「オブジェクトの回転」で作成したゲージ記号を使用して、BAM データを表すために、簡単な状況インディケーターを作成します。

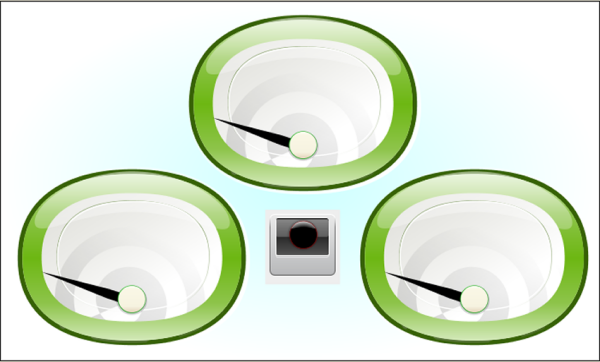
グラフィック集約的なダッシュボード
簡単な状況インディケーターの作成
簡単な状況インディケーターを作成するには、以下の手順に従います。
-
Symbol Editor で、新しい記号を作成します。詳細は、「新規記号」を参照してください。
-
<installdir>/jviews-diagrammer89/bin/symboleditor/data/examples ディレクトリーから、
light.svgイメージをインポートします。SVG イメージは、SVG オブジェクトを作成します。詳細は、「ベクトル・グラフィックのインポート」を参照してください。 -
Text オブジェクトおよび Shape オブジェクトを削除します。SVG が、基本オブジェクトになります。
-
SVG オブジェクトをグループ解除します。
-
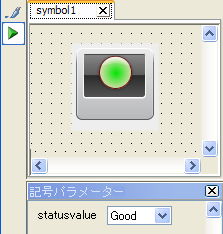
整数パラメーター statusvalue を作成します。3 つの許容値、good (良好)、warning (警告)、problem (問題) があります。詳細は、「パラメーターの許容値の設定」を参照してください。
-
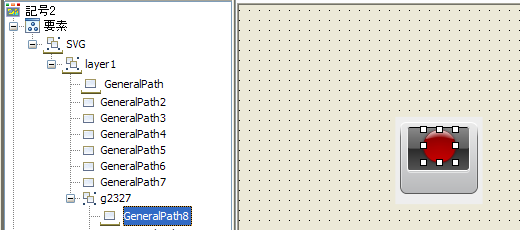
GeneralPath8 オブジェクトを選択します。
 GeneralPath8 オブジェクト
GeneralPath8 オブジェクト -
statusvalue の値への変更が色の変化によって反映されるように条件 good、warning、および problem を GeneralPath8 に追加します。詳細は、「オブジェクトへの条件の設定」を参照してください。
 svglight 記号
svglight 記号 -
この記号を、bampalette の stoplights カテゴリーに
svglightと名前を付けて保存します。
SVG 領域記号の作成
新しい領域記号を作成するには、以下の手順に従います。
-
Symbol Editor で、bampalette を開きます。
-
regionbase 記号をダブルクリックします。Symbol Editor で、regionbase 記号が開きます。
-
regionbase を、次の寸法にサイズ変更します: 幅 701、高さ 421。
-
ダッシュボードが図「グラフィック集約的なダッシュボード」のようになるように、svglight 記号およびゲージ記号を追加します。
-
新しいパラメーターを作成し、式を使用してそれらを複合記号パラメーターにリンクします。詳細は、「式を使用した記号パラメーターの接続」を参照してください。
-
この記号を、bampalette の regions カテゴリーに
svgregionと名前を付けて保存します。