Task board configuration best practices
The following best practices will help you in configuring task boards in Helix ALM to match the way your team works. Before reviewing these best practices, make sure you are familiar with how task boards work. See Getting started with task boards.
Decide what item types to show
Task boards can be used for a variety of activities and projects, from design reviews and backlog grooming to project status meetings. The purpose or use case for a task board generally determines what types of Helix ALM items will be displayed. For example, a design review task board may only show user stories and requirements while a daily stand up board will show stories, requirements, tasks, issues, and tests the team is working on.
Before configuring a task board, make sure the team agrees on the item types to show in the task board. Then, when you create the task board, use the Show menu to filter out any item types you will not use. This will reduce the number of workflow states you need to review and map to columns, which making the configuration go more quickly.
Use workflow diagrams to keep track of workflow state and column mappings
Every team’s workflow is different, but even the simplest process may have multiple workflow states for each item type managed in Helix ALM. Multiply the states used in a simple workflow by three, four, or five different item types and you will find yourself mapping 30 or 40 different states into just a few columns.
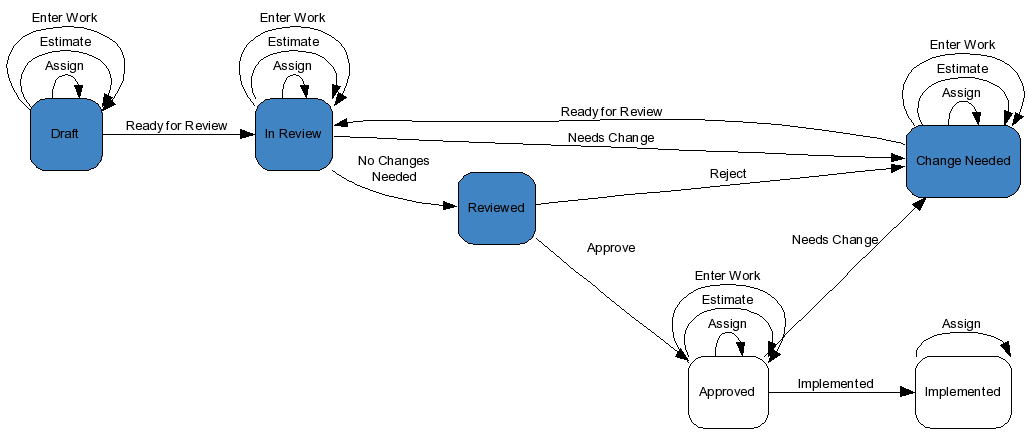
To make it easier to review which workflow states have been mapped or not mapped to columns, use the Diagram Workflow option in the Configure Workflow dialog box to show a color-coded workflow diagram for each of your item types. States in blue are currently mapped to a column and states in white are not mapped.

Exclude ‘branching’ states from columns
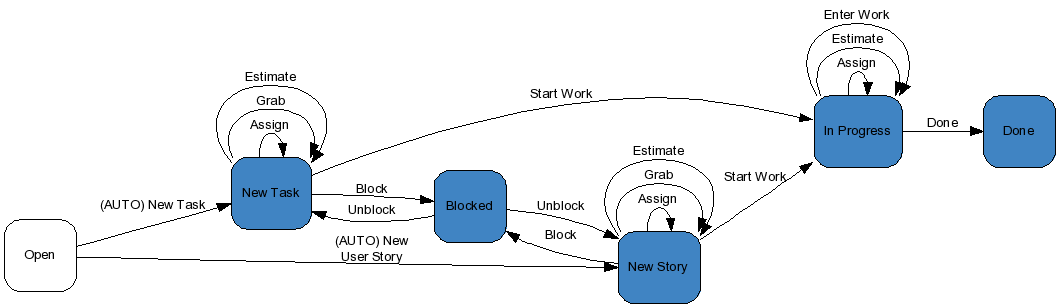
If your team has a workflow with a ‘branching’ state that is only used to route an item to a different state, consider leaving that state out of your task board column mappings. In the following example from the Scrum Template sample project, new items are moved automatically from the Open state to either the New Task or New Story state based on automation rules and requirement types. Items are only briefly in the Open state, so omitting that state from the task board simplifies the configuration and helps to avoid user confusion if the task board configuration is updated.

