An Overview of the Prototypes Package
This section provides an overview of how to use the Prototypes package of Rogue Wave® Views to create BGOs. Because Rogue Wave Views BGOs are based on the prototype design pattern, they are often referred to as prototypes.
The following items are described in this section as an introduction to the Prototypes package:
Business Graphic Objects
Application developers often need to define custom graphic objects to represent domain-specific application objects that the user is able to interact with. The Rogue Wave® Views Prototypes package provides a simple and efficient solution for building such business graphic objects (BGOs). BGOs are created using the Prototypes extension of Rogue Wave Views Studio. Creating a BGO requires no coding. It is created by performing three basic steps:
1. Define the application interface of the BGO as a set of typed attributes that represent the domain of your object. For example, a boiler object representing a power plant boiler can have Temperature, Capacity, Level, Input valve, and Output valve attributes.
2. Define the look of your objects using basic Rogue Wave Views graphic objects, such as lines, text, and images. You can also include other BGOs to build structured objects. For example, the boiler object could be represented by a rectangle, the temperature and level by gauges inside the rectangle, and input and output valves by toggle buttons inside the rectangle.
3. Attach behaviors to your graphic objects to define how they should represent the state of an application object and how they should react to user events. You can dynamically change the attributes of a shape, animate the object, and connect BGOs together to reflect the state of the objects in the user interface. For example, attaching a Fill behavior to the Level attribute ensures that the level of the boiler is kept synchronized with its graphic representation.
You can then create instances of your BGOs and use them in managers or containers just as you would do with basic Rogue Wave Views graphic objects. You can link application objects to their corresponding BGO. The display, synchronization, and user interaction is handled by the Prototypes package. You can edit and modify a BGO at any time: its instances will be automatically updated.
Creating a powerful, direct-manipulation interface for domain-specific objects becomes as easy as creating a form-based interface for the same objects, but the resulting interface is much more appealing and explicit to the user.
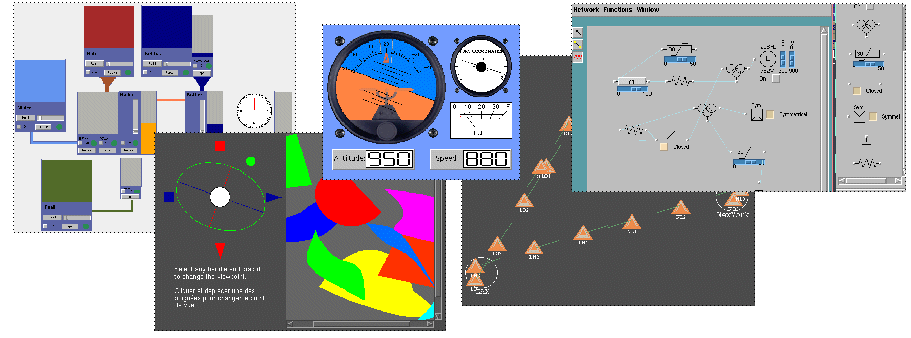
Examples of Prototype Applications shows examples of application panels built with prototypes.
Examples of Prototype Applications
Creating BGOs Using the Prototypes Extension of Rogue Wave Views Studio
When you use Rogue Wave Views Studio to create your BGOs, you can:

Design the graphic appearance of your BGOs by assembling basic graphic objects.

Define the graphic behavior and interactive aspects of your BGOs by attaching predefined behaviors to them, or by writing scripts.

Store the BGOs in libraries as
prototype objects that can be reused, modified, and instantiated in panels. Since BGOs are mostly used as prototypes, the terms prototype and BGOs are used interchangeably.

Add instances of your prototypes to managers or containers.

