CCode (Web site)— demonstrates how the annotation list system can be used to create chart labels that automatically show or hide themselves according to a locale setting. Provides a user selectable country code (English, French) for axis labels. Uses KillGraph() and SetAnnotation().
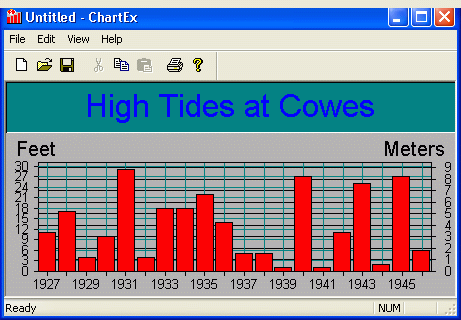
ChartEX (Web site) — illustrates a fancy graph with a custom extension of SRGraphDisplay. The document initializes the SRGraph object with a background, title, and labels for two Y-axes. Various styles (color, fill, border, and text justification) are selected for these components. The view class overrides the OnSize() function to reposition the label components and ShowFeedback() to customize the chart tips. The display extension, SRGDualYDisplay, overrides DrawCustomAxis() and DrawCustomLabels() to create two Y-axes – one with a scale in feet, the other in meters. These functions use SRGLogScale, SRGDecimalScale, and SRGLabelBlock classes and related functions to create the axes.
Figure 151 shows the ChartEX sample.
Figure 151: ChartEX

ChartOleSrv (Web site) — demonstrates how Objective Chart may be configured to run in a OLE server application. This sample application handles printing and in-place activation.
ChartScroll— draws a basic (no frills) vertical bar chart application using CGraphDoc and SRGScrollView. The view class uses a timer to dynamically add data to the chart. OnHScroll() is overridden to set the scope using SetMinIndex() and SetMaxIndex() so that at most 40 bars are displayed at once.
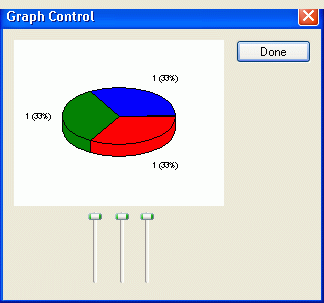
CtrlTest— includes a simple control class, SRGraphControl (based on CStatic), to display charts in two different dialogs. The ControlText dialog displays a pie chart with 3 slices. Three slider bars dynamically control the relative sizes of the slices. The About dialog reads the configuration settings for a bar chart from a template. The bars are colored individually. The axis scale set to a fixed range. A timer is used to dynamically change the data values (the height of the bars) and the color of the background. Figure 152 shows the CtrlTest graph.
Figure 152: CtrlTest

DlgView— shows how a CView-based class, SREGraphView, may be used outside of the standard document view architecture.
DrawCurve— demonstrates how axes may be customized by creating a chart which displays its axes at the origin even when the origin is not on the side of the chart.
DynamicGraph (Web site) — demonstrates how to set up a chart that uses the Structure data storage model.
ExData (Web site) — demonstrates the use the external data in a simple CGraphDoc/SRGraphView application. Uses SRGIntStructData to display 30,000 points in a LineOnly graph. Sets a fixed axis scale and turns feedback logging off. Good example to try out zooming features. Includes Chart Explorer.
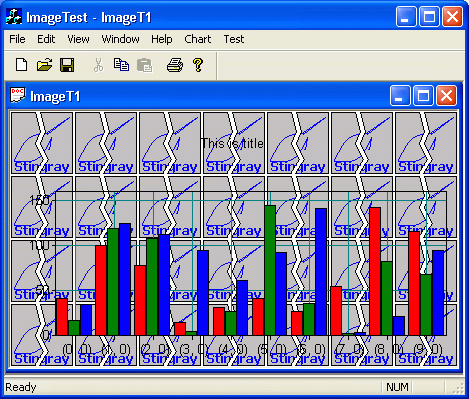
ImageSupport (Web site) — demonstrates how the Stingray Studio image classes, which are now distributed with Objective Chart, add the ability to use images from disk in component fills.
Figure 153: ImageSupport

