Equipment component services
Describes the services associated with the equipment component in
JViews TGO, which are of three kinds: view services, related to the equipment view; adapter services, related to the equipment model; handler services, related to the equipment controller. As most of the equipment services are shared with the network component, you are strongly recommended to read the corresponding topics in
Network component.

Describes the predefined view interactors available to manage the behavior of the equipment view.

Describes how to use object interactors to associate behavior with business objects.

Describes the positioning facility for defining where a given object is displayed on the screen.

Describes the relative positioning that is applied to child objects based upon the position of the parent object.

Gives an overview of the graph layout algorithms available for the equipment component.

Identifies where to find more information on the physical, logical, and mixed zoom modes.

Identifies where to find more information on the use of background maps.

Describes how to filter nodes displayed by the equipment component.

Details how to specify the business classes to be accepted for or excluded from display in the equipment component.

Describes how to set a list of origins to explicitly select the root nodes to be displayed by the equipment component.

Describes the node factory.

Describes the link factory.

Describes the expansion strategy used by the equipment adaptor to determine whether objects should be loaded in the equipment model.
Interacting with the equipment view
The
IlpEquipment allows you to associate behavior with the equipment view as a whole and with the business objects it contains.
JViews TGO provides predefined view interactors to manage the behavior of the equipment view. See
View interactors. These interactors allow you to change the zoom factor, to move and resize objects, and to change the relationship between objects. See
Configuring the equipment component for details on how to enable the interactors.
The predefined interactors available in the equipment view are the following:

Select interactor
Allows you to select any object displayed in the equipment component and to move root objects. When a root object is moved, its position property value is updated to reflect the new user-defined position. Multiple selection is also possible.

Edit interactor
Like the select interactor, this interactor allows you to select any object displayed in the equipment component, and to move root objects.
This interactor also allows you to reshape selected objects or to change their relationship. Root objects such as cards, shelves, and card carriers can be reshaped or moved around in the view. Cards and card carriers can be moved from the view to a shelf item container (shelf or card carrier) and vice versa; the same action can be performed on LEDs and ports, moving them from the view to a card item container (card). A child object can have its position updated or its relationships changed when it is moved from one container to another or to the view.
By default, this interactor is not enabled. You can enable it either through a button in the CSS configuration file, as follows:
ToolBar {
button[4]: @+button4;
}
Subobject#button4 {
actionType: "EditObject";
}
or through the API, as follows:
IlpEquipment equipment = new IlpEquipment();
equipment.setDefaultViewInteractor(new IlpEditEquipmentObjectInteractor());

Pan interactor
Allows you to recenter the equipment view, without changing the position of the objects.

Zoom In interactor
Increases the zoom factor. Depending on the zoom configuration, the result may vary.

Zoom Out interactor
Decreases the zoom factor. Depending on the zoom configuration, the result may vary.

Reset Zoom interactor
Sets the current zoom factor back to its default value, regardless of the zoom configuration.

Fit to Contents interactor
Adjusts the zoom factor so that all the objects fit in the view. This setting may change the scale of the objects. However, the position and shape of the objects are not affected.

Zoom on a Rectangle interactor
Allows you to select a rectangular area and to zoom on the objects it contains, so that they fit in the view.

Zoom Back interactor
Allows you to zoom back to the last zoom level.
Each view interactor works with one equipment view only and is managed by the equipment controller. An equipment view can have several interactors, but only one interactor is active at a time.
With the default view interactors, you can:

associate actions with mouse events and focus events

associate actions with keyboard events

define a pop-up menu factory to build a pop-up menu that displays in the view
View interactors have two modes of operation:

Transient

Permanent
In transient mode, the view interactor removes itself from the equipment view when it has performed its action.
In permanent mode, the view interactor remains in the view until the controller removes it.
By default, view interactors are permanent.
View interactors can display a pop-up menu.
A view interactor has a context implemented through
IlpViewInteractionContext. When a user gesture is completed, the equipment view clones this context and makes it accessible through
IlpViewActionEvent.
The predefined view interactors are in the
package-frame package and are subclasses of
IlvManagerViewInteractor. When one of these interactors is installed, it must be wrapped in an
IlpViewsViewInteractor.
How to wrap a predefined view interactor when Installing It
IlvManagerViewInteractor iltInteractor = new Ilt...Interactor();
IlpViewInteractor ilpInteractor =
new IlpViewsViewInteractor(iltInteractor);
controller.setViewInteractor(ilpInteractor);
Setting the view interactor
The method
setViewInteractor allows you to set the view interactor, that is, the object-independent interactor, which is active at a given moment in the view. This interactor is replaced whenever the end user activates a different interactor. Such activation occurs, for example, when the user clicks a toolbar button.
Some interactors are one-shot interactors, that is, they have the attribute permanent:false in CSS. When such an interactor finishes its interaction, it is replaced by the default view interactor.
To customize through CSS, refer to
The Interactor rule.
View interactor and default view interactor
When you use the
setViewInteractor method you are attaching the specified interactor directly to the view. On the other hand,
setDefaultViewInteractor allows you to define the interactor that will be attached when the current interactor is detached from the view and no other interactor is attached. The default interactor is not attached automatically to the view, so it will not be available immediately.
The following example combines both methods:
// Configuring the default view interactor and making
// it active
IltSelectInteractor selInteractor = new IltSelectInteractor();
selInteractor.setEditingAllowed(true);
IlpViewsViewInteractor viewsInteractor =
new IlpViewsViewInteractor(selInteractor);
equipment.setDefaultViewInteractor(viewsInteractor);
equipment.setViewInteractor(viewsInteractor);
In this example, you define the default view interactor through the call to
setDefaultViewInteractor, and you activate it through the call to
setViewInteractor so that it is immediately available.
How to associate an action with a mouse event and modifier in the equipment view
You can associate actions with mouse events, with or without modifiers, by using either CSS or the API.
The following extract shows how to customize the default view interactor in CSS:
Equipment {
interactor: true;
}
Interactor {
viewInteractor: @+viewInt;
}
Subobject#viewInt {
class: 'ilog.cpl.graphic.views.IlpViewsViewInteractor';
action[0]: @+viewAction0;
}
Subobject#viewAction0 {
class: 'ilog.cpl.interactor.IlpGestureAction';
gesture: BUTTON3_CLICKED;
modifiers: shift;
action: @+myAction;
}
Subobject#myAction {
class: 'my.custom.ActionImplementation';
}
The same configuration can be achieved through the API, as follows:
IlpEquipment equipment = // ...
// Retrieve the view interactor
IlpViewInteractor viewInteractor = equipment.getDefaultViewInteractor();
// Create an actionAction
myAction = new MyAction();
// Clicking the 3rd mouse button will trigger myAction
viewInteractor.setGestureAction(IlpGesture.BUTTON3_CLICKED,
InputEvent.SHIFT_DOWN_MASK,myAction);
You can also customize the actions that are associated with the interactors defined in the equipment component toolbar. This configuration is done with the toolbar button definition. The following CSS extract illustrates how this can be achieved:
How to associate an action with a mouse event for an equipment Toolbar button interactor
You can associate actions with mouse events when one of the interactors defined in the equipment component toolbar is active. The following CSS extract illustrates this configuration:
Equipment {
toolbar: true;
}
ToolBar {
enabled: true;
button[0]: @+SelectButton;
}
Subobject#SelectButton {
actionType: "Select";
usingObjectInteractor: true;
opaqueMove: true;
action[0]: @+action0;
}
Subobject#action0 {
gesture: BUTTON1_DOUBLE_CLICKED;
class: 'my.custom.ActionImplementation';
}
In this configuration, the action ActionImplementation is triggered when a double-click event occurs while the selection interactor is set in the equipment view. You can define any list of actions associated with gestures by using the indexed property action. To be accepted by the CSS customization, the action class must be a JavaBean™.
The CSS to associate an action with a mouse event and a modifier is slightly different:
Subobject#SelectButton {
actionType: "Select";
usingObjectInteractor: true;
opaqueMove: true;
action[0]: @+gestureAction0;
}
Subobject#gestureAction0 {
class: 'ilog.cpl.interactor.IlpGestureAction';
gesture: BUTTON1_DOUBLE_CLICKED;
modifiers: 'shift,control';
action: @+action0;
}
Subobject#action0 {
class: 'my.custom.ActionImplementation';
}
You can find out whether this event occurred on an IlpObject by means of the following code (which should be in the MyAction class):
How to check whether a given action occurred in the equipment view interactor
// Implementation of the ActionListener interface
public void actionPerformed(ActionEvent e) {
// JTGO interactors use IlpViewActionEvent
IlpViewActionEvent viewEvent = (IlpViewActionEvent)e;
// Get the IlpObject (if any) where the interaction occurred
IlpObject ilpObj = viewEvent.getIlpObject();
// Perform operation on the given object
}
How to associate an action with a keyboard event in the equipment view
You can associate actions with keyboard events by using either CSS or the API.
The following extract shows how to proceed in CSS:
Equipment {
interactor: true;
}
Interactor {
viewInteractor: @+viewInt;
}
Subobject#viewInt {
class: 'ilog.cpl.graphic.views.IlpViewsViewInteractor';
action[0]: @+viewAction0;
}
Subobject#viewAction0 {
class: 'ilog.cpl.interactor.IlpKeyStrokeAction';
keyStroke: 'typed D';
action: @+myAction;
}
Subobject#myAction {
class: MyAction;
}
The same configuration can be achieved through the API, as follows:
// Create an actionAction myAction = new MyAction();
// Typing CTRL+D will trigger myAction
viewInteractor.setKeyStrokeAction(KeyStroke.getKeyStroke('D',java.awt.Event.CTR
L_MASK),myAction);
You can also customize the keystroke actions that are associated with the interactors defined in the equipment component toolbar. This configuration is performed with the toolbar button definition. The following CSS extract illustrates how this can be achieved:
How to associate an action with a keyboard event for a equipment toolbar button interactor
You can associate actions with keyboard events when one of the interactors defined in the equipment component toolbar is active. The following CSS extract illustrates this configuration:
Equipment {
toolbar: true;
}
ToolBar {
enabled: true;
button[0]: @+SelectButton;
}
Subobject#SelectButton {
actionType: "Select";
usingObjectInteractor: true;
opaqueMove: true;
action[0]: @+action0;
}
Subobject#action0 {
key: "control A";
class: "ilog.cpl.graph.action.IlpSelectAllObjectsAction";
}
In this configuration, the action " IlpSelectAllObjectsAction " is triggered when a Control-A keyboard event occurs while the selection interactor is set in the equipment view. You can define any list of actions associated with keyboard events by using the indexed property action. To be accepted by the CSS customization, the action class must be a JavaBean.
How to define a pop-up menu factory for the equipment view
You can customize a pop-up menu factory for the equipment view either through CSS or through the API.
The following extract shows how to add a pop-up menu factory through CSS:
Equipment {
interactor: true;
}
Interactor {
viewInteractor: @+viewInt;
}
Subobject#viewInt {
class: 'ilog.cpl.graphic.views.IlpViewsViewInteractor';
popupMenuFactory: @+viewPopupMenuFactory;
}
Subobject#viewPopupMenuFactory {
class: MyPopupMenuFactory;
}
The same configuration can be achieved through the API, as follows:
// Subclass IlpAbstractPopupMenuFactory, which has useful shortcuts
IlpPopupMenuFactory popupMenuFactory = new IlpAbstractPopupMenuFactory() {
// Add the identifier of each of the selected objects to the menu
public JPopupMenu createPopupMenu (IlpObjectSelectionModel ilpSelectionModel)
{
// Create an empty popup menu
JPopupMenu menu = new JPopupMenu();
// Access the selected objects from the selection model
Collection selectedObjects = ilpSelectionModel.getSelectedObjects();
// fill the menu according to the current selection
return menu;
}
};
The following code shows you how to associate the defined pop-up menu factory with the equipment component:
How to associate a pop-up menu factory with the equipment component
// Set the popup menu factory to the view interactor
viewInteractor.setPopupMenuFactory(popupMenuFactory);
You can also customize a pop-up menu factory that is associated with the interactors defined in the equipment component toolbar. This configuration is performed with the toolbar button definition. The following CSS extract illustrates how this can be achieved:
How to define a pop-up menu factory for a equipment toolbar button interactor
The following CSS extract illustrates this configuration:
Equipment {
toolbar: true;
}
ToolBar {
enabled: true;
button[0]: @+SelectButton;
}
Subobject#SelectButton {
actionType: "Select";
usingObjectInteractor: true;
opaqueMove: true;
popupMenuFactory: @=viewPopupMenuFactory;
}
Subobject#viewPopupMenuFactory {
class: 'AlarmPopupMenuFactory';
}
The pop-up menu factory is customized using property popupMenuFactory in the button configuration. To be accepted during the CSS customization, the pop-up menu factory class must be a JavaBean.
Selection interactor
The
IltSelectInteractor class allows you to select, move, and interact directly with objects. You can:

Click an object to select it and deselect all other objects.

Use Shift-click to select an unselected object or to deselect a selected object while keeping other prior selected objects selected.

Drag a selection rectangle to select all objects within this rectangle.

Drag one selected object and thereby cause all other selected objects to move in relation to it.
If setUsingObjectInteractor(true) is called on the interactor, then you can also:

Use other gestures that are understood by a specific object interactor.
You can configure the selection interactor to use Ctrl-click instead of Shift-click for multiple selection.
How to configure the selection interactor for multiple selection in the equipment view
In CSS, use the following rules:
Subobject#SelectButton {
multipleSelectionModifier: "java.awt.event.InputEvent.CTRL_MASK";
selectionModifier: "java.awt.event.InputEvent.SHIFT_MASK";
}
In the API, use the following code:
setMultipleSelectionModifier(InputEvent.CTRL_MASK);
setSelectionModifer(InputEvent.SHIFT_MASK);
Group reshape interactor
The
IltEditGroupInteractor class allows you to change the shape of rectangular, polygonal, and linear groups (
IltGroup,
IltLinearGroup,
IltRectGroup and
IltPolyGroup). Clicking an object starts shape editing interaction. Clicking the background ends it.
For polygonal and linear groups:

Dragging a vertex moves it.

Ctrl-click on a vertex removes it.

Ctrl-click on an edge adds a vertex at that point on the edge.
Make rectangular node interactor
The
IltMakeRectGroupInteractor class creates a node with a rectangular shape (
IltRectGroup). One corner of the rectangle is denoted by the point where the cursor is located when the mouse button is released. Make sure that you do really move the mouse between the time when you press and the time when you release the mouse button. Otherwise, the shape is created empty and the node might be invisible.
Make polygonal node interactor
The
IltMakePolyGroupInteractor class creates a node with a polygonal shape (
IltPolyGroup). A point is added each time the user clicks. Double-clicking marks the last point to be added.
Make polyline node interactor
The
IltMakeLinearGroupInteractor class creates a node with a polyline shape (
IltLinearGroup). A point is added each time the user clicks. Double-clicking marks the last point to be added.
Make link interactor
The
IltMakeLinkInteractor class creates links (
IltLink ) between nodes. This interactor works in the following way: the user clicks one node and then goes on dragging the mouse over another node so that the two nodes are selected. When the user releases the mouse, a link is drawn between the two nodes.
Refer to
Interacting with the graphic components for a detailed description of interactors and gestures.
Interacting with the equipment objects
The topic
Interacting with the equipment view describes how to set an interactor on the entire equipment view. You can also associate behavior with business objects (a whole class or individual objects), as well as with individual object instances.
To do so, you use object interactors, which offer you the same possibilities as the view interactor:

