IlvZoomTool コンポーネントは、ボタンのセットを表示する JavaScript コンポーネントです。各ボタンはズーム・レベルに対応しており、ボタンをクリックするとビューをそのズーム・レベルまでズームします。現在のズーム・レベルに対応するボタンは視覚的に異なり、現在のズーム・レベルがわかるようになっています。コンポーネントは垂直または水平で、ボタンのイメージはカスタマイズできます。
コンポーネントを追加するには、ページに次の行を追加します。
<script TYPE="text/javascript" src="script/IlvZoomTool.js"></script>
この行は、スクリプトをインポートします。
このコンポーネントは
IlvButton クラスを使用するため、IlvButton.js スクリプトも含める必要があります。var zoomtool = new IlvZoomTool(x+w+25, y+15, 25, h-30, 10 , view) zoomtool.setOrientation(’Vertical’) zoomtool.upImage = ’images/button.gif’ zoomtool.rolloverUpImage = ’images/buttonh.gif’ zoomtool.downImage = ’images/button.gif’ zoomtool.rolloverDownImage = ’images/buttonh.gif’ zoomtool.currentImage = ’images/center.gif’ zoomtool.rolloverCurrentImage = ’images/centerh.gif’ zommtool.toHTML()
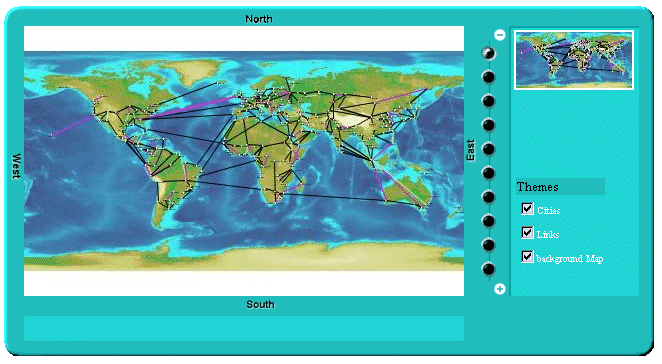
メイン・ビューの右に垂直ズーム・ツールが備わり、ページは次のようになります。