Test the behavior of your prototypes and the panels that contain them.
All these operations are performed in WYSIWYG (what you see is what you get) mode without coding in C++.
Using Prototypes in Applications
You can load Rogue Wave® Views files containing instances of your prototypes into a manager or a container the same way you load files containing basic Rogue Wave Views graphic objects. You can also create instances of prototypes, attach them to application objects, and place them in managers or containers.
Prototypes are not subclasses of
IlvGraphic. They are groups of graphic objects contained in an object of the
IlvGroup class. The definition of a prototype is stored in a file so you do not need to recompile your application if you modify a prototype.
To place prototype instances in an
IlvManager or an
IlvContainer you must embed them in a specific subclass of
IlvGraphic called
IlvProtoGraphic. When you use Rogue Wave Views Studio to place the prototypes in the manager or container, Rogue Wave Views Studio creates the encapsulating
IlvProtoGraphic for you. You can manipulate
IlvProtoGraphic the same way as an
IlvGraphic. You can use the
IlvGroupHolder class to retrieve the prototype instances of a given view (container or manager) and modify the properties of your prototype instances according to the application values you want to display.
When Should You Use Prototypes?
To define a BGO, you can either use prototypes or write the C++ code for a subclass of
IlvGraphic using direct calls to the Rogue Wave Views methods to draw your object. The use of prototypes is therefore an alternative to direct coding.
The prototype approach has the following advantages:

Very short development time that permits an iterative GUI design process.

Easy maintenance and debugging, since there is a clear separation between the implementation of the application and the implementation of the user interface.

Complete integration in Rogue Wave Views Studio. The user interface designer draws instead of programming.

Few C++ programming skills required.
As a result, the task of designing the graphical appearance of your objects can be delegated to non-programmers. For example, graphic designers may be more suited to the task and will find in Rogue Wave Views Studio a drawing program comparable to the graphic tools they are accustomed to.
Prototypes have been designed and implemented with a strong emphasis on efficiency. Although prototypes may not always be as efficient as direct C++ coding (because they are based on composition rather than derivation), applications can create thousands of prototype instances without encountering performance problems.
The Prototype Design Pattern
The process of creating BGOs is based on the prototype design pattern. You can group basic objects and use the group as a model (or prototype) from which you can create clones (or instances). When the prototype is modified, all its instances are automatically updated with this modification.
Using the prototype design pattern, it is possible to create complex graphic objects using a WYSIWYG editor and to use the objects immediately to build application panels.
Specifying Graphic and Interactive Behavior Using Accessors
BGOs define a set of public attributes. These attributes correspond to the application programming interface of the BGO. You can change the appearance of the BGO by setting its attributes to given values. You can also query any of these attributes at any time.
You can attach several behaviors to each of these attributes. A behavior defines a side effect that is executed each time the attribute is changed or queried. For example, you can attach a Condition behavior to a Temperature attribute. Each time the temperature is changed, the condition is evaluated and the graphic appearance of the object changes. The Condition behavior can set the color of an object to red if the temperature is above a predefined threshold. You can also attach interactive behaviors to your BGO— for example, you can specify that the temperature should be adjusted when the user clicks on the thermometer.
Attributes and behaviors are implemented by means of accessors (objects of the class
IlvAccessor). Accessors can be attached to graphic objects and can:

Store attribute values

Perform side effects

Track user events
The accessor mechanism allows you to define complex behaviors. You can combine accessors to re-create the logic of an entire application. However, it is strongly recommended that you use the accessor mechanism only to specify the graphic and interactive behaviors of your objects. Do not use the accessor mechanism to implement features of the application domain. By doing this, you maintain the sound modular aspects of your program.
Taken as a whole, the accessors of a BGO define a data flow graphic program. Data flow programming is as powerful as the more classical control flow model used in programming languages such as C++ or Java. However, data flow programming is better adapted to the definition of small, graphic oriented programs.
To facilitate the definition of complex graphic behaviors, the Script accessor allows you to define graphic or interactive behavior as a Rogue Wave Script program. This allows more complex computations to be performed and gives access to the entire suite of Rogue Wave Script features.
Version 6.3
Copyright © 2018, Rogue Wave Software, Inc. All Rights Reserved.