| Views Foundation Package API Reference Guide |
Views Documentation Home |
Views Style Sheets provide an easy to use mechanism for customizing the appearance of your Views Gadgets, enabling you to style your application the way you want it to look. Instead of subclassing existing Views Look-and-Feel Handlers you'll simply change Views text based style sheets files and apply them to your Views application. Views Style Sheets follow the HTML Cascading Style Sheets (CSS) standard.
Views Styles Sheets Documentation:
Style sheets are simple text files that specify CSS directives to style Views gadgets. Styles are defined by providing a CSS style sheet with directives on how to style gadgets in your Views application.
The following is a simple example of a CSS file that changes the background and foreground colors of an IlvButton
Views Style Sheets are much more powerful, flexible and easier to use than the previous way of overriding Views look and feel handlers through the IlvObjectLFHandler class.
Style sheets are managed by Views stylist objects and are responsible for applying CSS styles to stylable objects, such as gadgets. Style sheets can be set for the entire Views application or at the gadget level through the stylist used by the gadget. To set a style for the whole application, specify the style sheet to use on the global stylist managed by the Views IlvDisplay. IlvDisplay directly inherits from IlvStylist and applies the stylist globally for all gadgets in the application. Each gadget also has access to a stylist which can be used to apply styling on the gadget level. See the Views Style Sheets Examples page for more information and code samples.
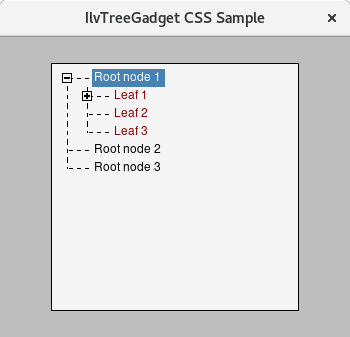
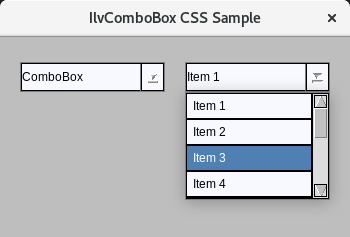
| IlvTreeGadget CSS Example | IlvScrolledComboBox CSS Example |
|---|---|

| 
|
Views Style Sheets have been supported since Views 7.0.
| Views Style Sheet Syntax » |