The JViews Charts JSF component set
Presents some examples to illustrate how to use the JViews Charts JSF components

Explains how to create various types of simple views.

Presents an example using the Designer for
JViews Charts.

Presents examples of connecting data source components to chart components.

Describes how to customize the chart data display using Cascading Style Sheets.

Explains how to add an image map to an image on the client side.

Describes how to install interactors in a chart.

Describes ToolTip and highlight interactors.

Describes how to connect a message box to a
chartView.

Describes how to attach an overview to a
chartView.

Describes how to connect a legend component to a
chartView.

Describes how to configure and access a
chartView component using standard JavaServer Faces components.

Explains how to add a pop-up menu.

Explains how to use CSS classes to set pop-up menu properties for styling purposes.

Explains how to implement and configure server action listeners.

Explains how to implement and configure intercept interactors.

Describes the use of interactors for multiple purposes.

Describes the implications of session expiration and how to keep a user session alive when it is about to expire.
Creating simple views
The view component is the central component of a JViews JSF application. All the other components depend on or interact with this view. The first and simplest page that can be made with a JViews JSF component is an empty view.
Creating a chart view
The first and simplest page that can be made with a JViews Charts JSF component is a chart view showing the default built-in data set.
Creating an empty view
To specify an empty view:
<jvcf:chartView style="width:500px; height:300px;" />
This produces a 500 by 300 pixel chart.
Declaring the namespace
The namespace jvcf (for JViews Charts JSF) must be declared in the page as follows:
<%@ taglib
uri="http://www.ilog.com/jviews/tlds/jviews-chart-faces.tld"
prefix="jvcf" %>
Using the width and height attributes
Using the style to specify the size of the component is preferable, but an alternative is to use the width and height attributes.
<jvcf:chartView width="500" height="500" />
Charts designer project
The easiest way to configure the style and the data source of a chart is to set a JViews Charts Designer project to the chart view component. This is done with the data attribute of the tag that points to an icpr file.
For more information about the Designer for JViews Charts, see Using the Designer.
<jvcf:chartView id="chart"
data="data/chart.icpr"
style="width:800;height:400" />
You can set the CSS style sheet and data source separately.
NOTE Items on the Interactions tab of the Designer, such as scroll bar options, do not work in thin-client environments. For information on using interactors with thin clients, see
Installing interactors in a chart.
Data source binding in JViews Charts
If a project is not already set and you want to set a data source to a chart, a data source component should be connected to the chart component in order to display something.
Using an XML file
An easy way to connect to a data source is to use an XML file.
<jvcf:chartView style="width:500 px; height:300 px;"
data="resources/data.xml" />
Using a value binding
Another way to specify a data source is to use a value binding. In this case, the data source is provided by a bean property:
<jvcf:chartView [...] data="#{dataBean.dataSource}" />
The bean should then provide the data source through its getDataSource method:
public IlvDataSource getDataSource() {
if(source == null) {
IlvDataSource source = new IlvDefaultDataSource();
double x = {1, 3, 2, 4, 6, 5};
IlvDefaultDataSet dds = new IlvDefaultDataSet("Sample", x);
source.setDataSet(0, dds);
}
return source;
}
To use the value binding attribute, the bean must be declared in the faces-config.xml file or the managed-beans.xml file:
<faces-config>
<managed-bean>
<description> A Data Bean </description>
<managed-bean-name>dataBean</managed-bean-name>
<managed-bean-class>DataBean</managed-bean-class>
<managed-bean-scope>session</managed-bean-scope>
</managed-bean>
</faces-config>
For further information about these configuration files, see the
JavaServer Facesspecifications.
Creating a component in a managed bean
Another way to specify the data source is to create an
IlvFacesChart component directly in a managed bean:
<jvcf:chartView id="chart4"
style="width:500;height:300;"
chart="#{chartBean.chart}" />
Here the IlvFacesChart component is created directly by your bean instance and you can set the data source in the bean code as shown in the bean getter:
public IlvChart getChart() {
try {
IlvFacesChart chart = new IlvFacesChart();
IlvDataSource source = new IlvDefaultDataSource();
double x[] = {1, 3, 2, 4, 6, 5, 10, 2, 3, 0};
