Iframe widget
An iframe widget provides the ability to embed any HTML-based document on a Library, IP, IPV, or Saved query.
Creating an iframe widget in the Widget Editor
The Widget Editor is available on IP and IPV dashboards. It is not available on the Saved query and Library dashboards.
-
Select an IP or IPV, then select Dashboard in the navigation. If this is the first widget, you will see a message about your first widget. If this is not the first widget, select the lock icon to unlock the dashboard. See Widget Editor for more details.
-
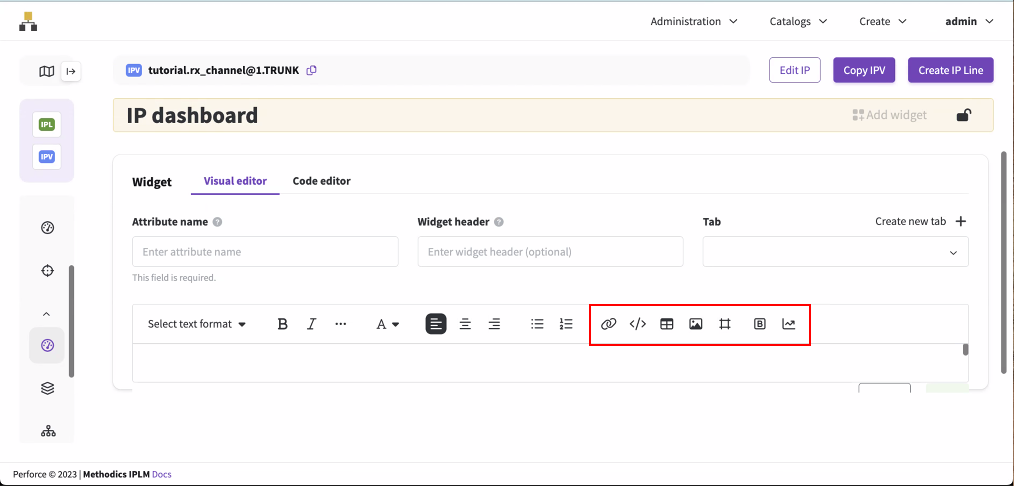
Select Add widget. The visual editor opens.
-
Enter the attribute name. The attribute name stores the widget data in the IPLM database and is not shown on the dashboard. The attribute name is required and cannot be changed after it is created.
.jpg)
-
Optionally, you can enter a widget header. The widget header is shown on the dashboard above the widget in addition to the widget title. You can use markdown formatting to style the widget header. See Using Markdown in text and table widgets.
.jpg)
-
Optionally, you can select an existing tab or create a new tab where the widget will be shown. These custom tabs are displayed across the top of the dashboard.

-
Select the iframe icon
 above the main text box. The Iframe Widget Editor opens.
above the main text box. The Iframe Widget Editor opens. 
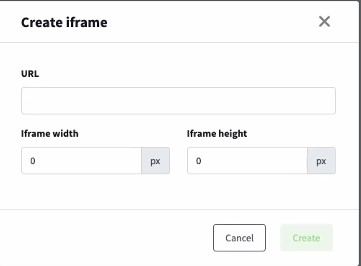
-
Enter the URL where the iframe is sourcing the data.
-
Enter the iframe width and height. This is the size that the data will be shown.
-
Select Create, then select Save.
-
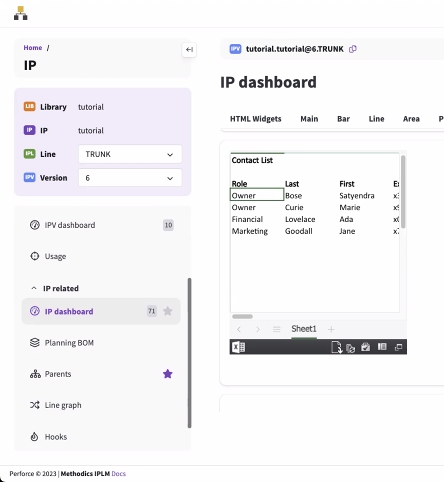
The widget is shown on the dashboard. You can drag the lower right corner of the widget to resize it, or drag and drop the widget to move it. Select the lock icon to lock the dashboard.