Customizing chart renderers
Explains how to customize the graphical representation of a data model at the data point level to add additional information (like annotations) to a data point or to modify the rendering style used to draw a specific data point.

Describes what the annotations are and how they can be set.

Explains how to change temporarily and/or locally the rendering style used by a renderer during the drawing process.
Annotations
An annotation is a graphical object drawn by the renderer to add additional information about a given data point. Annotation objects are instances of implementations of the
IlvDataAnnotation interface and are handled by a chart renderer.
An annotation can be set:

On a specific data point of a data set, by means of the
setAnnotation method. This type of annotation is said to be local to the data point.

On all the data points of a specific data set, by means of the
setAnnotation method. This type of annotation is said to be global to the data set.

On all the data points of all the data sets represented by a renderer, by means of the
setAnnotation method. This type of annotation is said to be global to the renderer.
The JViews Charts library provides several default IlvDataAnnotation implementations to support data labelling and icon annotation.
Setting label annotations
Data labelling is the ability to add a label annotation to a given data point. This type of annotation can be useful when you need to display the data value of a data point next to its graphical representation.
Label annotations are instances of the
IlvDataLabelAnnotation class, an implementation of the
IlvDataAnnotation interface that lets you display the data value or data label associated with a data point.
By default, label annotation objects use the
IlvChartRenderer built-in data labelling mechanism. This mechanism provides the necessary API to compute a label and its location for a given data point according to predefined modes.
This API is based on the following
IlvChartRenderer methods:
Lets you specify what the label should display. The possible values are:
 X_VALUE_LABEL
X_VALUE_LABEL to display the data point x-value.
 Y_VALUE_LABEL
Y_VALUE_LABEL to display the data point y-value.
 XY_VALUE_LABEL
XY_VALUE_LABEL to display both the x- and y-data point values.
 DATA_LABEL
DATA_LABEL to display the data label associated to a data point. For more information about the data set data labels, see
Using the Data Model.
 PERCENT_LABEL
PERCENT_LABEL to display the contribution as a percentage of the data point. (This mode is only meaningful with a pie chart renderer.)
Computes the data label for a given data point according to the current data labelling mode.
Lets you specify the position of the data label relative to the data point. The possible values are:
 CENTERED_LABEL_LAYOUT
CENTERED_LABEL_LAYOUT to draw the label centered on the graphical representation of the data point.
 OUTSIDE_LABEL_LAYOUT
OUTSIDE_LABEL_LAYOUT to draw the label outside of the graphical representation of the data point.
Computes the data label location for a given data point according to the current data label layout.
The
IlvDataLabelAnnotation class provides the following services:

customizable label

customizable location

customizable rendering style
The annotation label is drawn using an
IlvLabelRenderer instance that defines the rendering style used to draw the label. The label renderer can be retrieved by means of the
getLabelRenderer method to change its default rendering attributes.
Property | Type | Description |
font | Font | The label font. |
scalingFont | Boolean | Whether to scale the given font. |
color | Color | The color of the label glyphs. It may be a normal Color or an IlvContrastingColor. |
outline | Boolean | Whether to draw in outline mode. This mode is useful to get good contrast with the background. |
opaque | Boolean | Whether to draw a background behind the label. |
background, backgroundPaint | Color/Paint | The background color or, more generally, background paint object. |
border | javax.swing.Border | The kind of border rectangle to draw around the background rectangle. |
rotation | double | The rotation angle applied to the entire label. |
alignment | int | The way lines are aligned, in the case of a multiline label. |
autoWrapping | Boolean | Whether the text is broken into lines automatically. |
wrappingWidth | float | The maximum line width, for automatic wrapping. |
Example: Setting a Label Annotation on a Given Data Point
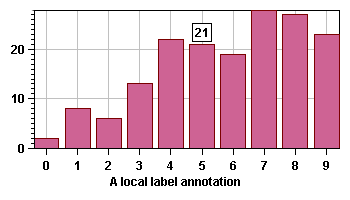
The renderer is configured so that the label annotation displays the y-data value of the data point of index 5 on top of the representation using the default rendering style:
aRenderer.setDataLabeling(IlvChartRenderer.Y_VALUE_LABEL);
aRenderer.setDataLabelLayout(IlvChartRenderer.OUTSIDE_LABEL_LAYOUT);
IlvDataAnnotation annotation = new IlvDataLabelAnnotation();
aRenderer.setAnnotation(theDataSet, 5, annotation);
Label Annotation
Setting icon annotations
In addition to data labelling, the
annotation mechanism provides a way to add icons to a renderer as an annotation. This is done by means of the
IlvDefaultDataAnnotation class, a class that draws an object that implements the
javax.swing.Icon interface.
The referenced object location is computed according to an anchor position and an optional offset added to this position. The anchor position is defined relative to the display point, and takes one of the SwingConstants direction values.
Example: Setting an Icon as a Data Point Annotation
The following example shows you how to set an icon as a data point annotation so that the bottom of the icon is drawn 5 pixels above the data point of index 3 in the data set:
ImageIcon icon = new ImageIcon("apply.gif");
IlvDataAnnotation annotation =
new IlvDefaultDataAnnotation(icon, SwingConstants.NORTH, 5);
aRenderer.setAnnotation(theDataSet, 3, annotation);
Icon Annotation
The rendering style
The JViews Charts library provides a built-in mechanism that allows such local rendering style modification by means of the
IlvDataRenderingHint interface. The rendering hint mechanism also allows you to dismiss the drawing of the graphical representation of a data point by returning a null rendering style.
A rendering object defines a style that should be used when a specific point of a data set is being drawn instead of the current renderer rendering style. Similarly to annotations, a rendering hint can be set:

On a specific data point of a data set, by means of the
setRenderingHint method.

On all the data points of all the data sets, by means of the
setRenderingHint method.
The JViews Charts library provides two default implementations of the
IlvDataRenderingHint interface:
References a rendering style applied to all the data points associated with this rendering hint.
Draws a data point with a color computed from its y-value among a predefined range of colors.
Example: Using a Gradient Rendering Hint Object
double[] values = {ValueGenerator.TMIN, 0, ValueGenerator.TMAX };
Color[] colors = {Color.blue, Color.white, Color.red};
IlvGradientRenderingHint hint =
new IlvGradientRenderingHint(values, colors);
barR.setRenderingHint(tempDs, hint);
The two arrays define a binding between a value and a color that the rendering hint uses to compute the corresponding gradient. In this example, the color gradient is defined based on three colors, from blue for the minimum value to red for the maximum value, with an intermediate white color for zero value. Based on this binding, the color used to draw a data point is determined according to the data point y-value. The data point with the lowest value will be rendered as a blue bar (the first color in the gradient color array), while the data point with the highest y-value will be rendered as a red bar.
Example: Writing a new Rendering Hint
The code below shows how to write a new rendering hint so that data points with a y-value greater than a threshold are drawn with a circle marker. It implements both the IlvDataRenderingHint and IlvMarker Hint interface.
static final double THRESHOLD = 70.;
static class MyHint implements IlvDataRenderingHint, IlvMarkerHint
{
public IlvStyle getStyle(IlvDisplayPoint dp, IlvStyle defaultStyle)
{
if (dp.getYData() > THRESHOLD)
defaultStyle = defaultStyle.setFillPaint(IlvColor.coral);
return defaultStyle;
}
public IlvMarker getMarker(IlvDisplayPoint dp, IlvMarker defaultMarker)
{
if (dp.getYData() > THRESHOLD)
return IlvMarkerFactory.getCircleMarker();
return null;
}
}
Copyright © 2018, Rogue Wave Software, Inc. All Rights Reserved.