リンクの外観の制御は以下に関係します。
これらの各項目の説明では、図で 3 つの使用可能なカスタマイズを示し、
図の後のコードで、各カスタマイズのスタイル・シート設定を同順で示します。
モード
リンクには、プロパティー
mode に関連した 3 つの主外観があります。
最初の外観と 2 つ目の外観については、foreground プロパティーが主色を設定します。
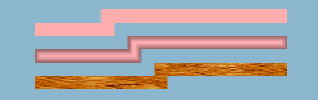
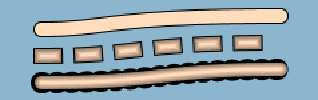
3 つの使用可能なリンク・モード
基本リンク設定および 3 つの使用可能なモード
link {
lineWidth : 10
foreground : pink ;
}
link.top {
mode : MODE_UNICOLOR ;
}
link.center {
mode : MODE_GRADIENT ;
}
link.bottom {
mode : MODE_TEXTURE ;
texture : 'file:/home/kaplan/JViews30/\
bin/composer/images/textures/wood2.gif' ;
}
ボーダーの追加
borderWidth プロパティーが 0 (デフォルト値) より大きい場合には、ボーダーがペイントされます。
デフォルトのボーダー色は黒色であり、その他の 2 つのプロパティーで線のスタイル (例えば、破線) を制御します。
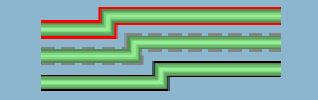
3 つの使用可能なリンク・ボーダー
基本リンク・プロパティーおよび 3 つの使用可能なボーダー
link {
lineWidth : 10 ;
foreground : 144,238,144 ;
endCap : CAP_BUTT ;
}
link.top {
borderWidth : 4 ;
borderUpColor : red ;
}
link.center {
borderWidth : 4 ;
borderUpColor : gray ;
borderStyle : 10,5 ;
}
link.bottom {
borderWidth : 2 ;
}
各種ボーダー効果
ボーダーには 2 つの色があり、1 つは上端用でもう 1 つは下端用です。

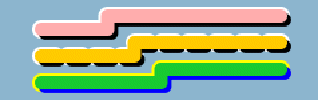
リンク・ボーダーでの 2 つの色の使用
丸められた 2 色のリンク
link {
lineWidth : 10 ;
endCap : CAP_ROUND ;
lineJoin : JOIN_ROUND ;
borderWidth : 4 ;
borderUpColor : white ;
borderDownColor : black ;
mode : MODE_UNICOLOR ;
}
link.top {
foreground : pink ;
}
link.center {
foreground : orange ;
borderStyle : 10,10 ;
}
link.bottom {
borderUpColor : yellow ;
borderDownColor : blue ;
foreground : 30, 200, 50 ;
}
線 (ストローク) の終端と結合
IlvGeneralLink は、IlvPolylineLinkImage から継承します。デフォルトのストローク・パラメーターは
JOIN_MITER および CAP_SQUARE です。
マイター結合は、各リンクの一端を延長して形成するシャープな結合です。
以下の図に示すように、終端キャップおよび結合スタイルを変更できます。
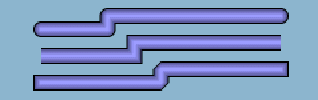
3 つの使用可能な終端と結合スタイルの組み合わせ
基本リンク・プロパティーおよび 3 つの使用可能な終端と結合の組み合わせ
link {
lineWidth : 10 ;
foreground : 154,154,255 ;
borderWidth : 2 ;
}
link.top {
endCap : CAP_ROUND ;
lineJoin : JOIN_ROUND ;
}
link.center {
endCap : CAP_BUTT ;
lineJoin : JOIN_MITER ;
}
link.bottom {
endCap : CAP_SQUARE ;
lineJoin : JOIN_BEVEL ;
}
曲線
curved プロパティーは複数のリンク・ポイントを使用して、曲線リンクをレンダリングするベジエ関数に情報を渡します。
中間ポイントは、ベジエ計算のパスを示します。2 つのポイントを使用して、標準偏差 (つまり、リンク終端前の 1/4) が適用されます。
curved 値は 0f から 1f の浮動小数点値です。
値 0 は曲線がないこと (デフォルト) を意味し、値 1 は最もシャープな曲線を意味します。
見た目のよい曲線を得るには、値 0.65f を使用します (以下の図を参照)。
見た目のよい曲線リンク
3 つの異なる線スタイルでの基本線プロパティーおよび曲線
link {
lineWidth : 10 ;
endCap : CAP_ROUND ;
lineJoin : JOIN_ROUND ;
foreground : 255,218,185 ;
borderWidth : 2 ;
curved : 0.65 ;
}
link.top {
mode : MODE_UNICOLOR ;
}
link.center {
endCap : CAP_SQUARE ;
lineStyle : 10,20 ;
}
link.bottom {
borderStyle : 1,10 ;
borderWidth : 6 ;
}
破線
破線を
endCap 値と組み合わせると興味深い効果が得られます。
破線は、lineStyle プロパティーによって制御します。float 型配列として表されます。
配列のエントリーは、破線の不透明セグメントの長さと透明セグメントの長さを交互に示します。
lineStyle 指定はズーミングの影響を受けないので注意してください。なお、破線指定は、(ここでは示しませんが)
borderStyle プロパティーによってオーバーライドされない限り、以下の図に示すように、ボーダーにも適用されます。
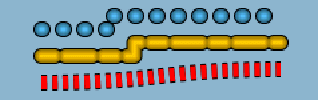
リンクの破線の 3 つの使用法
基本リンク・プロパティーおよび破線のある 3 つのリンク (1 つは曲線)
link {
lineWidth : 10 ;
endCap : CAP_BUTT ;
lineJoin : JOIN_ROUND ;
borderWidth : 2 ;
}
link.top {
foreground : #55BEF3 ;
lineStyle : 1,15 ;
}
link.center {
foreground : orange ;
lineStyle : 10,8,20,8 ;
}
link.bottom {
foreground : red ;
mode : MODE_UNICOLOR ;
endCap : CAP_BUTT ;
lineStyle : 4,4 ;
curved : 0.65 ;
}