Architecture of the tree component
Describes the classes and features of the tree component specific to each of the three modules of the MVC architecture, and also explains the role of the adapter.

Gives an overview of the MVC architecture of the tree component.

Describes how to connect the tree model to a back-end application.

Describes how to customize the representation of tree nodes.

Describes how to attach a controller to a tree view.

Describes the classes of the tree adapter.
Class overview
The tree component is internally based on the MVC architecture like the other
JViews TGO components, which means that it has a model, a view, and a controller associated with it. For a general introduction to the MVC architecture, see
Architecture of graphic components.
This topic describes the classes that you can use to create and manage trees. For a more detailed description, refer to the
overview-summary. The classes are organized as follows:
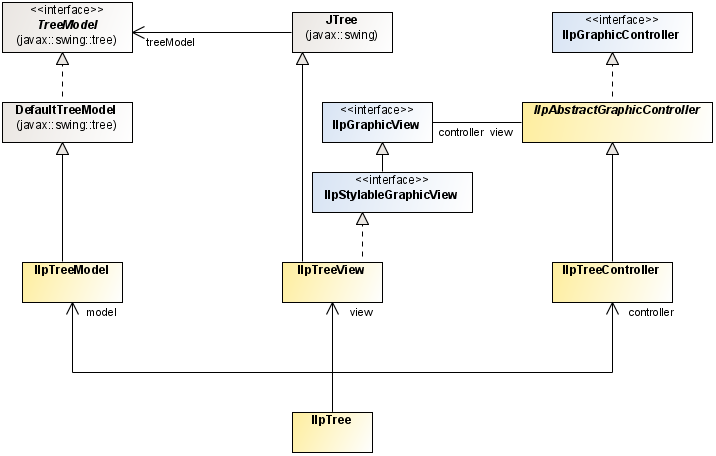
MVC (model, view, controller) architecture
The MVC architecture for the tree component is implemented by the following classes (see
Model, view, and controller for the tree component):
 IlpTreeView
IlpTreeView is the view module of the tree in the MVC architecture. It defines a Swing-based tree used to display instances of
IlpTreeNode. It uses an
IlpTreeModel as entry model.
 IlpTreeModel
IlpTreeModel is the model module of the tree in the MVC architecture. It is the representation model, and contains instances of
IlpTreeNode.
Model, view, and controller for the tree component
For general information about the model, the view, and the controller, see
Architecture of graphic components.
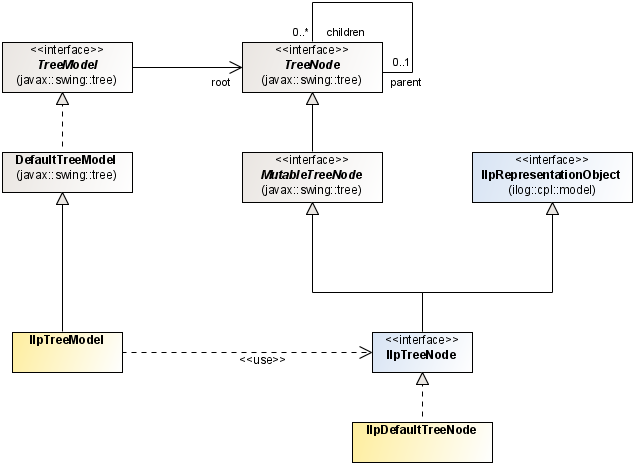
Representation model and representation objects
The representation model for the tree component is implemented by the following classes (see
Representation model and representation objects for the tree component):

The
IlpTreeModel class is the model module in the MVC architecture of the tree. It is the representation model and contains instances of
IlpTreeNode.

The
IlpTreeNode interface defines the representation objects for tree nodes. The
IlpDefaultTreeNode class is the default implementation of
IlpTreeNode.
Representation model and representation objects for the tree component
For general information about the representation model and representation objects, see
Architecture of graphic components.
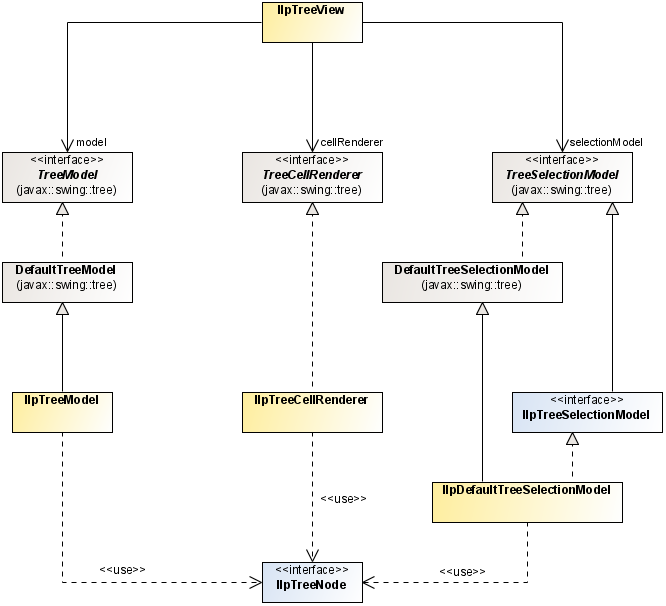
Graphic view and renderer
The graphic view and the renderer are implemented by the following classes (see
Graphic view and renderer for the tree component)

