IlvOverview コンポーネント
(
IlvOverview.js 内にあります) ファイルは、マネージャーの概要を表示します。IlvOverview は、 IlvView コンポーネントにリンクされています。
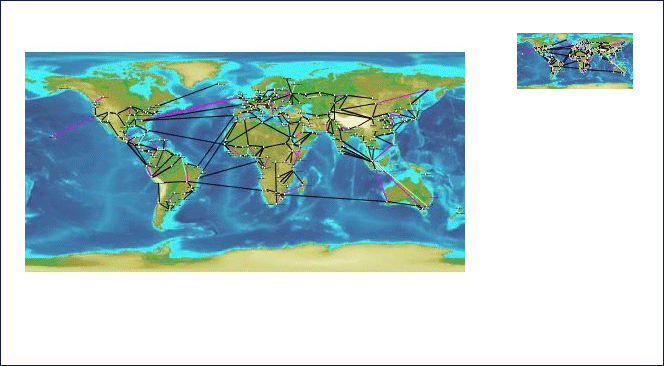
デフォルトでは、IlvOverview はサーバーに照会を行い、グローバル領域のイメージを取得して表示します。概要が表示されると、メイン・ビューで可視領域に対応する矩形が概要の上部に描画されます。この矩形を移動して、メイン・ビューの可視領域を変更できます。次に、IlvOverview コンポーネントの前の例の本文を示します。メイン・ビューに全領域が表示されているため、現在は概要の矩形は移動できません。後でズーム機能を追加すると移動できます。
メモ
追加した行は太字で表示されています。
<body onload="init()" onunload=”IlvObject.callDispose()”
onresize="handleResize()" bgcolor="#ffffff">
<script>
//position of the main view
var y = 40
var x = 40
var h = 270
var w = 440
// Main view
var view = new IlvView(x, y, w, h)
view.setRequestURL(’/xmlgrapher/demo.xmlgrapher.servlet.XmlGrapherServlet’)
// Overview window.
var overview=new IlvOverview(x+w+50, y+4, 120, 70, view)
overview.setColor(’white’)
view.toHTML()
overview.toHTML()
</script>
前の例と比較すると、IlvOverview.js に新規のインポート・ステートメントがあります。
<script TYPE="text/javascript" src="script/IlvOverview.js"></script>
(x+w+50、y+4) にあるサイズ 120 x 70 の IlvOverview オブジェクトが作成されました。
var overview = new IlvOverview(x+w+50, y+4, 120, 70, view)
次の行はドラッグ可能な矩形の色を設定します。
overview.setColor(’white’)
ページは次のようになります。