IlvDefaultDataSet dds = new IlvDefaultDataSet("Sample", x);
source.setDataSet(0, dds);
chart.setDataSource(source);
return chart;
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
The bean must be declared in the faces-config.xml or the managed-bean.xml file.
Styling chart data with CSS
After you set the data source, you can customize the way it is displayed. You can use Cascading Style Sheets (CSS) to style your data. CSS can be applied with a styleSheets attribute:
<jvcf:chartView id="chart5" [...] styleSheets="data/styleSheet.css" />
The CSS file must be present in the data directory of the Web application. The style sheet file specification can also be a value binding, that is, a value provided by a bean.
Image maps
The
image map allows you to have images on the client-side with an attached map that points out certain hot spots or clickable areas. A typical use case for image maps is for displaying tooltips.
The role of the image map generator is to configure the attributes and JavaScript™ handlers for each zone of the image map.
See
IlvFacesChartImageMapGenerator and
IlvIMapDefinition and the associated sample
Bank Account for details of how to implement an image map object in
JViews Charts.
JViews Charts
Adding and displaying an image map
To add an image map and to display it, use the following code.
<jvcf:chartView [..] generateImageMap="true"
imageMapGenerator="#{chartBean.imapGenerator}"
imageMapVisible="true"/>
Showing or hiding an image map
You can use the JavaScript representation of the view to show or hide the image map.
<jvcf:chartView [..] id="view"/>
<jv:imageButton id="bImgMap"
[...]
onclick="view.setImageMapVisible(bImgMap.isSelected())"
toggle="true"
message="Show/Hide Tooltips" />
Hiding an image map for use with interactors
The image map must be hidden to use interactors. The following code sample shows how to hide the image map when another button in the same button group is clicked.
<jv:imageButton id="bZoom"
[...]
onclick="view.setInteractor(zoomInteractor)"
buttonGroupId="interactors"
message="Zoom" />
<jv:imageButton id="bImgMap"
[...]
onclick="view.setImageMapVisible(bImgMap.isSelected())"
buttonGroupId="interactors"
doActionOnBGDeselect="true"
message="Show/Hide Tooltips" />
NOTE >> When the image map is displayed, the current interactor is disabled. To use interactors, the image map must be hidden.
See
JavaScript objects for more details on the client-side representation of JSF-compatible components.
Installing interactors in a chart
You can install interactors in the chart to allow interaction with the chart. For example, install a zoom interactor:
<jvcf:chartView [...] interactorId="zoom" />
<jvcf:chartZoomInteractor id="zoom" />
You can zoom on the chart by clicking and dragging a rectangle. By default, the zoom interactor only zooms along the x-axis. To zoom the chart freely or to constrain it along the y-axis, use the
XZoomAllowed and
YZoomAllowed attributes. You can also customize the appearance of the zoom interactor rectangle by using the
lineWidth and
lineColor attributes. A pan interactor is also available to scroll a
chartView. A message box component can also be used to display messages originating from interactors and other components.
Using Hitmap technology
Describes ToolTip and highlight interactors.

Presents an overview of the Hitmap technology.

Describes how to use the tooltip interactor to show customized tooltips when moving the mouse over graphic objects.

Describes how to use the highlight interactor to highlight graphic objects when moving the mouse over them.

Explains how to use multiple interactors at the same time.

Describes the customization of Hitmap information to generate specific requests.
The Hitmap Technology
Rogue Wave® JViews introduces a new interaction technology named Hitmap that considerably improves the responsiveness and the interactivity of JViews Web applications. Hitmap technology enables you to provide pure client-side interaction capabilities in JViews Web applications without requiring round-trips to the servers.
Highlighting and ToolTips are typical interactions that you can perform using Hitmap technology. This section provides an overview of Hitmap technology. For detailed instructions on how to perform highlighting and ToolTips using Hitmap technology, see
Highlight interactor and
Tooltip interactor.
Background
The Web was originally designed as a text-oriented distributed hypertext environment. Providing rich interactive graphics on this platform is much in demand. However, this demand has not yet been met with a satisfying, simple, and unified solution.
Three approaches compete to provide rich interactive graphics on the Web:

Proprietary plug-ins and extensions to the Web protocols, such as Flash®, Java™ applets, and Silverlight™.