associating actions with mouse events

associating actions with keyboard events

defining a pop-up menu factory to build a pop-up menu that displays on representation objects
An object interactor handles any event occurring to the object with which it is associated, provided the view interactor has enabled the use of object interactors. You can check this with the isUsingObjectInteractor method or modify it with the setUsingObjectInteractor method.
Object interactors are enabled by default.
No default interactor is associated with any object. To associate actions with mouse or keyboard events, or to define a pop-up menu factory, you first have to create an
IlpObjectInteractor. You can use the
IlpDefaultObjectInteractor, extend it, or create your own implementation.
How to associate an object interactor with an equipment component object
You can associate an object interactor with a representation object by using either CSS or the API.
The following extract shows how to proceed in CSS:
Equipment {
interactor: true;
}
object."ilog.tgo.model.IltNetworkElement" {
interactor: @+objInteractor;
}
Subobject#objInteractor {
class: 'ilog.cpl.interactor.IlpDefaultObjectInteractor';
}
The same configuration can be achieved through the API, as follows:
IlpEquipment equipment = // ...
IlpEquipmentController equipmentController = equipment.getController();
// Create an object interactor
IlpObjectInteractor objectInteractor = new IlpDefaultObjectInteractor();
equipmentController.setObjectInteractor( bo, objectInteractor);
// Configuring the specific object interactor is similar to configuring
// a view interactor.
objectInteractor.setGestureAction(IlpGesture.BUTTON3_CLICKED, new MyAction());
Actions related to mouse and keyboard events can be customized in the same way as for the view interactor. You can also define a pop-up menu factory in the same way as for the view interactor. Refer to
Interacting with the equipment view.
An object interactor can also be associated with a specific decoration that is part of the business object graphic representation in the equipment view. Each decoration represents a business attribute in the model. Therefore the customization of the interactor for a specific decoration takes into account the business object and a business attribute as illustrated below:
How to associate an object interactor with the label decoration in an equipment component object
You can associate an object interactor with one of the graphic decorations of the object by setting the interactor to the business attribute that is represented. You can do it using CSS or the API.
The following extract shows how to proceed in CSS:
Equipment {
interactor: true;
}
object."ilog.tgo.model.IltNetworkElement/name" {
interactor: @+objInteractor;
}
Subobject#objInteractor {
class: 'ilog.cpl.interactor.IlpDefaultObjectInteractor';
}
The same configuration can be achieved through the API, as follows:
IlpEquipment equipment = // ...
IlpEquipmentController equipmentController = equipment.getController();
// Create an object interactor
IlpObjectInteractor objectInteractor = new IlpDefaultObjectInteractor();
equipmentController.setObjectInteractor( bo, IltObject.NameAttribute,
objectInteractor);
// Configuring the specific object interactor is similar to configuring
// a view interactor.
objectInteractor.setGestureAction(IlpGesture.BUTTON3_CLICKED, new
MyAction());
Actions related to mouse and keyboard events can be customized in the same way as for the view interactor. You can also define a pop-up menu factory in the same way as for the view interactor. Refer to
Interacting with the equipment view.
For a detailed description of interactors and gestures, refer to
Interacting with the graphic components.
Positioning
Each object has a position value, which indicates where it will be displayed.
The position is defined by the
IlpPosition interface which has the following predefined implementations:
 IlpPoint
IlpPoint for shelves placed in the component
Both
IlpRelativePoint and
IlpShelfItemPosition are relative positions. For more information, see
Relative positioning.
The position value can originate from the back end as an attribute of the corresponding business object, or from separate data storage through the equipment component API, or from explicit end-user interactions to move objects in the component.
Relative positioning
An equipment object has a hierarchical structure: a shelf can contain cards, which can contain ports and LEDs, thus defining parent-child relationships. When positioning objects as children of other objects, relative positioning is applied instead of regular positioning.
Regular positioning applies to root objects (parents), and is based on the component; it may change from one application to another. In contrast, relative positioning applies to child objects and is based on the position of the parent object; this relative position remains the same, regardless of the position of the parent in the component.
The supported parent objects are the following:

Shelves
Business objects of the class
IltShelf. The positioning of child objects is based on slots.

Card carriers
Business objects of the class
IltCardCarrier. The positioning of child objects is based on slots.
Card carriers are a special type of card that can contain other cards. Like a regular card, it can be placed inside a shelf or another card carrier.