IndependentScale— demonstrates the use of the axis bar classes with a display component that does not draw its own axes. The sample illustrates the positioning and configuration of multiple Y-axes.
ISAPIChart (Web site) — is a full ISAPI (Internet Server API) Extension DLL which uses Objective Chart to create JPEG images on the fly at the server which are sent to the client browser in response to an <IMG SRC=……..> tag. This allows Objective Chart images to be distributed to browsers that do not support ActiveX.
OCApp— displays a 3D bar graph with a few simple frills. The display component has a border, shadow, and X grid. A background and a basic legend are added. All three components have a solid color fill and use the percentage measurement mode. The view is based on CView, so mousing about with the data is not allowed.
PlotterDlg (Web site) — uses a CStatic-based control class in a dialog based application to contain and display the graph object. The display component is a special extension of SRGraphDisplay that overrides DrawCustomAxis() and DrawCustomLabels() to create a XY scatter graph with a time-based X-axis (SRGDateScale). DrawData() is overridden to allow the axes to be drawn even if the chart has no data. The dialog class handles mouse clicks (OnLButtonUp) and adds points to the chart. The Y value of the point is determined by the vertical position of the mouse cursor. The X-value is the time based on a simulated clock using a timer.
PMon— displays a chart resembling a Performance Monitor in a bare-bones application. The CView-based view class handles all the action. OnInitialUpdate() sets up an area graph to display 100 SRGraphData items. SetShowIndices(FALSE) is called so that the X-axis remains unlabeled. OnTimer() calls RollGroup() to shift the data from right to left and add a new data value.
PrintDemo (Web site) — demonstrates how the view's printing mechanism can be customized to print the chart differently than it is displayed on the screen. For example, header and footer text can be added.
ResizeTest— demonstrates the use of CalcFinalRect() to reposition other components to be adjacent to resizeable components. It also illustrates the use of GetLogRect() for hit-testing the various components.
Scatter— uses four document templates with the same document type but different views. When a new document is created (File|New), the user can select one of the four views or graph types:
View 1 = CX_GRAPH_XYSCATTERA —data in alternating data objects
View 2 = CX_GRAPH_XYSCATTERI— X in even indices, Y in odd indices
View 3 = CX_GRAPH_XYSCATTERG— X in even groups, Y in odd groups
View 4 = CX_GRAPH_GANTT— axis type = CX_AXIS_GANTT_DATE
SimpleCustom— illustrates a standard application using CGraphDoc and SRGraphView. A customized SRGraphDisplay extension, SimpleCustomDisplay, overrides DrawClassicLabels() to rotate the X-axis labels to 45 degrees and to format the Y-axis labels as Lbs x.xx. The SimpleCustom sample also demonstrates how a chart can be imported or exported to an XML file.
SyncDisp— demonstrates how to overlay graphs with different types on the same axes. The master chart displays the data in group 0 as a bar chart and sets the Y-axis range. Two slave charts are added. One slave displays the data in group 1 as a thick line, using the freehand graph type after setting the object styles using SetObjectStyle(CX_OBJECT_LINE) and SetGlobalStyle(). The other slave displays the data in group 2 as another vertical bar chart. Both slave components are given the axis style of CX_AXIS_NONE, and their fill style is set to CX_NO_FILL so that the master component is not erased. All display components use SetScope() to select their groups. The slave display components are instances of a custom SRGraphDisplay extension (SyncDisplay) that gets its display rectangle, axis ranges, and zoom scales from the first display component in the component list. This causes the slave displays to properly overlay the first (master) display component.
USDChart— displays a XY scatter graph using a more extensive override of SRGraphDisplay. USDDisplay overrides DrawLineData(), DrawClassicLabels(), DrawClassicAxis(), DrawScatterData(), and DrawScatterLabels() to create a Y-axis with the origin at the top and with values increasing downward. SRGraphPosition is subclassed also, and the view class contains an override of GetPosition() that uses the new graph position class. This axis could be used for displaying temperature versus depth in the ocean, for example.
WizDemo— shows how to set up and use the Chart Wizard.
