Building a Standard Application With Docking Panes
GUI applications with docking panes all have more or less the same look. Rogue Wave® Views Gadgets provides a class that lets you build standard GUI applications with docking panes very easily.
This section covers the following topics:
Defining a Standard Layout
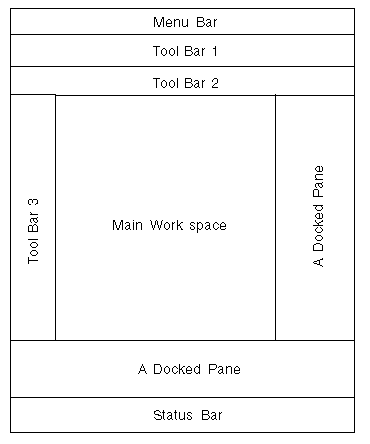
As a general rule, standard GUI applications have the following layout:
You can see from the illustration that a standard layout is composed of a central area, called the main workspace, which is surrounded by several panes on the left and right sides and also at the top and bottom.
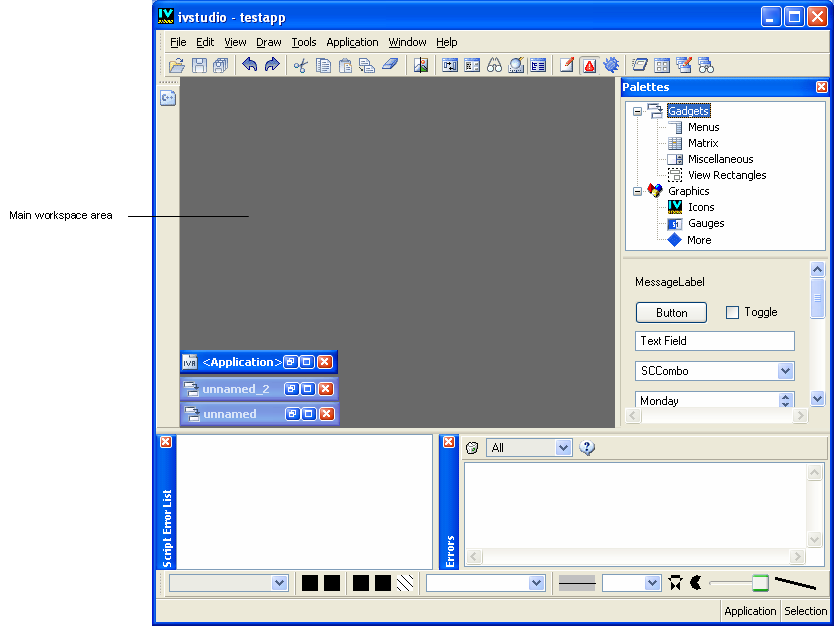
Here is an example of a typical GUI application with docking panes:
Typical GUI Application with Docking Panes
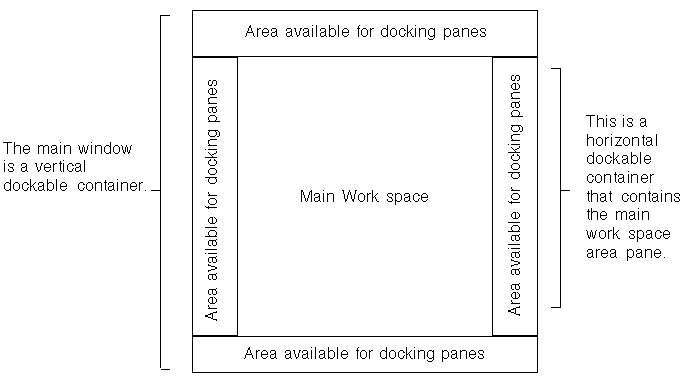
Using the docking pane functionality, you can build a standard GUI application that has the following pane structure:
With this layout, it is possible to add panes anywhere around the main workspace area, as shown on
Typical GUI Application with Docking Panes.
Using the IlvDockableMainWindow Class
The
IlvDockableMainWindow class implements the layout described in
Defining a Standard Layout. Using this class, you can specify where a pane should be added relative to a specific pane in a very easy way and without knowing exactly how panes are organized. Adding a new pane with the member function
addRelativeDockingPane is as simple as using the following sentence to specify where it should go: “I want to put my menu bar on top of the main workspace area.”
