IlvLegend コンポーネントはページに追加できます。
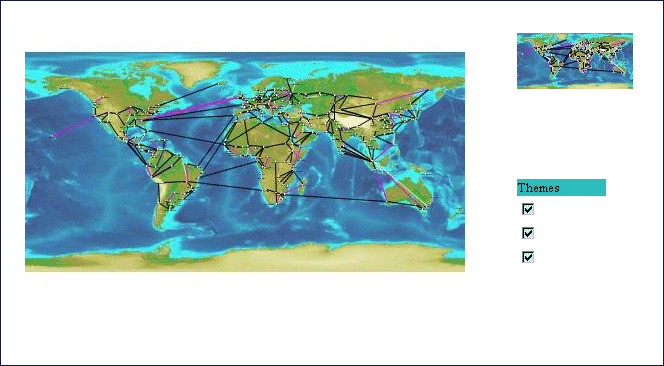
IlvLegend コンポーネントはサーバー・サイドで使用できるレイヤーの一覧を表示し、レイヤーの可視性をオン/オフに切り替えることができます。IlvLegend を使用するには、まず IlvLegend.js ファイルを含める必要があります。<script TYPE="text/javascript" src="IlvLegend.js"></script> HTML ファイルの本文は以下のようになります。
<body onload="init()" onunload="IlvObject.callDispose()"
onresize="handleResize()" bgcolor="#ffffff">
<script>
//position of the main view
var y = 40
var x = 40
var h = 270
var w = 440
// Main view
var view = new IlvView(x, y, w, h)
view.setRequestURL(’/xmlgrapher/demo.xmlgrapher.servlet.XmlGrapherServlet’)
// Overview window.
var overview=new IlvOverview(x+w+50, y+4, 120, 70, view)
overview.setColor(’white’)
// Legend
var legend = new IlvLegend(x+w+50, y+150 ,120, 115, view)
legend.setTitle(’Themes’)
legend.setTitleBackgroundColor(’#21bdbd’)
legend.setTextColor(’white’)
legend.setBackgroundColor(’#21d6d6’)
legend.setTitleFontSize(2);
view.toHTML()
overview.toHTML()
legend.toHTML()
</script>
</body>
次のページが表示されます。

レイヤーの可視性は、オン、オフに切り替えることができます。