

The Fourier chart encapsulates a general Fourier transformation with Objective Chart into a one class, OCFTChart, useful for frequency analysis. The input data or signal is displayed along with its Fourier transform and power spectrum.
The FTChart sample application is a full implementation of the Fourier chart.
FTChart provides an override of SRGraphView::MouseDrag() that makes the Fourier chart interactive. The user can modify the input data by dragging the mouse and observing how the frequency spectrum changes in response. Likewise, changes to the frequency spectrum are applied to the input signal. This may be useful for education and for sound wave editing.
Internally, the Fourier chart maintains five groups of data and as many as five display components in its internal SRGraph object. The five groups of data are the real and imaginary parts of input signal, the real and imaginary parts of output transform, plus the computed power spectrum. All of the groups should have exactly the same number of data values.
For each group of data, there is a display component in the internal SRGraph object that optionally graphs the data. All of the displays use a Line graph by default. The function SetShowPart() can be used to select which graphs are displayed.
As in the Statistical chart, users can ask the OCFTChart class to manage the data buffers or they can maintain the buffer themselves. The data buffer is setup by using the SetData() function. If OCFTChart is to manage the buffer, then call SetData() with the data size and call SRGraph::SetValue() to put the data in place.
The GetDisplay() function allows the user to access the display components and adjust their style settings directly.
The general steps to setting up a Fourier chart are similar to those for setting up a Statistical chart.
To set up a Fourier chart:
Create an OCFTChart object somewhere.
In the OnInitialUpdate() function of the view class,
a. | Create the data buffer and initialize it with the input. |
b. | Call InitializeData() to setup the corresponding internal data structures. |
c. | Call SetData() to provide the input data to the internal SRGraph object of OCFTChart. |
d. | Call SetupComponent() to setup the default display component for the SRGraph object. |
e. | Call DoFourierTransformation() to obtain the output data. |
In the OnDraw() function of the view class, call the DrawComponentList() function of the SRGraph object within OCFTChart. For example:
// create an OCFTChart object somewhere in the app
OCFTChart m_FTChart;
// create buffers for the input signal – real and imaginary
m_nBufSize = 250;
m_pReIn = new double[m_nBufSize];
m_pImIn = new double[m_nBufSize];
// create the internal buffers within OCFTChart
m_FTChart.InitializeData();
m_FTChart.SetData(m_nBufSize, m_pReIn, m_pImIn);
// supply the signal data
for(int i = 0; i < m_nBufSize; i++)
{
m_pReIn[i] = (rand() % 15) * sin(i * PI / 5);
m_pImIn[i] = 0;
for(int g = 0; g < 5; g++)
m_FTChart.GetGraph()->GetSafeData(i, g)->GetStyle()->
SetObjectStyle(CX_OBJECT_LINE);
}
// ready to preform the transform
m_FTChart.SetupComponents();
m_FTChart.DoFourierTransform(OCFTChart::FOREWARD);
.
.
.
// override OnDraw()
// or override GetGraph() so that the standard OnDraw()
// can display the chart embedded in OCFTChart
SRGraph* CFTChart2View::GetGraph()
{
return m_FTChart.GetGraph();
}
|
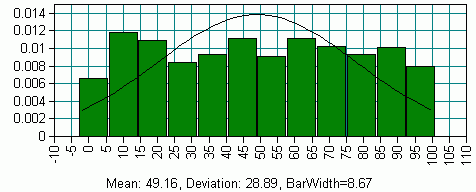
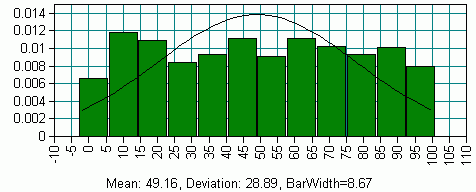
Figure 135 shows an example of a Fourier chart.

Copyright © Rogue Wave Software, Inc. All Rights Reserved.
The Rogue Wave name and logo, and Stingray, are registered trademarks of Rogue Wave Software. All other trademarks are the property of their respective owners.
Provide feedback to Rogue Wave about its documentation.