Building the whole application interface becomes very simple since what you have to provide is the names of the panes instead of their indexes.
Below is an example of what you can obtain using the member function
addRelativeDockingPane.
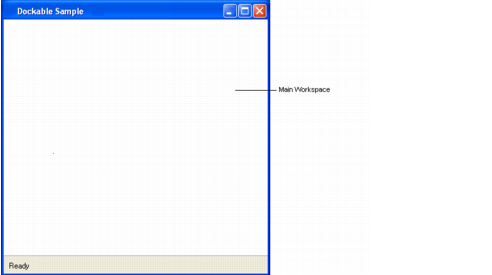
Creating an instance of the
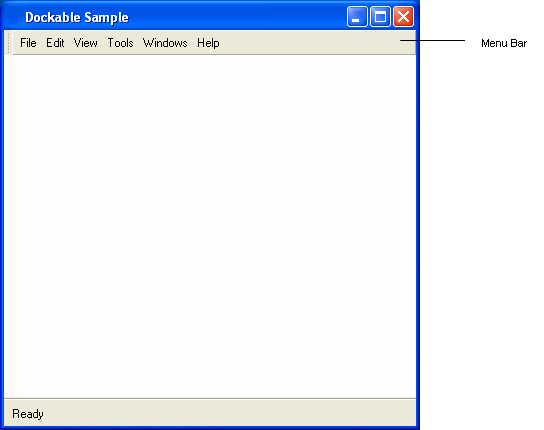
IlvDockableMainWindow produces the following pane layout:
Then, a menu bar is added at the top of the main workspace area, as shown below:
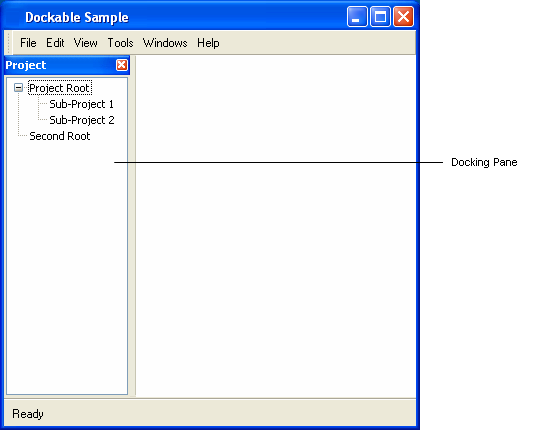
Then a docking pane is added to the left of the main workspace area, as shown below:
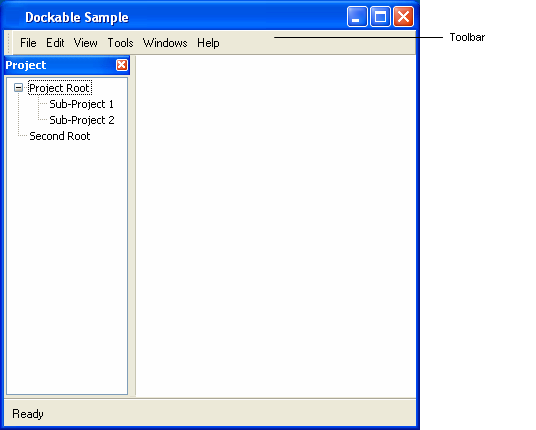
Then a toolbar is added underneath the menu bar, as shown below:
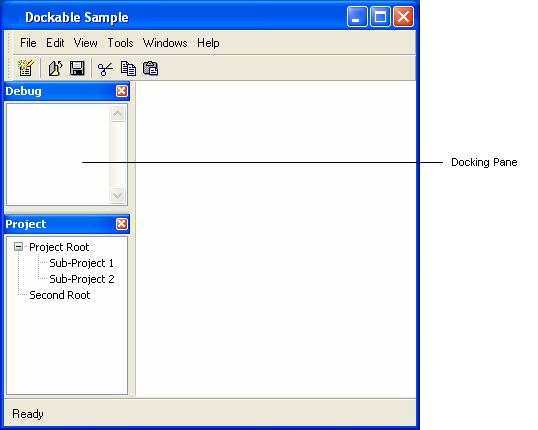
Finally a second docking pane is added above the first docking pane, as shown below:
Version 6.1
Copyright © 2016, Rogue Wave Software, Inc. All Rights Reserved.