Styling the data series
Explains the expected selector patterns for the style rules and the properties that can be used in the declarations of these rules.

Describes the selector patterns.

Lists the properties that can be used to customize the rendering of data series and data points.

Shows how to style the chart data.
Selector patterns
Two selectors are defined to reference the chart data model:
 series
seriesUsed to match the whole series (represented by IlvDataSet instances in the data model).
 point
pointUsed to match individual data points. The objects that match a point selector are direct descendants of an object that matches a series selector.
CSS Classes and Pseudo Classes
CSS classes can be associated with data sets through a predefined property named CSSclass. CSS classes can be specified in an XML file, as shown by the following XML fragment:
<series id="Series1">
<valuesList>3.0,6.5,6.8,12.0</valuesList>
<property name="CSSclass">tag</property>
</series>
You can also use the
setCSSClasses method to specify the CSS classes of a data set. The CSS classes can thereby be used in the selector of a style rule:
series.tag { ... }
Likewise, you can add or remove pseudoclasses by means of the
addPseudoClass and
removePseudoClass methods. There is no predefined pseudoclass for a data set, but you can define your own and use them in style rules.
For example, you can define a highlighted state for a data set:
// Add the “highlighted” pseudoclass to a data set.
IlvDataSetProperty.addPseudoClass(dataSet, “highlighted”);
Then, you can define the following rule:
series:highlighted { ... }
For more information on how to use this technique, refer to the source code in
<installdir>/jviews-charts/samples/css/src/css/ChartCSSDemo.java of the Highlighter interactor defined in the CSS demonstration.
Selector Attributes
The following attributes are defined for the series simple selector:
Name | Description |
name | The name of the data set, as returned by the getName method. |
index | The index of the data set in its data source. |
On top of these two predefined attributes, the selector can reference any attribute accessible by the
getProperty method.
The following attributes are defined for the point simple selector:
Name | Description |
x | The x-value of the data point, as returned by the getXData method. |
y | The y-value of the data point, as returned by the getYData method. |
index | The index of the data point in the data set. |
label | The label of the data point, as returned by the getDataLabel method. |
Here are a few examples of selector patterns that use attribute matching:
// Matches the series whose name is “Sales”.
series[name=”Sales”] { ... }
// Matches all the series, except the first one.
series[index<>”0”] { ... }
// Matches all data points with a positive y-value.
point[y>=0] { ... }
// For the “Sales” series, matches the data points whose y-value
// is greater than 1000. The ‘>’ transition is used to denote that
// point is a child of series.
series[name=”Sales”] > point[y>1000] { ... }
By using model indirection, you can reference the attributes on the right side of a declaration. Note that you can reference the attribute of a series within the declarations of a rule with a point selector.
For example, suppose that the series define an overloadColor attribute. You can define the following rule:
// For all data points with a y-value greater than 100, assign a color
// equal to the value of the ‘overloadColor’ attribute.
point[y>=0] {
color1: @overloadColor;
}
Properties
Style sheets can be used to specify the rendering attributes of the whole data series or single data points.
NOTE Properties for the point selector are also available for the series selector.
Properties for Data Points
Name | Type | Default Value |
color1 | java.awt.Paint | null |
color2 | java.awt.Paint | null |
endCap | int (enumerated) | java.awt.BasicStroke.CAP_BUTT |
lineJoin | int (enumerated) | java.awt.BasicStroke.JOIN_BEVEL |
lineStyle | float[] | null |
lineWidth | float | 1 |
miterLimit | float | 10 |
stroke | java.awt.Stroke | null |
annotation | IlvDataAnnotation | null |
visible | boolean | true |
Colors
The
color1 and
color2 properties correspond to the primary and the secondary color, respectively. The meaning of these colors depends on whether the point is displayed by a filled renderer (see
isFilled):

For renderers that are filled, the primary color corresponds to the fill color, and the secondary color corresponds to the stroke color.