Newer standards for Web graphics, such as the Canvas HTML tag.

Thin-client technologies, where the Web server generates the graphics and sends them as images. This is the approach on which JViews Web technologies are based.
The main drawback of the thin-client approach is the limited interactivity it provides. Each time the user clicks or performs a graphical interaction, a round trip to the Web server has to be made to provide an updated representation of the display. JViews introduces the Hitmap technology to improve this situation.
In the context of graphical thin-client Web applications, Hitmap technology performs fast hit testing on arbitrary graphic objects, thereby enabling the application to associate application-related information to a point or an area designated on the screen.
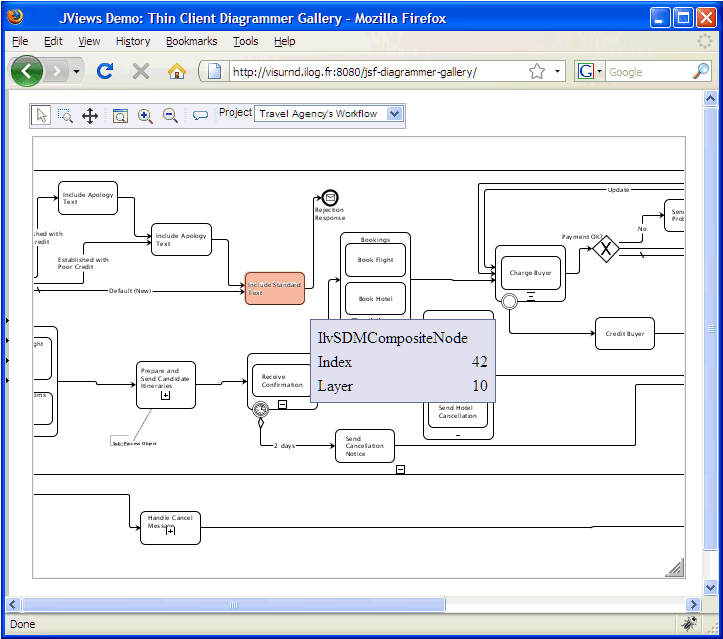
For example, the following thin-client Web application screen displays a user-editable workflow network:
The image in the center is a bitmap generated by the server and displaying some network data. Without the Hitmap technology, clicking or hovering over a node to highlight this node and display related information requires sending to the server the coordinate of the point clicked, having the server compute the object that corresponds to this point, and returning a newly computed image representing the highlighted object (in orange), as well as the application data associated to this object (here, the phrase IlvSDMCompositeNode ). This greatly reduces the interactivity and the responsiveness of the thin-client solution.
What would be preferable instead is a means to retrieve, inside the client Web browser, the semantic data associated to the object and the boundaries of the object to highlight, and then to execute local scripts to perform the highlighting and ToolTip display, or any appropriate feedback, locally.
The natural (trivial) approach to implementing such graphics-to-application domain mapping in graphical applications is to maintain a data structure of graphic objects (polygons, text areas, rectangles, icons, and so on) and to associate to each of those objects a pointer to application domain objects. Hence, when the mouse is pointed at a region of the application display, traversing this data structure allows the application to retrieve the intersecting objects and from them to retrieve the semantic data associated with them. While this approach is easy to implement and is used in regular graphical user interfaces, it suffers some drawbacks in thin-client applications, which Hitmap technology resolves.
With Hitmap technology, the application defines a buffered and raster data structure that allows the application to reduce the computation cost when doing hit tests. The “color indices” in the associated bitmap do not represent real colors to display, but instead indices in an array of application data objects sent separately. Hence, this raster map embeds both the geometry of the graphic representations and the mapping to the related application objects. Because there are a limited number of objects that are useful to represent on the screen, the total number of “colors” used turns out to be very low and these images are highly compressible and very fast to generate. Hence, the technology minimizes the client-server bandwidth and extra server-side computation, while providing precise geometric description and application object mappings.
