IlvView.js ファイルにある IlvView コンポーネントはメインのコンポーネントです。このコンポーネントはサーブレットの照会を行い、最終イメージを表示します。
このコンポーネントを使用するには、次の JavaScript™
ファイルを組み込む必要があります。それらは
IlvUtil.js、IlvView.js 、IlvView のスーパークラスのファイル (IlvAbstractView.js、IlvResizableView.js、および IlvEmptyView.js)、および IlvGlassView.js です。各コンポーネントの
.js ファイルを個別に含めるのではなく、
<installdir>
/jviews-framework89/lib/thinclient/framework/framework.js にある framework.js ファイルを追加することができます。このファイルは、Framework で JavaScript Web アプリケーションを実装するために必要なすべての
.js ファイルを連結したものです。次に、IlvView のインスタンスを作成する簡単な HTML ページを示します。
HTML コード
<html>
<head>
<META HTTP-EQUIV="Expires" CONTENT="Mon, 01 Jan 1990 00:00:01 GMT">
<META HTTP-EQUIV="Pragma" CONTENT="no-cache">
</head>
<script TYPE="text/javascript" src="script/IlvUtil.js"></script>
<script TYPE="text/javascript" src="script/IlvEmptyView.js"></script>
<script TYPE="text/javascript" src="script/IlvImageView.js"></script>
<script TYPE="text/javascript" src="script/IlvGlassView.js"></script>
<script TYPE="text/javascript" src="script/IlvResizableView.js"></script>
<script TYPE="text/javascript" src="script/IlvAbstractView.js"></script>
<script TYPE="text/javascript" src="script/IlvView.js"></script>
<script TYPE="text/javascript">
function init() {
view.init()
return false
}
function handleResize() {
if (document.layers)
window.location.reload()
}
</script>
<body onload="init()" onunload=”IlvObject.callDispose()”
onresize="handleResize()" bgcolor="#ffffff">
<script>
//position of the main view
var y = 40
var x = 40
var h = 270
var w = 440
// Main view
var view = new IlvView(x, y, w, h)
view.setRequestURL(’/xmlgrapher/demo.xmlgrapher.servlet.XmlGrapherServlet’)
view.toHTML()
</script>
</body>
</hmtl>
この例では、JavaScript ファイルをインポートすることから始めます。
<script TYPE="text/javascript" src="script/IlvUtil.js"></script> <script TYPE="text/javascript" src="script/IlvEmptyView.js"></script> <script TYPE="text/javascript" src="script/IlvImageView.js"></script> <script TYPE="text/javascript" src="script/IlvGlassView.js"></script> <script TYPE="text/javascript" src="script/IlvResizableView.js"></script> <script TYPE="text/javascript" src="script/IlvAbstractView.js"></script> <script TYPE="text/javascript" src="script/IlvView.js"></script>
ページ本文では、HTML ページ上の (40、40) に配置される IlvView オブジェクトを作成します。サイズは 440 x 270 です。
このビューは、サーブレット
XmlGrapherServlet で生成されたイメージを表示します。コンポーネントに必要な HTML を作成する toHTML メソッドにご留意ください。この例では、以下の 2 つの JavaScript 関数も定義します。
- ページの
onloadイベント上で呼び出されたinit関数は、そのinitメソッドを呼び出してIlvViewを初期化します。 - ページの
onresizeイベントで呼び出されるhandleResize関数は、Web ブラウザーがサイズ変更されたときにページを再ロードします。
メモ
グローバル
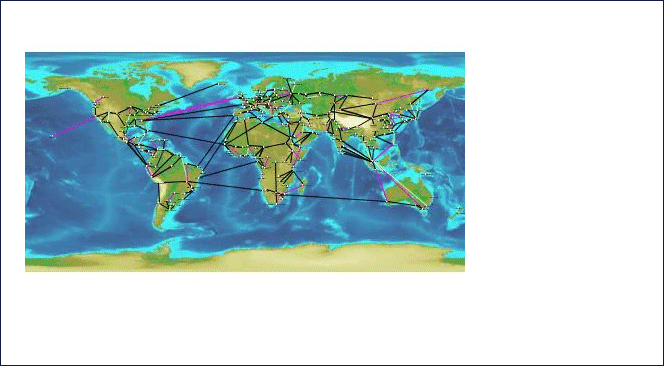
IlvObject.callDispose() 関数は、HTML ページの onunload イベントで呼び出す必要があります。この関数は JViews JavaScript コンポーネントが取得したすべてのリソースを処分します。イメージをサーバーから読み込むと、ページが以下のように表示されます。

生成された HTML ページ