The
IlpTreeCellRenderer is used to render tree nodes. It is based on the CSS configuration, which means that it uses the properties defined in the style sheet for the nodes. The default rendering is performed by a
JLabel. If the "
class " property is specified in the CSS file, it defines the
IlvGraphic or
JComponent that will be used to render the tree node. See
Using your own graphic representation for details.
Graphic view and renderer for the tree component
Controller and interactors
The controller is implemented by the
IlpTreeController class, which allows you to register pop-up menus and interactors.
For general information about the controller, see
The controller.
No special interactor is provided for the tree component.
The model
The tree model provides the representation objects to be displayed in the tree component. It can be connected to a back-end application by means of an adapter.
The representation model of the JViews TGO tree component includes the following classes:
 IlpTreeModel
IlpTreeModel is a container of the tree representation objects that implements the characteristics specific to the
JViews TGO tree model.
NOTE IlpTreeModel has a predefined root node that you should not remove. The
IlpTreeView automatically hides this node. Consequently, you cannot use the
setRoot() method of
IlpTreeModel to modify the model. A convenient
clear() method removes all the nodes in a single operation, except the root node.
Integration with the back-end
If the tree is to be connected to a back-end application, a data source and an adapter must be instantiated. The adapter translates insertions, removals, and updates of
IlpObject instances in the data source into insertions, removals, and updates of
IlpTreeNode instances in the tree model.The adapter must be connected both to the data source and to the tree model.
The tree automatically creates an appropriate adapter (of class
IlpContainmentTreeAdapter). If you want to use a different adapter, you will need to create one and connect it to both the data source and the tree component. The adapter must be an instance of a subclass of
IlpAbstractTreeAdapter.
The following code connects an
IltDefaultDataSource to an
IlpTree by means of a custom adapter.
How to connect a data source to a tree Component with a custom adapter
IlpTree ilpTree = new IlpTree();
IltDefaultDataSource dataSource = new IltDefaultDataSource();
// Create an instance of a custom adapter
MyAdapter adapter = new MyAdapter(tree.getContext());
// Connect the adapter to the data source
adapter.setDataSource(dataSource);
// Connect the adapter to the tree component
ilpTree.setAdapter(adapter);
For more information about data sources, refer to
Introducing business objects and data sources. For more information about adapters, refer to
Architecture of graphic components.
The view
The tree view is responsible for displaying the graphic objects (tree nodes) and as such corresponds to the visible part of the architecture.
You can customize the representation of tree nodes by:
These ways are provided in addition to the CSS-based customization of the default tree renderer as explained in
Customizing the rendering of tree nodes.
Using your own graphic representation
You can create an
IlvGraphic or a
JComponent directly by declaring the
class property and setting it in a CSS file.
The class property name is a reserved keyword that indicates the class name of the generated graphic object. JViews TGO provides a predefined representation for the objects in all graphic components, which means that the class property is optional. It can be used when you want to replace the predefined representation.
object {
class: ilog.views.sdm.graphic.IlvGeneralNode;
foreground: red;
}
IlpTreeCellRenderer takes the information present in the CSS files to define how a tree node is rendered. If the property
class is specified, it defines the
IlvGraphic or
JComponent that will be used to render the tree node.
To use a cascading style sheet class property in a tree view, do the following:
1. Implement your own graphic object or use an existing one, either as an IlvGraphic or as a JComponent.
2. Configure the properties of the objects or classes you want to represent with this property using CSS.
For example, the sample
<installdir> /samples/tree/customClasses shows how to use an
IlvGraphic to render tree nodes. In this sample, the tree nodes are rendered as Rogue Wave JViews composite graphics where the label color changes from black to red when the object is selected.
object."Workstation" {
class: 'ilog.views.graphic.composite.IlvCompositeGraphic';
layout: @+attachmentLayout;
children[0]: @+wsBase;
children[1]: @+wsLabel;
constraints[1]: @+wsLabelConstraint;
}
Subobject#attachmentLayout {
class: 'ilog.views.graphic.composite.layout.IlvAttachmentLayout';
}
Subobject#wsBase {
class: 'ilog.views.graphic.IlvIcon';
image: '@|image("workstation.png")';
}
Subobject#wsLabel {
class: 'ilog.views.graphic.IlvText';
label: @name;
foreground: black;
font: 'arial-bold-12';
}
Subobject#wsLabel:selected {
foreground: red;
}
Subobject#wsLabelConstraint {
class: 'ilog.views.graphic.composite.layout.IlvAttachmentConstraint';
hotSpot: Left;
anchor: Right;
offset: 3,0;