Cards
Business objects of the class
IltCard. The positioning of child objects is based on (x,y) coordinates.
Shelves and card carriers
Shelves and card carriers are containers for card objects that are positioned based on the available slots. A card can occupy one or more slots in the container.
To position a card inside a shelf or a card carrier, use the
IlpShelfItemPosition class (instance of
IlpPosition). This class allows you to define the slot index and spanning, so that the card can spread over more than one slot.
The class
IlpShelfItemPosition has four attributes:
 xIndex
xIndex defines the
x coordinate of the slot.
 yIndex
yIndex defines the
y coordinate of the slot.
 xSpan
xSpan defines the spanning over
x.
 ySpan
ySpan defines the spanning over
y.
For the special case of card carriers, yIndex is always equal to 0 and ySpan is always equal to 1.0.
Shelves support an array of slots, referenced by two indices (
xIndex and
yIndex ), while card carriers support slots referenced by a single index (
xIndex ). The spanning attributes of
IlpShelfItemPosition define by how much the card spans over the neighboring slots: a value of
1.0 means no spanning at all; a value of
2.0 means that the next slot is fully occupied; a value of
1.5 means that the next slot is partially occupied (50%).
NOTE One slot cannot hold more than one object, even if it is only partially occupied.
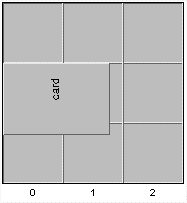
The following code gives an example of relative positioning of cards inside a shelf. (It assumes that a data source is connected to the equipment component.)
How to perform relative positioning of a card in a shelf
// Creates a shelf business object
IltShelf shelf = new IltShelf(3, 60, 3, 60, 0);
// Sets its view position to point (50, 50)
shelf.setPosition(new IlpPoint(50, 50));
// Creates a card business object
IltCard card = new IltCard((IltObjectState)null, "card");
// Sets its relative position to index x = 0, spanning over by 1.8
// and index y = 1, spanning over by 1.2.
card.setPosition(new IlpShelfItemPosition(0, 1, 1.8f, 1.2f));
// Sets the relationship between card and shelf
dataSource.setParent(card, shelf);
// Adds objects to the data source
dataSource.addObject(shelf);
dataSource.addOject(card);
The graphic result looks like this:
Card positioned inside a shelf
The XML file corresponding to
Card positioned inside a shelf is the following:
<cplData xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation = "ilog/cpl/schema/data.xsd">
<addObject id="shelf" container="true">
<class>ilog.tgo.model.IltShelf</class>
<attribute name="slotSizes" javaClass="ilog.cpl.equipment.IlpSlotSizes">
<width>
<value>60</value>
<value>60</value>
<value>60</value>
</width>
<height>
<value>60</value>
<value>60</value>
<value>60</value>
</height>
</attribute>
<attribute name="position" javaClass="ilog.cpl.graphic.IlpPoint">
<x>50</x>
<y>50</y>
</attribute>
</addObject>
<addObject id="card" container="true">
<class>ilog.tgo.model.IltCard</class>
<parent>shelf</parent>
<attribute name="name">card</attribute>
<attribute name="position"
javaClass="ilog.cpl.graphic.views.IlpShelfItemPosition">
<xIndex>0</xIndex>
<yIndex>1</yIndex>
<xSpan>1.8</xSpan>
<ySpan>1.2</ySpan>
</attribute>
</addObject>
</cplData>
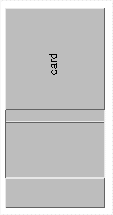
The following code gives an example of relative positioning of cards inside a card carrier. (It assumes that a data source is connected to the equipment component.)
How to perform relative positioning of a card in a card carrier
// Creates a card carrier business object
IltCardCarrier carrier = new IltCardCarrier((IltObjectState)null, 3);
// Sets its position and shape
carrier.setPosition(new IlpShelfItemPosition(50, 50, 100, 200));
// Creates a card business object
IltCard card = new IltCard((IltObjectState)null, "");
// Sets its relative position to index x = 0, spanning over by 1.8
card.setPosition(new IlpShelfItemPosition(0, 0, 1.8f, 0));
// Sets the relationship between card and card carrier
dataSource.setParent(card, carrier);
// Adds objects to the data source
dataSource.addObject(carrier);
dataSource.addOject(card);
The graphic result looks like this:
Card positioned inside a card carrier
The XML file corresponding to
Card positioned inside a card carrier is the following:
<cplData xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation = "ilog/cpl/schema/data.xsd">
<addObject id="carrier" container="true">
<class>ilog.tgo.model.IltCardCarrier</class>
<attribute name="slotCount">3</attribute>
<attribute name="position"
javaClass="ilog.cpl.graphic.views.IlpShelfItemPosition">
<x>50</x>
<y>50</y>
<width>100</width>
<height>200</height>
</attribute>
</addObject>
<addObject id="card" container="true">
<class>ilog.tgo.model.IltCard</class>
<parent>carrier</parent>
<attribute name="name">card</attribute>
<attribute name="position"
javaClass="ilog.cpl.graphic.views.IlpShelfItemPosition">
<xIndex>0</xIndex>
<yIndex>0</yIndex>
<xSpan>1.8</xSpan>
<ySpan>0</ySpan>
</attribute>
</addObject>
</cplData>
Cards
Cards are containers for ports and LEDs. The top left corner of a card defines the origin for the relative positioning of ports and LEDs on the card. In other words, the child objects are placed at (x,y) pixels from the top left corner of the card.
This positioning system is dependent on the direction of the card. Usually, cards are oriented in a direction set to top. If this direction was set to right, the top right corner of the card would become the origin for positioning the child objects. If the card was oriented in the direction bottom, the (x,y) origin would be the lower right corner.
The
IlpRelativePoint class, an instance of
IlpPosition, is used to position a port or LED inside a card.
IlpRelativePoint defines two attributes corresponding respectively to the horizontal (
x ) and vertical (
y ) distance from the container (x,y) origin (which has the position
(0,0) ).
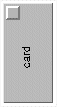
The following code gives an example of the relative positioning of a port or LED inside a card. (It assumes that a data source is connected to the equipment component.)
How to perform relative positioning of a port or LED in a card
// Creates a card business object
IltCard card = new IltCard((IltObjectState)null, "card");
// Sets its position and shape
card.setPosition(new IlpShelfItemPosition(50, 50, 50, 100));
// Creates a LED business object
IltLed led = new IltLed("", IltLed.Type.Rectangular);
// Sets its relative position, which is (10, 10) from the xy origin
led.setPosition(new IlpRelativePoint(10, 10));
// Sets the relationship between LED and card
dataSource.setParent(led, card);
// Adds objects to the data source
dataSource.addObject(card);
dataSource.addObject(led);
The graphic result looks like the following figure.
LED positioned inside a card
The XML file corresponding to this figure is as follows.
<cplData xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation = "ilog/cpl/schema/data.xsd">
<addObject id="card" container="true">
<class>ilog.tgo.model.IltCard</class>
<attribute name="name">card</attribute>
<attribute name="position"
javaClass="ilog.cpl.graphic.views.IlpShelfItemPosition">
<x>50</x>
<y>50</y>
<width>50</width>
<height>100</height>
</attribute>
</addObject>
<addObject id="led">
<class>ilog.tgo.model.IltLed</class>
<parent>card</parent>
<attribute name="type">Rectangular</attribute>
<attribute name="position" javaClass="ilog.cpl.graphic.IlpRelativePoint">
<x>10</x>
<y>10</y>
</attribute>
</addObject>
</cplData>
Layout
JViews TGO makes use of the Rogue Wave® JViews graph layout algorithms. Each IlpEquipmentView can be connected to several node algorithms and one link algorithm.

The
node layout algorithms are:

The
link layout algorithms can be:
NOTE The difference between Ilv and Ilt link layout algorithms is that Ilt algorithms support connection ports whereas Ilv algorithms do not.
The detailed description of all the graph layout algorithms can be found in the Rogue Wave JViews Diagrammer Using Graph Layout Algorithms documentation.
In case of multiple layouts, one layout can be set to be applied automatically whenever the contents of the view changes, while the others can be applied on demand.
To configure the layouts, it is recommended to use CSS (see
Configuring an equipment component through CSS). Using CSS, you can also configure per-object layout parameters.
If a layout takes too much time to execute, or if you want to add toolbar buttons to execute a layout, you can configure the layout for the view, then execute it on demand by using the API method
performAttachedLayout. The advantage of this method over the method
performLayoutOnce is that the layout remains attached to the view, therefore storing any previously-defined configuration.
The class
IlpEquipmentView provides the following methods to handle the layout operation:

void setNodeLayout (
IlvGraphLayout layout, boolean perform). This method sets the given layout as the default for this
IlpEquipmentView. If the
perform parameter is set to
true, the layout is applied to the objects immediately. With this method the layout is executed every time the equipment content changes.

