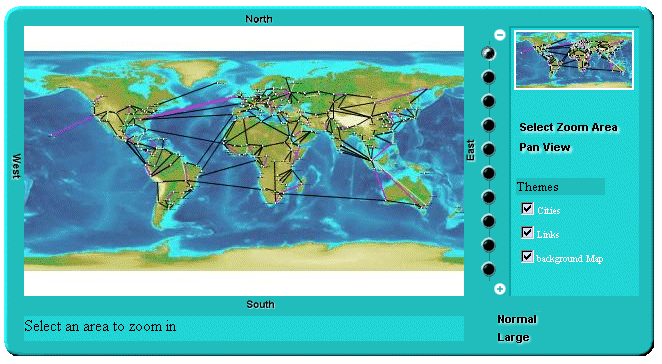
IlvPanInteractor コンポーネントにより、ユーザーは、メイン・ビューをクリックして、ビューをパンすることができます。
IlvZoomInteractor の場合と同じように、 IlvView の setInteractor メソッドを使用して、インタラクターをインストールします。この例では、このインタラクターをインストールするもう 1 つのボタンを追加します (「IlvZoomInteractor JavaScript コンポーネント」を参照)。これで、「パン」モードおよび「ズーム」モードから切り替えできます。このコンポーネントを使用できるようにするには、対応する次の JavaScript™
ファイルをインポートします。
<script TYPE="text/javascript"
src="script/IlvPanInteractor.js"></script>
次に、ページの本文に次の行を追加します。
var panInteractor = new IlvPanInteractor()
panbutton=new IlvInteractorButton(x+w+50, y+110, 63, 22, ’images/pan.gif’,
panInteractor, view)
panbutton.setRolloverImage(’images/panh.gif’)
panbutton.setMessage(’click to set pan mode’)
panbutton.setToolTipText(’Pan Mode’)
...
panbutton.toHTML()
これで、ページに「パン・ビュー」というラベルの付いたボタンが 1 つ追加されます。

例はこれで完成です。Rogue Wave® JViews が提供しているほとんどの JavaScript コンポーネントを使用しています。