With Hitmap technology, the hit test and also the highlighting can be performed offline and do not cost a round-trip to the server. This gives JViews Web applications excellent responsiveness and has a number of useful applications.
Data structure of the Hitmap
The Hitmap uses a raster data structure. Compared to the bitmap data structure that gives the color information of each pixel, the Hitmap data structure gives the hit test information of each pixel.
The set of pixels that have the same ““color index”” in the hitmap is called a
region. A region consists of those pixels of a graphic object that are not hidden by other graphic objects.
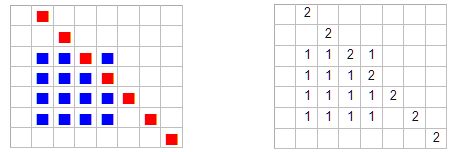
For example, the following image shows two regions, coming from two graphic objects: a red line and a blue square.
The structure in the image on the left shows how the color information is represented. The structure in the image on the right shows the hit test information of the same bitmap, where the number 1 means that the pixel belongs to the first region (the blue square pixels that are not hidden by the red line) and the number 2 means that the pixel belongs to the second region (the red line).
You can consider a Hitmap as an indexed bitmap. Given the x and y coordinates of the mouse position, you can immediately tell to which graphic object the pixel belongs. This is why the hit test can be done extremely fast. Given the index of a region, you can easily find all pixels that belong to that region. This provides a fast way to highlight graphic objects.
How to generate the Hitmap
The Hitmap can be generated using the Java 2D™ drawing pipeline with a customized raster composite. Compared to a normal raster composite that writes pixel color information to the buffer when rasterizing graphic objects, the Hitmap composite writes the index of the graphic object being rendered to the raster buffer. Other 2D drawing pipelines can also be used to render Hitmaps.
For example, when rendering the red line shown in the preceding image, a normal raster composite marks the corresponding pixels as red. However, the Hitmap composite assigns the index of the red line, in this example 2, to the corresponding pixels.
The Hitmap generation is similar to normal painting but costs less in CPU time. Tests show that generating and compressing a Hitmap requires only 20% of the time consumed by the normal rendering and compressing of the same image.
The
IlvChartHitmapSupport class is a Hitmap generation and compression implementation.
How to associate application data to Hitmaps
When the server generates the Hitmap, it uses a corresponding table of application data objects. This table is kept and transmitted to the client software in addition to the bitmap and the Hitmap. JavaScript methods are provided (embedded in the client's HTML page) to retrieve the ““pixel color”” of a given point in response to a user mouse event, and from this ““color”” information, turn it into an integer (the region index) that is used to retrieve the application data associated with the area of the display on which the user clicked.
The following are examples of Hitmap use cases and applications:

ToolTips: the client software uses the Hitmap and the associated application data to locally construct and display ToolTips. See
Tooltip interactor.

Highlighting: the client software superimposes a semi-transparent bitmap on top of the original image sent by the server to create a highlight effect and provides feedback that the user has, for example, selected a node in a graph display. See
Highlight interactor.

Keyboard navigation: The client software retrieves for each region some information containing references to four graphic objects. This information determines which graphic object the focus will be moved on to when the user presses a particular arrow key.

Cursor: The client software changes the cursor shape according to information that has been specified for each region.
Tooltip interactor
The tooltip interactor allows you to show customized tooltips when moving the mouse over graphic objects. Using Hitmap technology, the tooltip can be constructed and displayed on the client side without a round-trip to the server.
JViews provides a JavaServer™ Faces (JSF) component for this interactor. To use the tooltip interactor you must first insert the tooltip interactor tag into your JSF page.
To define one object, use the following tag:
<jvf:tooltipInteractor id="tooltipInteractor"/>
You can use the interactor as follows:
<jvcf:chartView id="viewID" interactorId="tooltipInteractor" />
You might want to have both the pan interactor and the tooltip interactor working at the same time. The interactor group is designed for this purpose.
You can make two interactors work together as follows:
<jvf:tooltipInteractor id="tooltipInteractor"/>
<jvf:panInteractor id="panInteractor" />
<jv:interactorGroup id="panAndTooltip" interactors="panInteractor tooltipInteractor"/>
<jvcf:chartView id="viewID" interactorId="panAndTooltip" />
You might also want to customize the tooltip. To do this, you create a subclass of the class
IlvDefaultChartHitmapDefinition. This class has several methods that can be overridden. For example, you can specify the contents of tooltips for points on specific data sets, render tooltips, or perform other customizations.
You can customize your tooltip as follows:
public class HitmapDefinition3D extends IlvDefaultChartHitmapDefinition {
@Override
public IlvIMapAttributes getAttributes(IlvChart chart,
IlvSingleChartRenderer renderer,
IlvDataSetPoint dp) {
IlvDataSet dataSet = dp.getDataSet();
final int idx = dp.getIndex();
return new IlvDefaultCharttooltip("", dataSet, idx) {
@Override
public String getALT() {
return "Value "+ idx+" ="+super.getALT();
}
};
}
}
To activate your customized Hitmap definition class and allow it to work in your chart view, you need to configure the web.xml file as follows:
<servlet>
<servlet-name>chartServlet</servlet-name>
<servlet-class>ilog.views.chart.faces.servlet.IlvFacesChartServlet</servlet-class>
<init-param>
<param-name>hitmap</param-name>
<param-value>HitmapDefinition3D</param-value>
</init-param>
</servlet>
Using the tooltip template
The tooltip template allows easier tooltip styling with enhanced performance. To use the tooltip template, you must specify the value of the template attribute for the tooltip interactor, as shown in the following example.
<jvf:tooltipInteractor id="tooltipInteractor" template="tooltip_callback"/>
In order to work with the tooltip template feature, the tooltip data for the Hitmap information that you generated on the server must be in a valid JSON format. For example:
jviews_hitInfos={
tooltip:[,
{'properties':'values','name':'node1'},
{'properties':'values','implementation':'workflow','name':'Graphics Framework','type':'workflow'},
{'properties':'values','name':'node2'},
{'properties':'values','name':'node4'}
]}
For more information about Hitmap information customization, see
Customizing Hitmap information.
There are two types of tooltip template: the HTML template and the JavaScript callback.
Using the HTML template
To use the HTML template, you can create the template as shown in the following example.
<jvf:tooltipInteractor id="tooltipInteractor"
template="<div style='background:#333399;font-size:70%;font-weight:bold;color:white;'>properties=<%properties%></div>" />
