ビットマップ・ビューの実装
手順 1 で、
IlvDvFormView から継承される
BitmapView と呼ばれるビューの C++ コードが生成されました。ここでは、このビューのコードを書き込みます。
BitmapView クラスが
BitmapDocument オブジェクトでビューを実装します。その目的は、ビットマップを表示し、ピクセルの色を変更するなどの編集を可能にすることです。
実装されるビューの要件は、次のようになります。

スクロールを許可する
Rogue Wave Views で
IlvBitmap オブジェクトを表示するにはいくつかの方法があります。このチュートリアルでは、
IlvZoomableIcon クラスがこの目的に使用されます。
すべてのグラフィック・オブジェクトを表示するには、それをコンテナーに配置する必要があります。スクロール機能も必要なため、
IlvSCGadgetContainerRectangle が使用されます (このクラスは、コンテナーを所有し、スクロールを可能にします)。
これでビットマップの表示方法が決まったため、オブジェクトを BitmapView クラスに挿入する必要があります。IlvDvFormView のサブクラスとして、BitmapView は、IlvDvFormView::setFileName メソッドを使用して、Rogue Wave Views (.ilv) ファイルを読み込むことができます。このファイルは、文書の要素を表示するグラフィック•オブジェクトを記述します。
これで
.ilv ファイルが、Rogue Wave Views Studio を使って作成されます。この
.ilv ファイルは、ビットマップを扱う
IlvZoomableIcon が置かれる
IlvSCGadgetContainerRectangle (スクロールするビュー) を含みます。
1. ivfstudio を起動します。
2. 「ファイル」>「新規」>「ガジェット」を選択します。
3. ガジェット•パレットで「矩形ビュー」を選択します。
5. アタッチメント・モード・アイコンをクリックします。
7. 垂直および水平ガイドを設定します。
8. ガイドをダブルクリックします。
9. すべての距離にゼロを設定し、「適用」をクリックします。
10. 「ファイル」>「名前を付けて保存」を選択し、<WORKDIR>/data/bitmapview.ilv と指定します。
これで、bitmapview.ilv ファイルは BitmapView クラスに統合されます。ビューの初期化は、BitmapDocument オブジェクトのインスタンス化が行われるときに、BitmapView::initializeView メソッドを介して実行されます。このメソッドのコードは、.ilv ファイルを読み込み、グラフィック・オブジェクトを文書に接続します。BitmapView クラスのコードは BitmapView.cpp ファイルで定義されています。
void
BitmapView::initializeView()
{
IlvDvFormView::initializeView();
BitmapDocument* document = getBitmapDocument();
if (document->getBitmap()) {
// Load the file
setFilename("bitmapview.ilv");
// Retrieve the IlvSCGadgetContainerRectangle
IlvSCGadgetContainerRectangle* rectangle =
(IlvSCGadgetContainerRectangle*)getContainer()->
getObject((IlvUInt)0);
// Change the color of the clip view to 'black'
IlvColor* color = getDisplay()->getColor("black");
rectangle->getScrolledView()->getClipView()->setBackground(color);
// Add the zoomable icon
IlvContainer* container = rectangle->getContainer();
_icon = new IlvZoomableIcon(getDisplay(),
IlvPoint(0, 0),
document->getBitmap(),
document->getPalette());
container->addObject("Icon", _icon);
container->fitToContents();
}
}
BitmapDocument および BitmapView が実装されたので、ビットマップ・エディター・アプリケーションをコンパイルして起動させることができます。これで、次が可能になります。

PNG、BMP、あるいは JPG ファイルを 1 つあるいは複数開く。

ビットマップの同時ビューを持つ。

新規ビットマップを作成する (ビットマップは現在は空)。
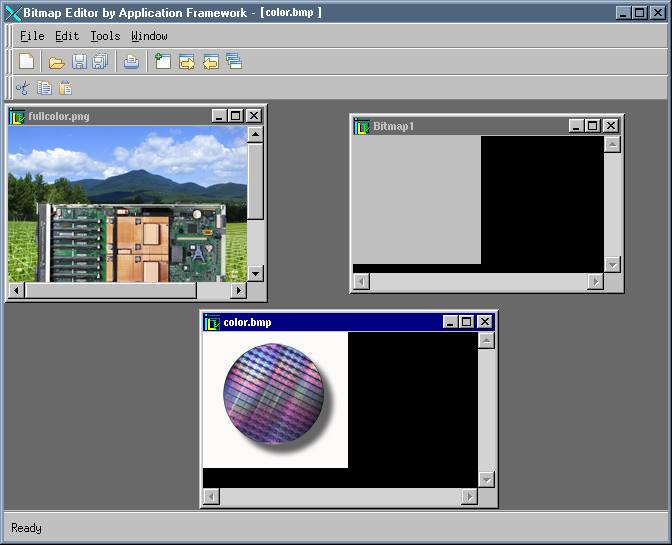
手順 2 で完成したビットマップ・エディター・アプリケーションを、
figure 1.2 に示します。
図 1.2 手順 2 以降のビットマップ・エディター・アプリケーション
Version 6.0
Copyright © 2015, Rogue Wave Software, Inc. All Rights Reserved.