void
setLinkLayout (IlvGraphLayout layout, boolean perform). This method sets the given layout as the default link layout for this instance of
IlpEquipmentView. If the
perform parameter is set to
true, the layout is applied to the links immediately. With this method the layout is executed every time the equipment content changes.
 public void performLayoutOnce(IlvGraphLayout layout)
public void performLayoutOnce(IlvGraphLayout layout). This method executes the layout algorithm once on the manager content.
 void startDelayingUpdates()
void startDelayingUpdates(). This method suspends temporarily the layout operations. This mechanism avoids unnecessary computation when you intend to perform a sequence of operations that affect the equipment layout.
 void endDelayingUpdates()
void endDelayingUpdates(). This method resumes the layout operations suspended by a call to the method
startDelayingUpdates. Any operation that requests a layout recalculation is suspended when it is executed between
startDelayingUpdates and
endDelayingUpdates calls.
 void setGraphLayouts(IlvGraphLayout[] layouts)
void setGraphLayouts(IlvGraphLayout[] layouts). This method sets the given graph layouts for this
IlpEquipmentView. Several graph layouts can be set to position nodes in the view. One of them can be configured to be executed every time the equipment contents changes. This method does not apply the layout to the nodes immediately. All the graph layouts given as argument to the method are attached to the view.
 void setGraphLayouts(int index, IlvGraphLayout layout)
void setGraphLayouts(int index, IlvGraphLayout layout). This method sets a new graph layout for the
IlpEquipmentView or replaces an existing graph layout. This method does not apply the layout to the nodes immediately.
 IlvGraphLayout[] getGraphLayouts()
IlvGraphLayout[] getGraphLayouts(). This method returns the graph layouts that have been configured for the view.
 IlvGraphLayout getGraphLayouts(int index)
IlvGraphLayout getGraphLayouts(int index). This method returns the graph layout that is configured for the view at the given index.
 void setAutoLayoutIndex (int index)
void setAutoLayoutIndex (int index). This method indicates, from the list of graph layouts that have been configured using method
setGraphLayouts, which one is executed automatically when the contents of the view changes.
 int getAutoLayoutIndex()
int getAutoLayoutIndex(). This method returns the index of the graph layout that is executed automatically when the contents of the view changes.
 void performAttachedLayout(int index)
void performAttachedLayout(int index). This method executes the layout that has been configured for the given index, recursively in the object tree. The layout has been already attached to the view and keeps the configuration whenever it is performed.
 IlvGraphic getLayoutProxy(IlpRepresentationObject)
IlvGraphic getLayoutProxy(IlpRepresentationObject). This method returns the graphic object corresponding to the given representation object for layout purposes. This method should be used if you need to set per-object layout properties to configure the layout algorithms.
NOTE Graphical parameters, such as the layout region, that are passed to the graph layout are expressed in view coordinates. Therefore, if you have expressed these parameters in stationary coordinates, you must transform them to view coordinates (by applying equipment.getView().getCompositeGrapher().getZoomTransformer() equipment.getManagerView().getTransformer() ) before passing them to the graph layout.
How to use hierarchical node layout in the equipment component
In CSS, use the following rules:
Equipment {
graphLayout: true;
}
GraphLayout {
class: 'ilog.views.graphlayout.hierarchical.IlvHierarchicalLayout';
flowDirection: Bottom;
levelJustification: Top;
globalLinkStyle:
'ilog.views.graphlayout.hierarchical.IlvHierarchicalLayout.POLYLINE_STYLE';
connectorStyle:
'ilog.views.graphlayout.hierarchical.IlvHierarchicalLayout.EVENLY_SPACED_PINS';
}
The full class path is required for the properties globalLinkStyle and connectorStyle for the type converter to locate and convert the constants.
For an example of a CSS link layout, refer to
The LinkLayout rule.
In the API, use the following code:
IlvHierarchicalLayout layout = new IlvHierarchicalLayout();
layout.setFlowDirection (IlvDirection.Bottom);
layout.setLevelJustification (IlvDirection.Top);
layout.setGlobalLinkStyle (IlvHierarchicalLayout.POLYLINE_STYLE);
layout.setConnectorStyle (IlvHierarchicalLayout.EVENLY_SPACED_PINS);
equipment.setNodeLayout(layout);
NOTE All layouts to be used with
JViews TGO must be set in view coordinate mode. This mode is automatically set when you install layouts through
setNodeLayout,
setLinkLayout, or
performLayoutOnce. If you call the method
performLayout directly, you must first set the mode:
layout.setCoordinatesMode(IlvGraphLayout.VIEW_COORDINATES); Even when you decide to use a certain node or link layout, you may want some links or nodes to be pinned; that is, you may want to keep a certain element in a specified position that is not affected when the layout is executed on an equipment.
You can achieve this effect by using the following methods defined in IlvGraphLayout :
 setPreserveFixedLinks (boolean preserve)
setPreserveFixedLinks (boolean preserve). This method determines whether or not the layout will preserve the position of the registered links.
 setPreserveFixedNodes (boolean preserve)
setPreserveFixedNodes (boolean preserve). This method determines whether or not the layout will preserve the position of the registered nodes.
 void setFixed (Object obj /* link or node */, boolean fix)
void setFixed (Object obj /* link or node */, boolean fix). This method determines whether or not the given object will be fixed in the equipment view.
 boolean isFixed (Object obj)
boolean isFixed (Object obj). The return value indicates whether or not the given object is marked to be fixed. The object to be passed is an
IlvGraphic belonging to the
IlpGraphic that represents the object and
not the
IlpGraphic or
IlpRepresentationObject itself.
 void unfixAllLinks()
void unfixAllLinks() void unfixAllNodes()
void unfixAllNodes()How to set a link to fixed shape and a node to fixed position in the equipment view
The following code illustrates how you can set a given link to have a fixed shape and a given node to have a fixed position in the equipment view.
In CSS, use the following rules:
Equipment {
graphLayout: true;
linkLayout: true;
}
LinkLayout {
class: 'ilog.views.graphlayout.link.IlvLinkLayout';
}
GraphLayout {
layouts[0]: @+treeLayout;
}
Subobject#treeLayout {
class: 'ilog.views.graphlayout.tree.IlvTreeLayout';
