Introducing the equipment component
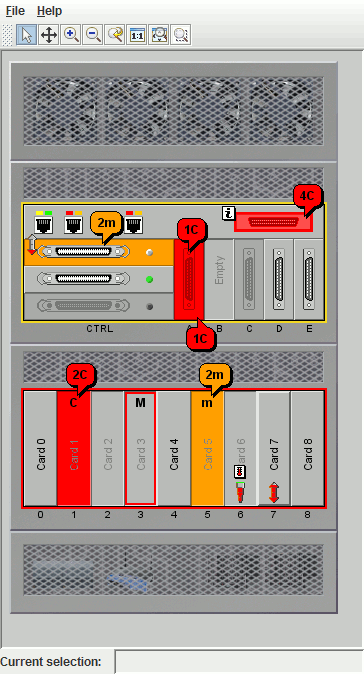
The equipment component is based on the Swing equipment component. It allows you to display shelves, cards, ports and LEDs connected by links on top of a background map.
The equipment component is connected to a data source from which it obtains the business objects to be displayed. By default, the equipment component displays all the objects contained in the data source. However, it is also possible to restrict the contents displayed by:

Selecting the root nodes to be shown

Applying a filter

Specifying the business classes to be accepted or excluded by the component

Specifying whether nodes are expandable or not (load on demand)
The equipment is described in detail in
Shelves and cards. You can customize: add, remove, configure shelves, cards, ports, and LEDs, either through the equipment component API or through a user-friendly Equipment Editor provided in
<installdir> /samples/equipment/equipmenteditor.
Objects that do not have a parent are displayed as root nodes, while the others are displayed under their parent.
The equipment component offers the following notable features:

Filtering capabilities
The equipment component allows you to filter the nodes that are displayed. That is, the business objects present in the attached data source are only displayed if they are accepted by the current filter.

Interaction support
You can interact with the equipment view as a whole as well as with individual objects.

Load on demand
The equipment component supports load on demand for the business objects to be displayed. This means that the graphic representation of a given business object is only created when its parent object is expanded through code or through user interaction. By default, load on demand is customized through the CSS property
expansion (see
Customizing the expansion of business objects). More advanced customization can be performed at the adapter level (see
Expansion strategy).

Layout capabilities
You can perform node and label layouts.

Zooming capabilities
There are three zoom policies: physical, logical, and mixed.

Background support
The equipment component allows you to display maps in the background.
The equipment component is implemented by the class
IlpEquipment, which is a Swing
JComponent that can be directly inserted into a panel (
JPanel ).
IlpEquipment provides the API for the most common uses of the equipment component, such as:

changing the root nodes of the equipment through the data source adapter:
getAdapterIlpEquipment also acts as a façade for a number of lower-level components that it contains. These components provide more detailed APIs and advanced services. They are described in
Architecture of the equipment component.
The information presented in this section is based on samples of typical equipment applications.
Copyright © 2018, Rogue Wave Software, Inc. All Rights Reserved.