For renderers that are not filled, the primary color corresponds to the stroke color, and the secondary color is not used (it is, however, set as the fill color of the
IlvStyle used by the renderer).
Stroke Style
The stroke that is used by the graphical representation of a data point can be specified either:

by setting the
stroke property.
You can do this by using an @-construct to reference a java.awt.Stroke instance,
or

by setting the various line attributes:
endCap,
lineJoin,
lineStyle,
lineWidth and
miterLimit.
NOTE If the stroke property is set, these properties are ignored.
For example, the following rules are equivalent:
series {
lineWidth: 2;
endCap: CAP_ROUND;
lineJoin: JOIN_ROUND;
}
and:
series {
stroke: @=stroke1;
}
Subobject#stroke1 {
class : 'java.awt.BasicStroke(lineWidth, endCap, lineJoin)';
lineWidth : 2;
endCap : CAP_ROUND;
lineJoin : JOIN_ROUND;
}
Visibility
The visible property allows you to toggle the visibility of data points. For example:
// Hide the series whose name is “CPU #1”.
series[name=”CPU #1”] {
visible: false;
}
// For all series, hide the points whose y-value is negative.
point[y < 0] {
visible: false;
}
Annotation
The
annotation property lets you connect an instance of
IlvDataAnnotation to a data point. For more information on data annotations, please refer to the section
Annotations.
Here is an example of a rule that associates an icon with a set of data points:
// For the “CPU #1” series, set an icon on the points
// whose y-value is greater than 50.
series[name=”CPU #1”] > point[y>50] {
annotation: @=upperAnnotation;
}
Subobject#upperAnnotation {
class: 'ilog.views.chart.graphic.IlvDefaultDataAnnotation(URL, position, offset)';
URL: url('gif/ok.gif');
position: NORTH;
offset: 2;
}
Properties for Data Series
On top of the data point properties, the series selector can be used to modify the bean properties of the renderer that displays the corresponding data set. For example, you can define the following rules:
// Specify that the series with a “hidden” CSS class are not
// displayed by the legend.
series.hidden {
visibleInLegend: false;
}
// Specify that a circle marker symbol must be used for all series.
// Note that this rule only affect series that are displayed by a
// renderer using marker symbols (Scatter, Bubble and Line charts).
series {
marker: Circle;
}
The available properties depend on the renderer.
Properties Available for All Renderers
Name | Type | Default value | Description |
visible | boolean | true | Indicates whether the renderer is visible. |
name | string | null | The name of the renderer. |
visibleInLegend | boolean | true | Indicates whether the renderer creates a legend item. |
labeling | enumerated: DataLabel, Percent, XYValues, XValues, YValues | YValues | The data labeling mode. |
labelLayout | enumerated: Outside, Centered | Centered | The layout mode for the data labels. |
Properties Available for Polyline Chart Renderers
Name | Type | Default value | Description |
stacked100Percent | boolean | false | If true, the sum of all y-values for a given x-value is scaled to 100. |
autoTransparency | boolean | false | Indicates whether the renderer should use transparent default colors. |
marker | enumerated: CIRCLE, CROSS, DIAMOND, PLUS, TRIANGLE, SQUARE, NONE | NONE | Additional marker drawn at each data point. |
markerSize | int | 3 | Size of marker. |
Properties Available for Bar Chart Renderers
Name | Type | Default value | Description |
stacked100Percent | boolean | false | If true, the sum of all y-values for a given x-value is scaled to 100. |
overlap | double, between 0 and 100 | 0 | The amount by which bars overlap. |
widthPercent | double, between 0 and 100 | 80 | The amount of space available for each cluster. |
autoTransparency | boolean | false | Indicates whether the renderer should use transparent default colors. |