}
#Link:linkLayoutRenderer {
fixed: true;
}
#NE1:graphLayoutRenderer:tree {
fixed: true;
}
In the API, use the following code:
IlvGraphLayout layout = equipmentView.getLinkLayout();
layout.setPreserveFixedLinks (true);
IlpRepresentationObject linkRO =
equipmentAdapter.getRepresentationObject(link);
layout.setFixed(equipmentView.getLayoutProxy(linkRO));
layout = equipmentView.getNodeLayout();
layout.setPreserveFixedNodes (true);
IlpRepresentationObject neRO = equipmentAdapter.getRepresentationObject(ne);
layout.setFixed(equipmentView.getLayoutProxy(neRO));
When the position or shape of an object is not handled by the layout, you must set it by calling the method
setPosition (or
view.setPosition ).
JViews TGO provides a default layout which uses IlvShortLinkLayout to shape and position links. This default layout sets all objects without an attached position to (0,0).
How to use multiple node layouts in an equipment view
In this scenario, two node layouts are configured for the equipment view. The first one is configured to be executed automatically.
In CSS, use the following rules:
Equipment {
graphLayout: true;
}
GraphLayout {
layouts[0]: @+hierarchicalLayout;
layouts[1]: @+treeLayout;
autoLayoutIndex: 0;
}
Subobject#hierarchicalLayout {
class: 'ilog.views.graphlayout.hierarchical.IlvHierarchicalLayout';
flowDirection: Bottom;
levelJustification: Top;
globalLinkStyle: POLYLINE_STYLE;
connectorStyle: EVENLY_SPACED_PINS;
}
Subobject#treeLayout {
class: 'ilog.views.graphlayout.tree.IlvTreeLayout';
flowDirection: Bottom;
}
To execute the tree layout in the view, use the method performAttachedLayout, where the index is the one defined in the CSS configuration, as follows:
equipment.getView().performAttachedLayout(1);
How to configure per-object layout properties in the equipment component
Some layout algorithms require a specific configuration in order to be properly executed. For example, the bus layout needs to have a bus object specified; or the tree layout, for which you may want to specify the root node prior to the layout execution. Starting from JViews TGO 7.5, you can configure these properties using CSS as follows:
Equipment {
graphLayout: true;
}
GraphLayout {
layouts[0]: @+busLayout
}
Subobject#busLayout {
class: 'ilog.views.graphlayout.bus.IlvBusLayout';
horizontalOffset: 50;
verticalOffsetToLevel: 50;
verticalOffsetToPreviousLevel: 40;
margin: 30;
marginOnBus: 50;
}
// Configure the bus object as the bus in the layout
// All layout configuration uses the 'graphLayoutRenderer'
// and the graph layout name pseudoclasses
#BUS:graphLayoutRenderer:bus {
bus: true;
}
// Configure the bus to route the links that connect the
// bus to the nodes
#BUS {
linksConnectToBase: true;
}
Alternatively, you can configure these properties using the API as follows:
IlvBusLayout busLayout = new IlvBusLayout();
equipment.setGraphLayouts(new IlvGraphLayout[] { busLayout });
IlpRepresentationObject ro =
equipment.getAdapter().getRepresentationObject("BUS");
IlvGraphic layoutProxy = equipment.getView().getLayoutProxy(ro);
busLayout.setBus((IlvPolyPointsInterface)layoutProxy);
How to disable the per-object layout properties configuration in the equipment view
By default, per-object layout parameters can be configured using CSS. However, if you are not interested in this feature, you can disable it by setting the property usePerObjectParamenters in the graph layout renderer and link layout renderer. Disabling the per-object layout properties configuration speeds up significantly the rendering process.
Equipment {
graphLayout: true;
linkLayout: true;
}
LinkLayout {
class: 'ilog.views.graphlayout.link.IlvLinkLayout';
usePerObjectParameters: false;
}
GraphLayout {
layouts[0]: @+treeLayout;
usePerObjectParameters: false;
}
Zooming
There are three different zoom modes for the equipment component: physical, logical, and mixed. For more information on zoom modes, see
Zooming in section
Network component.
Background support
A background map can be used to create more realistic views of equipment and to have a more detailed look at equipment objects. For more information on background support, see
Background support in
Network component.
Filtering
The equipment component allows you to filter the nodes that are displayed. To do so, attach an instance of
IlpFilter to the equipment component by using the method
setFilter. The
accept method of the filter object will be invoked whenever the equipment is prompted to display an
IlpObject. If the method returns
false, the object will not be shown in the equipment view. In the same way, an object will not be shown if its parent is not displayed.
For example, write the following code to show only objects of the class
IltShelf.
How to filter objects to be shown in the equipment component
IlpEquipment equipment = // ...
// Create a new IlpFilter instance
IlpFilter filter = new IlpFilter(){
// This method is called for every object in the data source
public boolean accept (Object object){
IlpObject ilpObject = (IlpObject)object;
IlpClass clz = ilpObject.getIlpClass();
// Check if the class == IltShelf
return clz.equals(IltShelf.GetIlpClass());
}
// Set the filter to the equipment
equipment.setFilter(filter);
All the objects are refiltered whenever a new filter is set. If the filter is null (which is the default), all the objects under the root nodes will be displayed.
To retrieve the active filter, use the method getFilter.
NOTE The filtering takes actually place at the adapter level.
To see how to configure filtering through CSS, refer to
The Adapter rule.
Accepted and excluded classes
You can specify the business objects that will be represented or not in the equipment component depending on their business classes. To do so, you need to specify the business classes to be accepted or excluded using methods
setAcceptedClasses or
setExcludedClasses in the equipment component adapter. To retrieve the adapter, use the
getAdapter method. The adapter must be an instance of a subclass of
IlpAbstractNodeAdapter. By default, business objects of the class
IltAlarm are excluded from the equipment component, so that alarm objects in the data source are only used to compute the alarms present in a given managed entity instead of being graphically represented in the view.
How to specify excluded classes in the equipment component
You can specify that business objects from specific business classes are not represented in the equipment component. You can do that using the API,
setExcludedClasses method, or using CSS.
The following example shows you how to prevent objects from business classes
IltAlarm and
IltLed to be represented:
Adapter {
excludedClasses[0]: "ilog.tgo.model.IltAlarm";
