Gadget Appearance
You can define the appearance of a gadget by:
Setting a Gadget as Sensitive
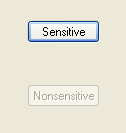
A gadget is said to be sensitive if it responds to events, that is, if something happens when the user clicks on it. The visual appearance of sensitive gadgets is different from that of nonsensitive ones, as shown in the illustration below:
Sensitive Gadget versus Nonsensitive Gadget
To change the sensitivity of a gadget, use the member function
IlvGraphic::setSensitive.
You can also use the member function
setActive with
IlFalse as parameter to specify that a gadget should not respond to events.
The difference between this method and the setSensitivity member function is that the drawing of the gadget does not change and the handleEvent member function of the gadget is not called.
Setting the Thickness of a Gadget
You can customize the appearance of a gadget by modifying its thickness. The thickness defines the size of the shadow that is used to draw borders, decorations, and so on. To change the thickness of a gadget, use the member function
setThickness.
Note: Depending on the look and feel in use, modifying the thickness of a gadget may not affect the way it appears. More specifically, on Microsoft® Windows® and Microsoft Windows 95, most of the gadgets do not take thickness into account. |
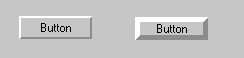
The following illustration shows two buttons with different thicknesses in the Motif look:
Buttons with Different Thickness Values
Setting a Gadget as Transparent
By default, all gadgets are opaque except for message labels, which are transparent. See
Using IlvMessageLabel. You can make a gadget transparent by calling the member function
setTransparent with
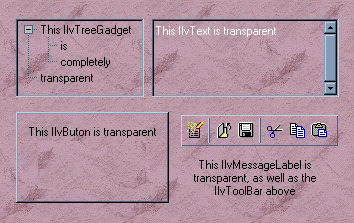
IlTrue as its parameter. All the gadgets in the following illustration are transparent. The transparent setting allows for the background texture to show through. The gadgets are shown here with the Windows 95 look-and-feel:
Transparent Gadgets
Note: The scrolling of scrollable gadgets may be slowed down when these gadgets are set to transparent. |
Showing or Hiding the Gadget Frame
Most of the gadgets use a frame to give a relief aspect. The frame of a gadget is the last part of the gadget to be drawn. It is drawn by calling the
drawFrame member function. You can choose to change the frame visibility by calling the
showFrame member function. The following figure shows two gadgets, one with a frame, and the other one without:
Version 6.3
Copyright © 2018, Rogue Wave Software, Inc. All Rights Reserved.