In the preceding code example, <%properties%> corresponds to the key of your JSON object generated from the server. This will be replaced by the value of the key of your JSON object when the tooltip is displayed.
Using the JavaScript callback
To use the JavaScript callback, you need to write the JavaScript callback to show the tooltip which will be invoked when the tooltip is displayed.
When writing your own JavaScript callback, there are two parameters for you to use in your callback function:
Name | Description |
view | The view object. |
index | The index of the current graphic element. |
The following code is a JavaScript callback sample which generates a dynamic tooltip.
<script type="text/javascript">
function tooltip_callback(view, index) {
var message = view.getHitInfos().tooltip[index]; //retrieve the tooltip message of current index
var msg = '<table class=\'jviews_tooltip\'>';
for(key in message){
msg += '<tr class=\'jviews_tooltip_title\'><td>';
msg += key;
msg += '</td><td>' + message[key] + '</td></tr>';
}
msg += '</table>';
return msg;
}
</script>
After creating the JavaScript callback, you can write the following code to invoke it with the tooltip interactor:
<jvf:tooltipInteractor id="tooltipInteractor" template="tooltip_callback" />
Highlight interactor
The highlight interactor allows you to highlight graphic objects when moving the mouse over them. Using Hitmap technology, the highlighting effect can be constructed and displayed on the client side without a round-trip to the server.
JViews provides a JavaServer™ Faces (JSF) component for this interactor. To use the highlight interactor you must first insert the highlight interactor tag into your JSF page.
To define one object, use the following tag:
<%@ taglib uri="http://www.ilog.com/jviews/tlds/jviews-framework-faces.tld" prefix="jvf" %>
<jvf:highlightInteractor id="highlightInteractor"/>
You can use the interactor as follows:
<%@ taglib uri="http://www.ilog.com/jviews/tlds/jviews-chart-faces.tld" prefix="jvcf"%>
<jvcf:chartView id="viewID" interactorId="highlightInteractor" />
The highlight effects are visible when you move your mouse over the graphic objects.
You might want to have both the pan interactor and the highlight interactor working at the same time. The interactor group is designed for this purpose.
You can make two interactors work together as follows:
<jvf: highlightInteractor id="highlightInteractor"/>
<jvf:panInteractor id="panInteractor" />
<jv:interactorGroup id="highlightAndTooltip" interactors="panInteractor highlightInteractor"/>
<jvcf:chartView id="viewID" interactorId="highlightAndTooltip" />
Tips for using multiple interactors
You can make some interactors work together at the same time.
The following example shows how to make a pan interactor, a highlight interactor, and a tooltip interactor work together:
<jvf:highlightInteractor id="highlightInteractor"/>
<jvf:tooltipInteractor id="tooltipInteractor"/>
<jvf:panInteractor id="panInteractor" />
<jv:interactorGroup id="panHighlightTooltip" interactors="panInteractor highlightInteractor tooltipInteractor"/>
<jvcf:chartView id="viewID" interactorId=" panHighlightTooltip " />
NOTE You cannot combine certain interactors in this way, because some interactors expect and consume the same event. You can try to change the order of the interactors in the group in order to avoid conflicts. However, this technique has its limitations. You might arrive at a situation where you cannot place some sets of interactors in the same group because of conflicts.
Customizing Hitmap information
You can customize Hitmap information to generate specific information from the server side. For example, to highlight a group element or change the cursor when you move the mouse over a certain type of element.
The server side code will generate Hitmap information in JSON format for the Hitmap request.
On the server side you must do the following:
Your servlet must be a subclass of
IlvChartServlet or of one of its existing subclasses, for example
IlvFacesChartServlet.
For JSF, configure the servlet using the servlet attribute in the JSF view component.
//Configure the servlet in the web.xml file.
<servlet>
<servlet-name>ChartEditingServlet</servlet-name>
<servlet-class>demo.editing.ChartEditingServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>ChartEditingServlet</servlet-name>
