Setting base text direction
Shows you how to set base text direction.

Describes bidirectional text support in the GUI.

Shows you how to set base text direction from the Options menu.
Bidirectional text support
You can set user preferences for base text direction in the Designer through the Styling Customizer in Style Editing Mode. (The Styling Customizer provides the easiest way to set base text direction, but it can also be set by the baseTextDirection property in Styling Properties.)
You can also set base text direction preferences in the Map Builder, in the Dashboard Editor, and in the Symbol Editor.
You can also set base text direction preferences in the Dashboard Editor from the Options menu and in the Symbol Editor.
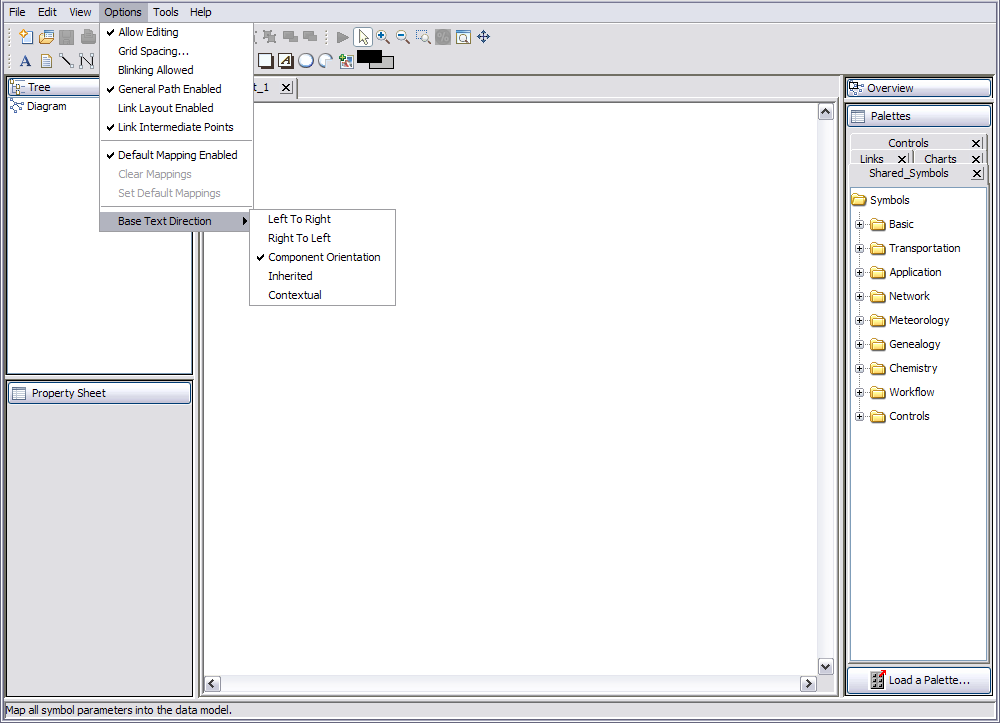
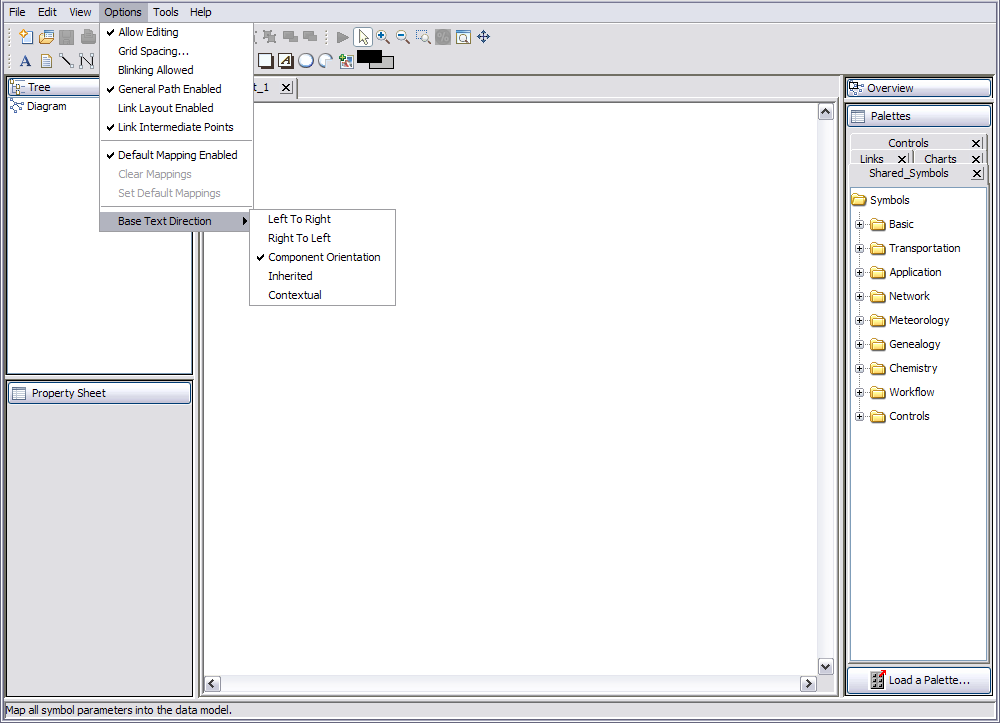
Base text direction can be set interactively according to your preference through Base Text Direction.
You can choose one of the following settings:

Left to right

Right to left

Component Orientation

Inherited

Contextual
Base text direction and the implications of left to right, right to left, component orientation, contextual, and inherited values for directional runs are documented in
Base text direction: supported values.
The default value Inherited means that the base text direction of the current object is inherited from its parent or container.
Setting base text direction in a dashboard diagram
1. Open a new or existing dashboard diagram.
2. Click Options > Base Text Direction and your preference.
3. 
For example, click Options > Base Text Direction > Right to left.
The text within the diagram is changed to right-to-left orientation, for languages such as Arabic, Hebrew, or Urdu.
Copyright © 2018, Rogue Wave Software, Inc. All Rights Reserved.