Horizontal load-on-demand
Explains how a resource-oriented Schedule chart can defer the loading of reservation data based upon the currently visible time interval.

Describes the technology and features used in the example.

Explains how to run the Custom Resource Chart Connection example.

Describes the classes and code used in this example and explains how they relate to the GUI and user actions.
Overview
Horizontal load-on-demand is a capability of the resource-oriented Schedule chart to defer loading of reservation data based upon the currently visible time interval. As the chart is scrolled or zoomed horizontally to display different time intervals, the Schedule chart queries the data model for new reservations that need to be displayed.
The Custom Resource Chart Connection example application illustrates this feature:
Running the Custom Resource Chart Connection example
The source code file of the Custom Resource Chart Connection example application is named DBScheduleExample.java and can be found in:
To run the example,
1. Ensure that the Ant utility is properly configured.
2. To run the example as an application, go to the directory where the example is installed and type:
ant runschedule
Understanding the Custom Resource Chart Connection example
The Custom Resource Chart Connection example application visualizes the same relational database of scheduling data as the
Understanding the Custom Activity Chart Connection example. Therefore, the Schedule chart performs vertical load-on-demand of resource-oriented row information in the same manner that the Gantt chart defers loading activity-oriented row information. In addition, the Custom Resource Chart Connection example application illustrates the horizontal load-on-demand capability of the Schedule chart.
Here are the IlvScheduleChart methods that control this feature:
 boolean isReservationCachingEnabled()
boolean isReservationCachingEnabled() void setReservationCachingEnabled(boolean enabled)
void setReservationCachingEnabled(boolean enabled) void setReservationCachingEnabled(boolean enabled)
void setReservationCachingEnabled(boolean enabled) void setReservationCachingEnabled(boolean enabled)
void setReservationCachingEnabled(boolean enabled) void setReservationCachingEnabled(boolean enabled)
void setReservationCachingEnabled(boolean enabled) void setReservationCachingEnabled(boolean enabled)
void setReservationCachingEnabled(boolean enabled)By default, the reservation caching property of an IlvScheduleChart is disabled. The Custom Resource Chart Connection example explicitly enables reservation caching in its createGanttModel method:
schedule.setReservationCachingEnabled(true)
Once reservation caching is enabled, the Schedule chart uses the values of its reservationCacheLoadThreshold and reservationCacheLoadFactor properties to determine how often and by how much it should query the data model for reservations that need to be displayed as the chart is scrolled horizontally. Both values are floating point numbers that are multiplied by the current visible duration displayed by the chart. The load threshold indicates how far the chart must be scrolled before it queries the data model for fresh reservations to display. The load factor determines the time duration that the chart will use when it queries the data model for new reservations.
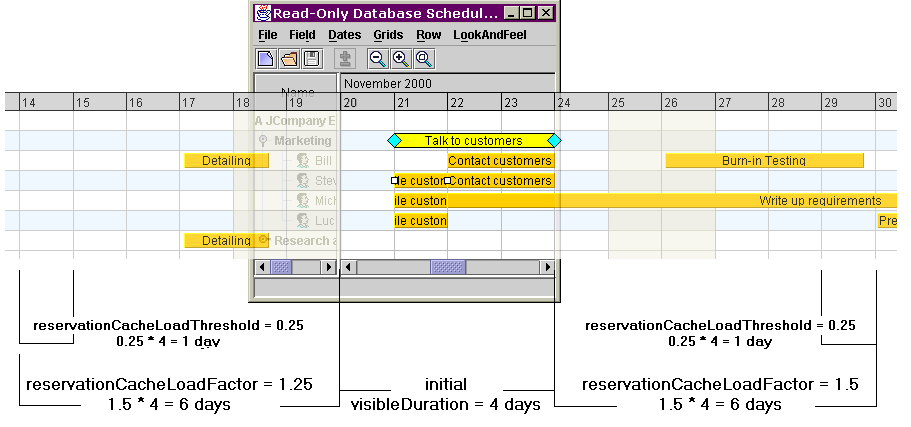
The following figure shows the relationship between these settings,
The Schedule chart is initially displayed with a visible duration of 4 days, from November 20 through November 23. The chart reservationCacheLoadThreshold is set to its default value of 0.25 and the reservationCacheLoadFactor is set to its default value of 1.5. When the chart is first displayed, it will query the data model for all reservations assigned to the visible resource rows and for which the reserved activity intersects the time interval of November 14 through November 29, a total of 16 days. The chart does this by invoking the method IlvGanttModel.reservationIterator (IlvResource resource, IlvTimeInterval interval). The time interval for which the chart queries the data model is computed as:
from: visibleStartTime – ( visibleDuration * reservationCacheLoadFactor )
to: visibleEndTime + ( visibleDuration * reservationCacheLoadFactor )
If the reservationCacheLoadFactor is set to its minimum value of 0, the chart will only query the data model for the exact visible time interval. The larger the load factor, the larger the time span that the chart will query the data model each time. In the above example, the reservations named “Detailing”, “Burn-in Testing”, and “Write up requirements” have all been loaded into the chart’s internal cache, even though “Detailing” and “Burn-in Testing” are not currently visible. The reservation named “Prepare Demo”, to the far right side, is not currently cached by the chart because it is outside the computed time interval.
The Schedule chart reservationCacheLoadThreshold determines the trigger point at which the chart will query the data model for fresh reservations to display. In this example, the default value of 0.25 multiplied by a visibleDuration of 4 days gives a trigger threshold of 1 day. This means that when the chart is scrolled horizontally to within 1 day of the time span currently cached, the chart will query the data model for new reservations to display based upon the reservationCacheLoadFactor formula presented earlier.
Here is the sequence of events in more detail:
1. The chart is initially displayed with a visible time interval of November 20 through November 23, a total of 4 days. The chart caches reservations for the time interval of November 14 through November 29, a total of 16 days.
2. The chart is scrolled forward in time to the 4 day visible time interval of November 25 through November 28.
3. The chart is scrolled forward a bit more, so that the beginning of November 29 just becomes visible. This triggers the reservationCacheLoadThreshold and the chart queries the data model for the reservations based upon the reservationCacheLoadFactor and the currently visible time interval. This will be the 16 days centered around November 25 through November 29, and is computed to be the time interval of November 19 through December 4. However, the reservations for November 19 through November 29 are already cached by the chart. Therefore, the chart only queries the data model for the reservations in the time interval of November 30 through December 4.
The same logic is applied to load reservations from the data model when the Schedule chart is scrolled backwards in time, is zoomed, or the visible time interval is changed by invoking the appropriate APIs. You can monitor how the Custom Resource Chart Connection example application queries the data model by selecting Display Database Queries from the File menu. This will log all queries to the system console.
Copyright © 2018, Rogue Wave Software, Inc. All Rights Reserved.