Properties Available for Scatter Chart Renderers
Name | Type | Default value | Description |
marker | enumerated: CIRCLE, CROSS, DIAMOND, PLUS, TRIANGLE, SQUARE, NONE | SQUARE | Marker drawn at each data point. |
markerSize | int | 3 | Size of marker. |
Properties Available for Bubble Chart Renderers
Name | Type | Default value | Description |
marker | enumerated: CIRCLE, CROSS, DIAMOND, PLUS, TRIANGLE, SQUARE, NONE | CIRCLE | Marker drawn at each data point. |
minSize | int | 10 | Minimum size of a bubble. |
maxSize | int | 30 | Maximum size of a bubble. |
Properties Available for High/Low Chart Renderers
Name | Type | Default value | Description |
overlap | double, between 0 and 100 | 0 | The amount by which bars overlap. |
widthPercent | double, between 0 and 100 | 80 | The width of the graphical representation of a data point along the x-axis. |
Properties Available for Pie Chart Renderers
Name | Type | Default value | Description |
holeSize | int, between 0 and 100 | 0 | Size of the hole in a doughnut chart. |
strokeOn | boolean | true | Indicates whether the outline of the slices is drawn. |
For more information on the available properties, please refer to the documentation of the corresponding renderer classes.
NOTE The properties that are specified in a rule using the
series selector usually override the settings that are specified by the
chartRenderer rule. See the section
Styling the Chart Component for more information.
Styling the chart data
This sample displays a chart that loads data from the following an XML file:
<?xml version="1.0" encoding="UTF-8"?>
<?xml-stylesheet type="text/jviews+css" href="simple.css"?>
<!DOCTYPE chartData PUBLIC '-//ILOG//JVIEWS/Chart 1.0' 'chartxml.dtd'>
<chartData version="1.0">
<data>
<labels>Server 1, Server 2, Server 3, Server 4</labels>
<series id="CPU #1" type="double">
<valuesList>90,80,65,78</valuesList>
<property name="color" javaClass="java.awt.Paint">
#ff9d9d-#924242
</property>
</series>
<series id="CPU #2" type="double">
<valuesList>80,55,40,60</valuesList>
<property name="color" javaClass="java.awt.Paint">
#78ff78-#249224
</property>
</series>
<series id="CPU #3" type="double">
<valuesList>50,35,25,20</valuesList>
<property name="color" javaClass="java.awt.Paint">
#98bdff-#476aa9
</property>
</series>
</data>
</chartData>
This data corresponds to a simple log of CPU usage for several servers. The XML file contains a processing instruction that references a style sheet URL. When the XML data source is connected to the chart, the style sheet is automatically applied. Each series in the XML file defines a color property. Next we will see how this property can be used by a CSS declaration. You are going to see how another style sheet can be applied to the same data to produce a different display.
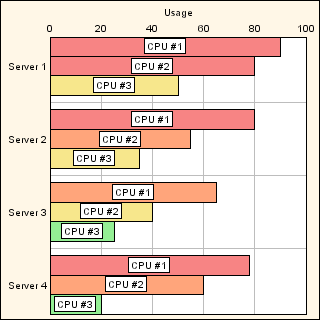
To display a horizontal bar chart, with the color of each bar reflecting the CPU usage:
1. Reverse the Cartesian projector and the x-axis:
chart { projectorReversed: true; }
#xScale axis { reversed: true; }
2. Hide the ticks of the scales:
chartScale {
minorTickVisible: false;
majorTickVisible: false;
}
3. Specify that the color of a data point depends on its y-value:
point[y>0] { color1: lightgreen; }
point[y>25] { color1: khaki; }
point[y>50] { color1: lightsalmon; }
point[y>75] { color1: lightcoral; }
4. For each data point, add a text annotation that is equal to the name of the corresponding data set:
point { annotation: @#annotation; }
Subobject#annotation {
class :'ilog.views.chart.graphic.IlvDataLabelAnnotation';
text : @name;
}
Style Sheet: Second Example shows how the chart looks with this style sheet:
Style Sheet: Second Example
Copyright © 2018, Rogue Wave Software, Inc. All Rights Reserved.