

An editable list box is a Windows list box that contains items that the user can modify. For example, the user can modify the order of the list box items, create and delete items, and edit the content of individual items. The editable list box is similar to Visual Studio's Include and Library path editors, which is accessible by selecting Options from the Tools menu.

There are two ways to edit a list box item. You can either edit in-place by selecting the text of the item and typing or, if the class supports browsing, you can browse for a value by pressing the browse button to the right of the item. A browse button is a push button labeled with ellipses (...), which is only visible after the user double-clicks an item. When the browse button is pressed, a dialog appears to allow the user to choose from a list or tree of possible values. After the user selects a new value and closes the dialog, the selected item is automatically replaced.
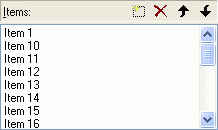
To support the creation, deletion, and reordering of list box items, SECListBoxEditor adds several child controls, known as command buttons, above the list box.
![]()
The command buttons and their actions are as follows:
| Click the: | To: |
| New Button | Create a new list box item at the end of the list. |
| Delete Button | Remove the selected list box item. |
| Move-Up Button | Move up selected list box item one place. |
| Move-Down Button | Move down selected list box item one place. |
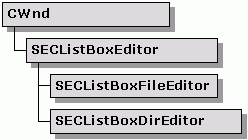
The SECListBoxEditor class implements an editable list box that supports item creation, deletion, reordering, and in-place text editing.

The SECListBoxEditor does not support browsing. If you need to support browsing, derive a class from SECListBoxEditor and override its OnBrowse() method. See Section 4.11.6 later in this chapter for more information.
The SECListBoxFileEditor class is an editable list box that is specialized for entering a list of filenames.
An SECListBoxFileEditor object allows users to enter a filename by typing it or by selecting it from a file selection dialog. SECListBoxFileEditor inherits most of its functionality from SECListBoxEditor. In fact, its only method is an override of OnBrowse(), which launches a file selection dialog when the user presses a browse button.
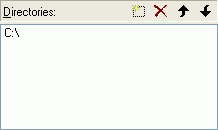
The SECListBoxDirEditor class is an editable list box that is specialized for entering a list of directories.

An SECListBoxDirEditor object allows you to enter a directory name by typing it or by selecting it from a directory selection dialog. SECListBoxDirEditor inherits most of its functionality from SECListBoxEditor. In fact, its only method is an override of OnBrowse(), which launches a directory selection dialog when a browse button is pressed.
The SECListBoxEditor-based classes are intended to replace existing list box controls in a parent window. Typically, the parent window is a dialog box, but the parent can be any CWnd with a list box control as a child. The steps for creating a list box edit control are the same whether you are using SECListBoxEditor, SECListBoxFileEditor, or SECListBoxDirEditor.
To incorporate an editable list box into a dialog window:
Use the resource editor to create a dialog template. Drop a list box control on the dialog.
Create a new dialog class and attach it to the dialog template created in the last step.
Add a member variable of type SECListBoxEditor to the class created in the last step.
Override the OnInitDialog() member of the dialog you created earlier. In your override, call SECListBoxEditor::Initialize() and pass the window ID of the list box control you want to convert to an editable list box. For example:
BOOL MyDialogBox::OnInitDialog()
{
CDialog::OnInitDialog();
m_LBEditor.Initialize(this, IDC_LIST);
m_LBEditor.SetWindowText("My Editable List Box:");
..
}
|
After the control is initialized, use the GetListBoxPtr() method to obtain a pointer to the CListBox-based helper object for manipulating and querying the list box control.
To incorporate an editable list box into an arbitrary CWnd:
Construct a CListBox object and then create the control in the parent window with the Create() method, assigning it a unique control ID.
After the list box control is created, construct an SECListBoxEditor object and call the Initialize() method, using the control ID you just created.
The command buttons are optional. A style flag passed into the initialization of the editable list box controls their creation. These style flags allow you to select editing features for the list box.
The style flags and their definitions are as follows.
| Style Flag | Definition |
| LBE_BROWSE | Editable list box has a browse button for each item. |
| LBE_AUTOEDIT | Alphanumeric key starts in-place edit of selected item. |
| LBE_BUTTONS | Enable the command buttons. The presence of the individual buttons is determined by the next four styles. |
| LBE_NEWBUTTON | Displays new pushbutton. |
| LBE_DELBUTTON | Display delete pushbutton. |
| LBE_UPBUTTON | Display up pushbutton. |
| LBE_DOWNBUTTON | Display Down pushbutton. |
| LBE_TOOLTIPS | Supply tool tips for the command buttons. |
| LBE_SHORTCUTS | Allow keyboard shortcuts for New, Delete, Move, etc. |
| LBE_DRAGNDROP | Allow items to be drag-and-drop to and from the list. |
| LBE_NOTRAILBLANK | Does not add the trailing blank item. |
| LBE_DEFAULT | Combination of all of the preceding style flags. |
Use these style flags with the SECListBoxEditor::Initialize() method by passing a style flag to its third parameter. Note that the styles for displaying the individual command buttons (LBE_NEWBUTTON, etc.) must be combined with LBE_BUTTONS.
The SECListBoxEditor and SECListBoxEditor-derived classes have a number of virtual methods that you can override to modify the standard behaviors. Some of the virtual callbacks provided by these classes are as follows:
| OnEditingJustStarted() | Called when editing has started. |
| OnEditingStopped() | Called when editing has stopped. |
| OnItemRenamed() | Called after an item has been renamed. |
| OnItemAdded() | Called after an item has been added. |
| OnItemMoved() | Called after an item has been moved. |
| OnItemDelete() | Called before an item is deleted. |
The SECListBoxEditor class implements an editable list box into which the user can enter arbitrary text. It does not support browsing. To support browsing, the control must understand the nature of the text contained in the list box. This is why the SECListBoxFileEditor and SECListBoxDirEditor classes exist. These classes inherit the functionality of an editable list box from SECListBoxEditor and add the ability to browse for a file or directory name. If you need to create an editable list box that supports browsing, derive a class from SECListBoxEditor and override its OnBrowse() method.
Typically, an overridden OnBrowse() method opens an application-specific modal dialog, accepts the user's choice and writes the new value back to the selected list box item. Refer to the implementations of OnBrowse() in SECListBoxDirEditor and SECListBoxFileEditor for examples of how to do this.
The Objective Toolkit LBEdit sample in the Samples\Toolkit\MFC\Controls\LBEdit directory shows how to use SECListBoxEditor and SECListBoxDirEditor in a dialog. This sample is not shipped with the product. For information on how to obtain this sample, see Section 3.6.1, "Location of Sample Code," in the Stingray Studio Getting Started Guide.
Copyright © Rogue Wave Software, Inc. All Rights Reserved.
The Rogue Wave name and logo, and Stingray, are registered trademarks of Rogue Wave Software. All other trademarks are the property of their respective owners.
Provide feedback to Rogue Wave about its documentation.