このメニューには、このセクションで説明するような多数のルール管理コマンドがあります。
スタイル・ルールを管理するには、ルールを右クリックして、ルール・メニューからコマンドを選択します。
切り取り
スタイル・ルールを切り取るには、ルールを右クリックし、ルール・メニューから 「切り取り」 を選択します。
切り取ったルールは、「貼り付け」または「スタイリング・プロパティーの貼り付け」を行い、異なるルールでその情報を使用することができます。
切り取り操作は元に戻すことが可能です。「元に戻すおよび再実行機能」を参照してください。
コピー
スタイル・ルールをコピーするには、ルールを右クリックし、ルール・メニューから 「コピー」 を選択します。ルールをコピーしたら、貼り付けまたはスタイリング・プロパティーの貼り付け操作を行うことができます。
貼り付け
貼り付けを実行する前に、スタイル・ルールをコピーする必要があります。スタイル・ルールをコピーしたら、ターゲット・ルールを選択してルール・メニューの 「貼り付け」 を選択します。この操作により、ターゲット・ルールの条件およびスタイリング・プロパティーの両方が変更されます。
スタイリング・プロパティーの貼り付け
貼り付けを実行する前に、スタイル・ルールをコピーする必要があります。スタイル・ルールをコピーしたら、ターゲット・ルールを選択してルール・メニューの 「スタイリング・プロパティーの貼り付け」 を選択します。この操作により、ターゲット・ルールの条件はそのままで、スタイリング・プロパティーのみが変更されます。
削除
スタイル・ルールを削除するには、ルールを右クリックし、ルール・メニューから 「削除」 を選択します。
削除操作は元に戻すことが可能です。「元に戻すおよび再実行機能」を参照してください。
名前の変更
スタイル・ルールの表示をカスタマイズする場合、各ルールに独自の名前を付けることができます。
ルールを右クリックし、「名前の変更」 を選択して希望の名前を入力します。
入力した名前が点で区切られた符号の代わりに表示されます。
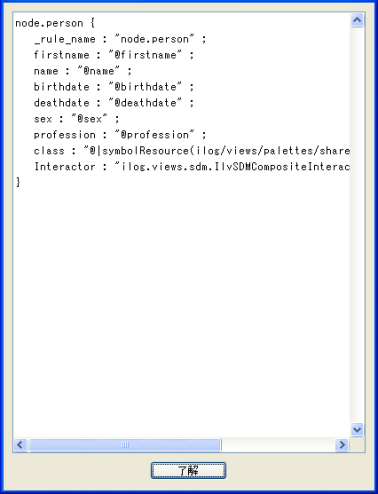
CSS として表示
スタイル・ルールの
CSS コードを表示するには、そのルールを右クリックし、「表示」 を選択します。

ルールの CSS 表示の例
「了解」をクリックし、ウィンドウを閉じます。
すべてのスタイル・ルールおよびオプションの
CSS コードは、プロジェクトの一部として保存される
.css ファイルとして、スタイル・シートに格納されます。上下へ移動
サブツリーの中でスタイル・ルールを並び替えることができます。先行するスタイル・ルールによって行われているプロパティー設定をオーバーライドすることがあるため、スタイル・ルールの順序は重要です。このため、順序は優先度に関する決定を表します。
メモ
オーバーライドは同じプロパティーが設定された場合にのみ発生します。2
つのルールに対し別々のプロパティーが設定された場合、順序は重要ではありません。
スタイル・ルールを上へ移動するには、スタイル・ルールを右クリックし、ルール・メニューの 「上へ移動」 を選択します。
スタイル・ルールを下へ移動するには、スタイル・ルールを右クリックし、ルール・メニューの 「下へ移動」 を選択します。
より特異性の高いルールの下に、特異性が低いルールを置くことはできません。
有効化/無効化
デフォルトでは、すべての定義済みスタイル・ルールが有効になっています。
スタイル・ルールを無効にするには、スタイル・ルールを右クリックし、ルール・メニューから 「無効」 を選択します。
無効になったルールは、薄い色の斜体で表示されます。定義されていない場合と同様、ルールは適用されませんが、後で再び有効化できるようにツリー内には残ります。ルールの無効化/有効化は、テストを行うときに便利です。
無効化したスタイル・ルールを再度有効にするには、スタイル・ルールを右クリックし、ルール・メニューから 「有効」 を選択します。