excludedClasses[1]: "ilog.tgo.model.IltLed";
}
How to specify an accepted class in the equipment component
By default, all business classes, except
IltAlarm, are accepted by the equipment component. If you want to specify exactly which business classes to represent, you should combine the list of excluded and accepted classes, so that you exclude all business classes except those that are marked in the accepted class list.
In the following example, the equipment component is configured in a way that it graphically represents only business objects from the class
IltNetworkElement.
Adapter {
excludedClasses[0]: "ilog.tgo.model.IltAlarm";
excludedClasses[0]: "ilog.tgo.model.IltObject";
acceptedClasses[0]: "ilog.tgo.model.IltNetworkElement";
}
NOTE The filtering that is performed through the use of the accepted and excluded class lists takes actually place at the adapter level.
To see how to configure excluded and accepted classes through CSS, refer to
The Adapter rule.
Setting a list of origins
By default, all the objects in the data source that do not have a parent are treated as root nodes by the equipment component. However, you can explicitly select the root nodes to be displayed through the adapter that forms a bridge between the data source and the equipment component. To retrieve the adapter, use the
getAdapter method. The adapter must be an instance of a subclass of
IlpAbstractNodeAdapter.
The root nodes can be changed by modifying the list of
origins for the adapter. These origins are set and retrieved as
IlpObject identifiers. The equipment adapter has two options: either the origins are represented as root nodes, or they are hidden and their child objects are represented as root nodes.
The method getOrigins allows you to get the list of current origins. The method isShowingOrigin indicates whether the origins themselves or their child objects are represented as root nodes. By default, the list of origins is empty and the origins are not shown, which means that all objects without a parent are shown as root nodes. Thus, the entire contents of the data source are displayed in the equipment.
NOTE The origins are specified using identifiers, not the
IlpObject instances. You can retrieve the identifier of an
IlpObject with the
getIdentifier method of the object.
To change the list of origins, use the setOrigins method. This method takes a list of business object identifiers as its first parameter. Its second parameter is a Boolean flag that indicates whether or not the origins themselves should be shown as root nodes.
Calling this method with an empty list and the second parameter set to true empties the equipment:
setOrigins(Collections.EMPTY_LIST, true);
Calling the method with an empty list and the second parameter set to false restores the default; that is, all the objects in the data source are shown:
setOrigins(Collections.EMPTY_LIST, false);
How to show an object as the root node of an equipment
To show only a given IlpObject as the root node of an equipment, use the following code:
IlpEquipment equipment = ....;
IlpObject originObject = .....;
java.util.List originList = new ArrayList();
originList.add(originObject.getIdentifier());
equipment.getAdapter().setOrigins(originList, true);
See the
IlpAbstractHierarchyAdapter class for additional methods to help you manage origins.
To know how to configure origins through CSS, refer to
The Adapter rule.
Node factory
The equipment adapter converts business objects retrieved from the associated data source into instances of
IlpEquipmentNode. The new representation objects are created by a representation object factory. By default, the equipment adapter uses
IlpDefaultEquipmentNodeFactory, which creates representation objects of type
IlpDefaultEquipmentNode.
To see how to configure an equipment node factory through CSS, refer to
The Adapter rule.
Link factory
As the equipment node factory transforms business objects into representation objects, the link factory transforms business objects that are links into representation objects that are instances of
IlpEquipmentLink. The equipment adapter uses by default the
IlpDefaultEquipmentLinkFactory that creates representation objects of type
IlpDefaultEquipmentLink.
To see how to configure an equipment link factory through CSS, refer to
The Adapter rule.
Expansion strategy
The equipment adapter uses an expansion strategy to identify whether objects should be loaded or not in the equipment model. The expansion strategy defines how an object is going to behave when it is expanded, for example, when the user opens an equipment node by double-clicking or by using the equipment expansion handles. By default, equipment objects are configured to expand their child objects in place; for example, shelves and cards are automatically expanded. The expansion strategy indicates whether load on demand is implemented and provides methods to load and release child nodes.
The equipment adapter uses an
expansion strategy factory to decide the expansion strategy to apply to an equipment node when it is created by the adapter. The default expansion strategy factory implementation,
IlpDefaultNodeExpansionStrategyFactory, checks the property
"expansion" of each business object in the cascading style sheet loaded in the component to identify the expansion strategy to use.
The default equipment expansion strategy factory supports three types of expansion strategies:
 IN_PLACE
IN_PLACE : loads the child objects immediately in the equipment model. In this expansion strategy, nodes are considered as parent nodes only when they have containment relationships defined in the attached data source, through the
IlpContainer interface. The child objects should already be loaded in the data source and should be visible according to the data source filter, if there is one defined.
 IN_PLACE_MINIMAL_LOADING
IN_PLACE_MINIMAL_LOADING : loads the child objects on demand in the equipment model, that is, as the user expands the parent nodes. All nodes with this expansion strategy are considered as possible parent nodes, and therefore are represented with an expansion icon. If the node does not contain child objects, the expansion icon disappears when the expansion is executed for the first time.
 NO_EXPANSION
NO_EXPANSION : expansion is not supported by the node.
See
Customizing the expansion of business objects in the
Styling documentation for information on how to customize the business object expansion type, which is defined by the property
expansion.
The expansion strategy factory can be customized for the adapter either through CSS or through the API.
Copyright © 2018, Rogue Wave Software, Inc. All Rights Reserved.