<url-pattern>/ChartEditingServlet</url-pattern>
</servlet-mapping>
Set the servlet attribute of JSF view component. For example:
<jvcf:chartView id="chart" servlet="ChartEditingServlet" ... />
You must extend
IlvChartHitmapDefinition. For example:
package yourpackage;
public class MyHitmapDefinition extends IlvHitmapDefinition {
}
Then add, for example, the following code in the web.xml file and add the hitmap init-param for your servlet.
<servlet-name>ChartEditingServlet </servlet-name>
<servlet-class>demo.editing.ChartEditingServlet</servlet-class>
<init-param>
<param-name>hitmap</param-name>
<param-value>yourpackage.MyHitmapDefinition</param-value>
</init-param>
</servlet>
Connecting a chart view to a message box
To connect a message box to a
chartView, use the following code:
<jvcf:chartView [...] messageBoxId="messageBox"/>
<jv:messageBox id="messageBox" [...] />
The messages issued are now displayed in the message box.
Setting the overview
To assist navigation in a zoomed chart, you can attach an overview to a
chartView. The overview shows in a rectangle the visible part of the data displayed in the
chartView. To connect the overview to the
chartView, you must use the
viewId attribute of the overview:
<jvcf:chartView id="chart8" [...] />
<jvcf:chartOverview [...] viewId="chart8" />
The overview can also be customized by using the lineWidth or lineColor attributes.
The legend component
A legend component is available to display the chart legend in a separate component:
<jvcf:chartLegend [...] viewId="chartView" [...] />
This component is connected to the main chart through the viewId attribute.
Mixing with standard JavaServer Faces components
You can also use standard JavaServer Faces components to configure and access your
chartView component. Here is an example of how to use an input text component to configure the header and footer values of a
chartView.
The following code uses the chart attribute value binding, so that the valueChangeListener of an inputText can easily access the header of the IlvChart:
<jvcf:chartView [...] chart="#{chartBean.chart}" [...] />
<h:inputText value="#{chartBean.header}"
valueChangeListener="#{chartBean.setHeaderLabel}"/>
Here is the corresponding Java code:
public void setHeaderLabel(ValueChangeEvent evt) {
chart.setHeaderText((String) evt.getNewValue());
}
public Object getHeader() {
return header;
}
public void setHeader(Object object) {
header = object;
}
When issuing a submit request, the value change listener is called and changes the header of the chart accordingly to the text entered in the inputText component.
Adding a pop-up menu
The pop-up menu component allows you to display a static or contextual menu when the application user right-clicks in the view.
For use of menus in Facelets environments, see also
Supporting Facelets and Trinidad.
Pop-up menu tag in the view tag
Since the pop-up menu is attached to a view, its JSP™ tag must be enclosed in the JSP tag of the view.
The pop-up menu can be contextual or static. The following examples show contextual pop-up menu tags used in the view tag.
The following code is for JViews Charts.
<jvcf:chartView [...]>
<jvcf:chartContextualMenu [...]/>
</jvcf:chartView/>
Static pop-up menu
The pop-up menu is static and fully on the client side.
To define a menu and menu items in
JViews Charts use the
menu,
menuItem, and
menuSeparator tags as in the following example.
<jvcf:chartContextualMenu>
<jv:menu label="root">
<jv:menuItem label="Zoom ..."
onclick="zoomButton.doClick()"
image="images/zoomrect.gif" />
<jv:menuItem label="Pan ..."
onclick="panButton.doClick()"
image="images/pan.gif"/>
<jv:menuSeparator/>
<jv:menuItem label="Zoom In"
onclick="viewID.zoomInX()"
image="images/zoom.gif" />
<jv:menuItem label="Zoom Out"
onclick="viewID.zoomOutX()"
image="images/unzoom.gif"/>
<jv:menuItem label="Zoom to Fit"
onclick="viewID.zoomToFit()"
image="images/zoomfit.gif"/>
<jv:menuSeparator/>
<jv:menuItem label="Select"
actionListener="#{chartBean.action}"
image="images/arrow.gif"
invocationContext="IMAGE_SERVLET_CONTEXT" />
</jv:menu>
</jvcf:chartContextualMenu>
Contextual pop-up menu
The pop-up menu is dynamically generated on the server side by a menu factory depending on:

The
menuModelId property of the current interactor set on the view.

The object selected when the application user triggers the pop-up menu.
JViews Charts
To specify the factory use the
factory or the
factoryClass attribute of the contextual pop-up menu tag.
<jvcf:chartContextualMenu factory="#{bean.factory}" />
<jvcf:chartContextualMenu factoryClass="com.xyz.demo.DemoFactory" />
The factory must implement the
IlvMenuFactory interface.
Styling the pop-up menu
The pop-up menu is stylable by setting the following pop-up menu properties to a CSS class name:
 ItemStyleClass
ItemStyleClass: the base CSS class name applied to a menu item.
 itemHighlightedStyleClass
itemHighlightedStyleClass: the style applied over the base style when the cursor is over the item.
 itemDisabledStyleClass
itemDisabledStyleClass: the style applied over the base style when the cursor is disabled.
The following set of code examples shows CSS styling in a pop-up menu.
<html>
[...]
<style>
.menuItem {
background: #21bdbd;
color: black;
font-family: sans-serif;
font-size: 12px;
}
.menuItemHighlighted {
background: #057879;
color: white;
}
.menuItemDisabled {
background: #EEEEEE;
font-style: italic;
color: black;
}
</style>
[...]
Then continue with the code for a specific JViews JSF component.
For JViews Charts
[...]
<jvcf:chartContextualMenu itemStyleClass="menuItem"
itemHighlightedStyleClass="menuItemHighlighted"
itemDisabledStyleClass="menuItemDisabled" />
Managing server action listeners
Install listeners to send notifications for actions executed on, the server side, such as when a graphic object is clicked, selected, or deleted.
To implement and configure a server action listener:
1. Create a servlet that extends a subclass of
IlvChartServlet, or that uses the
IlvChartServlet class itself. The
actionName attribute is the action type (such as clicked or delete), and the
actionListener attribute is the class of the server action listener.
2. Configure the server-side action listeners either by editing the file web.xml or by using annotations.
Intercept interactors
Install listeners to send notifications for client-side actions, such as when a graphic object is clicked, selected, dragged-and-dropped, zoomed, or deleted.
To implement and configure an intercept interactor:
1. Import the jviews-faces tag library by adding the following line to the JSP page:
<%@ taglib uri="http://www.ilog.com/jviews/tlds/jviews-faces.tld" prefix="jv"%>
2. Script the interceptinteractor. For example, to capture a zooming action, enter these lines in the JSP page:
<jvcf:chartZoomInteractor id="zoom" message="#{bundle.zoomMessage}" menuModelId="zoom" />
<jv:interceptInteractor beforeHandler="beforeZoom" interactor="zoom" eventType="mouseUp" id="zoomIntercept"/>
This adds beforeZoom as a JavaScript function, and calls it before the mouseUp event type of the zoom interactor.
Multipurpose interactors
As only one interactor can be installed in the view component, you can use an interactor group to combine multiple interactors to make them work simultaneously for the view. Not all the interactors, however, can work together. Some of them can work together based on the Hitmap technology. Some of them conflict with each other because they use the same mouse event to perform the operation. The following table shows interactors which conflict which other and therefore cannot be used simultaneously.
Interactors that cannot be used simultaneously |
jvcf:chartPanInteractor | jvcf:chartZoomInteractor | | |
jvf:objectSelectRectInteractor | jvf:panInteractor | jvf:zoomInteractor | jvdf:nodeOrLinkSelectRectInteractor |
You must add code, as shown in the following example, to the JSP page to use interactors for multiple purposes.
<jvf:tooltipInteractor id="tooltipInteractor" />
<jvf:highlightInteractor id="highlightInteractor" color="#0088ee" />
<jv:interactorGroup id="multiInteractors"
interactors="highlightInteractor tooltipInteractor ..." />
<jvf:view id="view" interactorId="multiInteractors" ... />
Managing the session expiration
The user session expires after a certain period of inactivity, usually defined in the Web deployment descriptor.
JViews components are stored in the HTTP user session. For example, after the user session expires, queries to update the image fail.
The beforeSessionExpirationHandler property allows you to add a JavaScript™ handler that is invoked when the user session is about to expire.
For example, to keep the session alive as long as the browser page is open, use the following code:
In JViews Charts
<jvcf:view [...] beforeSessionExpirationHandler="view.updateImage();" />
This example shows how to query an image and keep the user session alive.
Note the use of view, the implicit object that represents the view JavaScript proxy. The internal timer is reset only by requests issued by Rogue Wave® JViews objects. If the application implements other requests that do not refresh the image, this timer could be inaccurate. To reset the timer manually, use the following JavaScript code:
viewID.getObject().resetSessionExpirationTimer();
where viewID is the value of the id property of your view component.
NOTE The beforeSessionExpirationHandler is called two minutes before the actual session expiration time.
Copyright © 2018, Rogue Wave Software, Inc. All Rights Reserved.