各記号には、記号を動的にするために利用できるインタラクターのセットが内蔵されています。詳細については、ユーザー・マニュアル『Symbol Editor の使用』の「インタラクターの理解」を参照してください。Designer
を使用して、
push_state 内部パラメーターのストリング値をカスタム・データ・プロパティーに接続することができます。その後、スタイル・ルールを使用して、ダイアグラムにデータ・プロパティーの変更値としてインタラクティブな変更を行います。例えば、クリックされたときにノードを表す記号を変更することができます。クリックされたときにノードを表す記号を変更するには、以下の手順に従います。
-
Designer を開きます。
-
「ファイル」>「新規」をクリックして、新しいデフォルトのドキュメントを作成します。
-
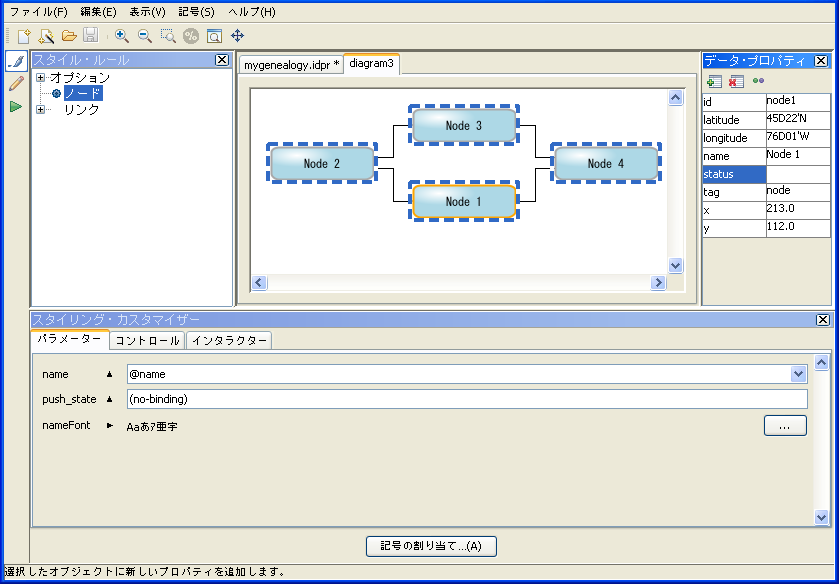
Node 1 をダブルクリックします。
-
「データ・プロパティー」ペインの新規プロパティー・アイコンをクリックします。
 新規プロパティー・アイコン「プロパティー名」ウィンドウが開きます。
新規プロパティー・アイコン「プロパティー名」ウィンドウが開きます。 -
「
Enter the name of the new property」フィールドに「status」と入力します。 -
「了解」をクリックします。status プロパティーが、「データ・プロパティー」ペインに表示されるようになりました。
 デフォルトのダイアグラムでのノードの選択
デフォルトのダイアグラムでのノードの選択 -
「スタイリング・カスタマイザー」の「パラメーター」タブにある
push_stateフィールドを右クリックします。ポップアップ・メニューが表示されます。 -
ポップアップ・メニューの「式を入力」を選択します。
-
「
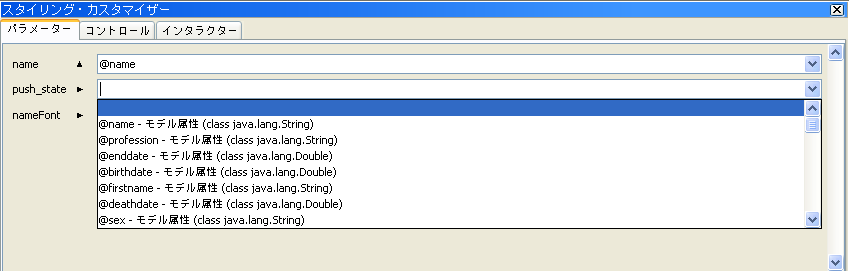
push_state」フィールドのテキストをすべて削除します。利用可能なプロパティーと機能の一覧が表示されます。 ストリング・パラメーターを選択して push_state を取り込む
ストリング・パラメーターを選択して push_state を取り込む -
@statusプロパティーを選択します。statusプロパティーは、push_stateパラメーターの状態を保持するために作成されたものです。 -
プレビュー・モードでダイアグラムを実行して Node 1 をクリックし、スタイル編集モードに戻ります。
statusプロパティーの値が「データ・プロパティー」ペインで BUTTON_CLICKED に変更されました。
現在のマッピングを変更するには、以下の手順に従います。
-
「パラメーター」タブに移動します。
-
パラメーター値を編集します。