}
Using an arbitrary TreeCellRenderer
The renderer used by an
IlpTreeView is an
IlpTreeCellRenderer. You can replace it with you own renderer, using the
IlpTreeView.setCellRenderer() method. This renderer must implement the
TreeCellRenderer interface.
To write your own renderer, do the following:
1. Implement the javax.swing.tree.TreeCellRenderer interface.
2. Configure your tree component to use your renderer.
The following code extract shows how to configure an
IlpTreeView to use the
MyTreeCellRenderer class to render all tree nodes:
IlpTreeView view = //...
view.setCellRenderer(new MyTreeCellRenderer());
The controller
The
IlpTreeController class represents the controller module of the MVC architecture. It can be attached to a tree view by using the following code.
How to attach a controller to the tree view
IlpTreeView treeView = new IlpTreeView();
IlpTreeController treeController = new IlpTreeController();
treeView.setController(treeController);
Note that a controller is automatically attached to a tree view when a tree component is instantiated:
IlpTree treeComponent = new IlpTree();
IlpTreeController controller = treeComponent.getController();
// treeComponent.getView().getController() == controller
The tree controller is responsible for storing and setting the interactors to the view and to the objects.
When a controller is attached to a tree view, it listens to the keyboard, mouse, and focus events that occur in the tree and transfers them to the view interactor set to the controller.
There can be one and only one controller per view.
The adapter
The tree adapter converts business objects retrieved from the associated data source to tree nodes. It is defined by the class
IlpContainmentTreeAdapter.
The tree adapter retrieves structural information (that is parent/child relationship) about business objects from the associated data source and determines whether an object should appear as a root representation object.
The default tree adapter implementation provides the following services:
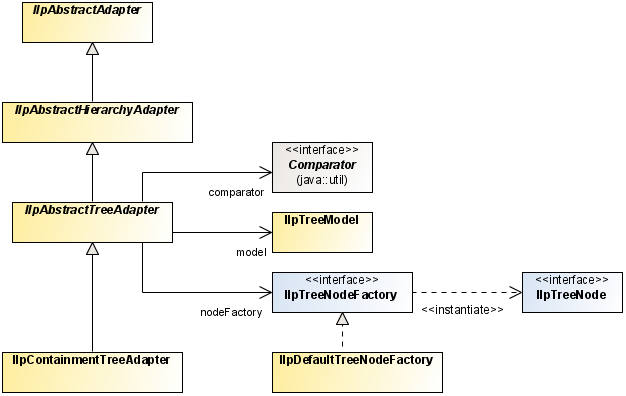
The following figure shows the tree adapter classes.
Containment tree adapter classes
You can create a containment tree adapter implicitly by instantiating the IlpTree component as shown in the following example.
How to create a tree adapter by instantiating a tree component
IlpTree ilpTree = new IlpTree();
IlpDataSource dataSoure = new IlpDefaultDataSource();
ilpTree.setDataSource(dataSource);
How to retrieve a tree adapter
IlpAbstractTreeAdaper adapter = ilpTree.getAdapter();
Representation object factory
The tree adapter converts business objects retrieved from the associated data source to tree nodes. The new representation objects are created by a representation object factory. The factory interface varies according to the type of adapter. The containment tree adapter uses by default an
IlpDefaultTreeNodeFactory that creates representation objects of type
IlpDefaultTreeNode.
Expansion strategy
The tree adapter uses an expansion strategy to identify whether objects should be loaded or not in the tree model. An expansion strategy defines how an object is going to behave when an expansion is requested, for example, when the user opens a tree node by double-clicking or using the tree expansion handles. The expansion strategy indicates whether load on demand is implemented and provides methods to load and release child nodes.
The tree adapter uses an expansion strategy factory to define the expansion strategy for each tree node that it creates. The default expansion strategy factory implementation (
IlpDefaultTreeExpansionStrategyFactory) verifies the property
"expansion" defined for each business object in the cascading style sheet loaded in the component.
The default tree expansion strategy factory supports three types of expansion strategies:
 IN_PLACE
IN_PLACE : loads the child objects on demand, as the user expands the parent tree node. In this expansion strategy, tree nodes are considered as parent nodes, only when they have containment relationships defined in the attached data source, through the
IlpContainer interface. The child objects should already be loaded in the data source, and should be visible according to the data source filter, if there is one defined.
 IN_PLACE_MINIMAL_LOADING
IN_PLACE_MINIMAL_LOADING : loads the child objects on demand, as the user expands the parent tree node. All tree nodes with this expansion strategy are considered as possible parent nodes, and therefore are represented with an expansion icon. If the tree node does not contain child objects, the expansion icon will disappear when the expansion is executed for the first time.
 NO_EXPANSION
NO_EXPANSION : expansion is not supported by the tree node.
For information on how to customize the business object expansion type, see
Customizing the expansion of business objects.
The expansion strategy factory can be customized for the adapter either through CSS or through the API. See
Configuring the tree component.
Editing
Adapter interfaces are read-only, meaning that they do not perform editing operations on the representation objects they create.
Copyright © 2018, Rogue Wave Software, Inc. All Rights Reserved.