IlvZoomInteractor は、イメージとの直接インタラクションを可能にします。これを使用すると、ユーザーはイメージ上のエリアを選択して、そこをズームできるようになります。ビュー上にインタラクターをインストールするのは簡単です。
インタラクターを作成してビューに設定するだけです。
var zoomInteractor = new IlvZoomInteractor() view.setInteractor(zoomInteractor)
この例では、インタラクターをインストールするボタンを追加します。これには、ページに次の行を追加します。
<script TYPE="text/javascript"
src="script/IlvInteractor.js"></script>
<script TYPE="text/javascript"
src="script/IlvDragRectangleInteractor.js"></script>
<script TYPE="text/javascript"
src="script/IlvZoomInteractor.js"></script>
<script TYPE="text/javascript"
src="script/IlvInteractorButton.js"></script>
インタラクターを使用するには、次の 3 つの JavaScript™
ファイルをインポートする必要があります。
IlvInteractor.js、IlvDragRectangleInteractor.js、および IlvZoomInteractor.js。これは、IlvZoomInteractor コンポーネントが IlvDragRectangleInteractor コンポーネントのサブクラスであるためです。次に、ページの本文に次の行を追加します。
var zoomInteractor = new IlvZoomInteractor()
zoomInteractor.setLineWidth(1)
zoomInteractor.setColor(’#00ffff’)
...
var zoomrectbutton
zoomrectbutton=new IlvInteractorButton(x+w+50, y+90, 112, 24,
’images/zoomrect.gif’, zoomInteractor, view)
zoomrectbutton.setRolloverImage(’images/zoomrecth.gif’)
zoomrectbutton.setMessage(’click to set zoom mode’)
zoomrectbutton.setToolTipText(’Zoom Mode’)
...
zoomrectbutton.toHTML()
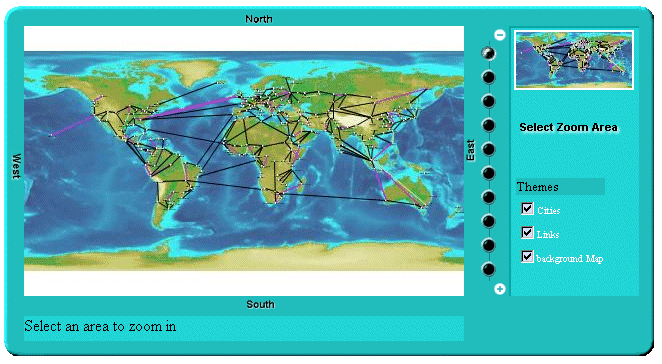
この結果、以下のようなページが表示されます。

これで、「ズーム・エリアを選択」ボタンをクリックすると、インタラクターをインストールして拡大するエリアを選択できます。