Using IlvButton
The class
IlvButton defines a rectangular area that the user can click.
IlvButton is a subclass of
IlvMessageLabel around which it adds a relief rectangle.
A Button
The label that appears inside a button can have various alignment settings and can be localized. For details about these properties, see
Using IlvMessageLabel.
This section covers the following topics:
Displaying a Bitmap in a Button
A button can display a bitmap. Four kinds of bitmaps can be displayed: sensitive, nonsensitive, selected, and highlighted.
A selected bitmap is displayed when the button is clicked. To set a selected bitmap, use
IlvButton::setSelectedBitmap.
A highlighted bitmap is displayed when the mouse is over the button. To set a highlighted bitmap, use IlvButton::setHighlightedBitmap.
Displaying the Button Frame
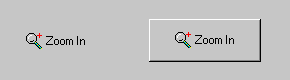
You can use the IlvButton::showFrame member function to specify whether or not the frame surrounding the button be displayed when it is highlighted. The following illustration shows buttons in the Windows® 95 look and feel.
Button with Frame Hidden (Left) and with Frame Displayed (Right)
Associating a Mnemonic with a Button
A button label can be associated with a mnemonic letter. When you press the key corresponding to the mnemonic letter, the IlvButton::activate member function is called. If the button does not have the keyboard focus, you must press the modifier key (Alt on PCs and Meta on UNIX) with the letter.
Event Handling and Callbacks
When the user clicks a button or presses the mnemonic letter associated with it, or presses the Enter key or the space bar, the IlvButton::activate member function is called. This virtual member function calls the Main callback of the button.
Version 6.1
Copyright © 2016, Rogue Wave Software, Inc. All Rights Reserved.