回転インタラクターは、記号のオブジェクト上でマウスを動かし、記号オブジェクトを回転させるために使用されます。回転インタラクターは、バインディングされるパラメーターの値を変更します。このパラメーター値の変更は、パラメーターにバインディングされているオブジェクトでの回転変換を行うために使用されます。例えば、マウスをダイヤル記号上で回転させると、ダイヤル・ノブは、マウスとともに回転します。
回転インタラクターを記号に追加するには、以下の手順に従います。
-
Symbol Editor で、新しい記号を作成します。詳細は、「新規記号」を参照してください。
-
<installdir>/jviews-diagrammer89/bin/symboleditor/data/examples ディレクトリーから、nobvista.svg イメージをインポートします。SVG イメージは、SVG オブジェクトを作成します。詳細は、「ベクトル・グラフィックのインポート」を参照してください。
-
Text オブジェクトおよび Shape オブジェクトを削除します。SVG が、基本オブジェクトになります。
-
SVG オブジェクトをグループ解除します。
-
浮動小数点パラメーター
rotationを作成します。詳細は、「新しいパラメーターの作成」を参照してください。 -
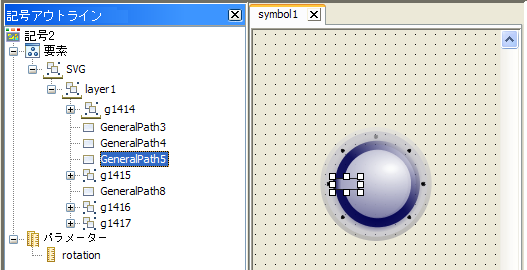
GeneralPath5 ダイヤル・ノブ・オブジェクトを選択します。
 GeneralPath5 オブジェクト
GeneralPath5 オブジェクト -
スタイリング・カスタマイザーの「変換」タブで、「角度」フィールドを rotation にバインドします。詳細は、「オブジェクトの変換」を参照してください。
-
「変換」タブで、「基本エレメントに対して中央」チェック・ボックスを選択します。
-
SVG オブジェクトを選択します。
-
「インタラクター」タブをクリックします。
-
以下の値を設定します。
- インタラクター: 回転
- パラメーター: 回転
- 最大: 360
- 開始角度: 180
- 終了角度: 360
- 中央: 中央
- 基本エレメントに対して中央
-
「プレビュー」をクリックして、この記号をテストします。
 回転インタラクターこの記号をテストする場合、記号をクリックし、円状にマウスをドラッグします。ダイヤルは、マウスの動きに従います。
回転インタラクターこの記号をテストする場合、記号をクリックし、円状にマウスをドラッグします。ダイヤルは、マウスの動きに従います。
メモ
関連付けられたインタラクターを持つオブジェクトは、「記号アウトライン」ペインで星  が付けられています。
が付けられています。
 が付けられています。
が付けられています。