Use ‘quick’ events to eliminate event dialog box prompts
Task boards make it easy for users to quickly update item status by dragging cards between columns. This action applies a workflow event based on your workflow rules. By default, users are prompted to enter information about the event.
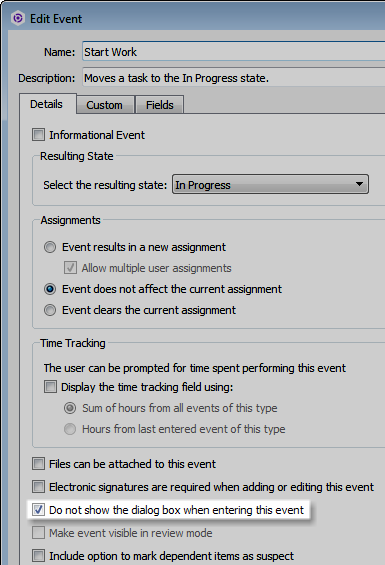
If possible, consider eliminating user prompts from workflow events. To do this, select Do not show the dialog box when entering this event in the Edit Event dialog box in the workflow configuration. This helps users move cards between columns as quickly as possible and ensures that users are only prompted to enter more information when required by your process.

Test event transition rules
A workflow event is added to an item when moving cards between columns. The available events depend on the workflow transition rules. It is important to understand how events and transitions work, and to test to make sure the board behaves as expected before using it with your team. The following scenarios can cause issues:
- If an event or transition is not available when moving a card to a different column, users cannot drag and drop cards as expected, which can make the task board unusable and cause frustration.
- If multiple events or transitions are available when moving a card to a different column, users must select the event to apply to move the card, which may cause confusion.
It is important to test new task boards to make sure that cards can move between columns as expected. If you run into issues with not enough or too many events, modify the workflow and task board column mappings as needed.
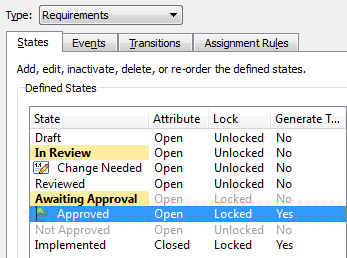
Use field value styles to make cards more readable
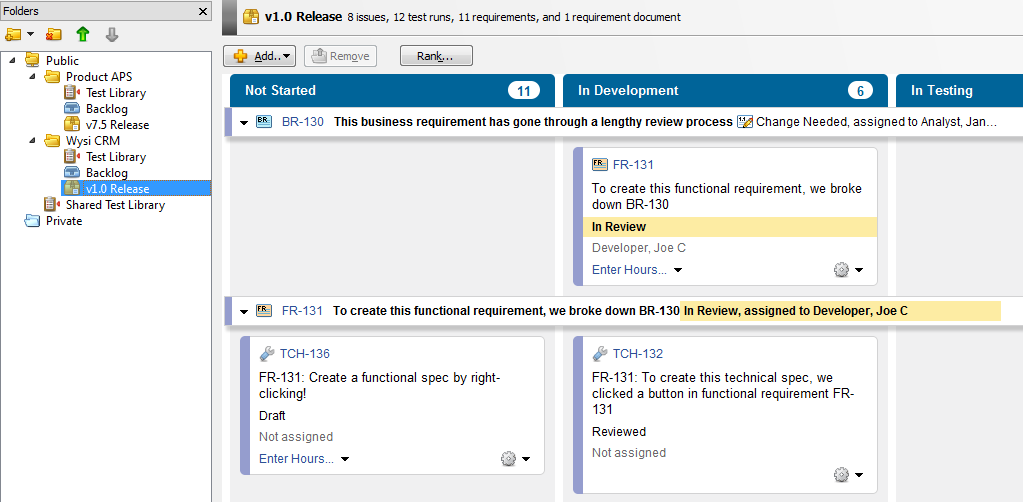
Field value styles applied to different workflow states can make cards easier to read and create a more visual experience for task board users. See Configuring field value styles if you are not familiar with how to configure them and apply them to workflow states.

After configuring and applying field value styles, states are displayed on cards using the corresponding style. For example, in the Traditional Template sample project, the requirements workflow has several different styles applied to various states. States are displayed using those styles in a task board.