表示アクセサー
表示アクセサーは、ノードのグラフィック表示を変更します。すべてのアクセサー・ネットワークは、最終的にオブジェクトの外観を変更します。したがって、何らかの表示アクセサーを使用します。回転、スケール、変換などの一般表示アクセサーは、グラフィック・ノードのサイズおよび位置を変更します。アクセサーの 1 つである MultiRep はノードの可視性を制御し、塗りつぶしなどのアクセサーはオブジェクト特有のプロパティーを制御します。
異なる表示アクセサーについては、次を参照してください。
塗りつぶし
塗りつぶしアクセサーは、プロトタイプに含まれている 2 つの多角形オブジェクト、塗りつぶす多角形および塗りつぶし多角形に作用します。アトリビュートの値は塗りつぶしレベルを表します。アトリビュートが変更されると、塗りつぶす多角形のポイントが変更され、指定されたレベルまで多角形を塗りつぶします。角度で、多角形を塗りつぶす方向を指定できます。
パラメーター
 角度
角度:塗りつぶしの角度を示す浮動小数点。
例
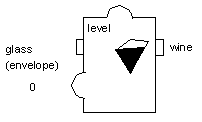
以下は、bottle プロトタイプで、2 つの多角形、グラスおよびワインです。塗りつぶしアクセサーは、level プロパティーを定義します。塗りつぶす多角形はグラスで、塗りつぶし多角形はワインです。
MultiRep
MultiRep アクセサー (クラス
IlvMultiRepAccessor) は、プロトタイプの一部の異なる表示間を整数値で切り替えるために使用されます。パラメーターは、異なる表示を定義するノードのリストを指定します。値が
n に変更されると、アクセサーはリストの
n 番目のノードを表示し、他のすべてのノードを非表示にします。
このアクセサーは、パラメーターの変数を受け入れます。パラメーター編集マトリックスの行で定義したように、多くの表示ステータスがあります。新しい行が最後のパラメーターの値を確認すると、自動的に作成されます。
パラメーター
 グラフィック・ノード
グラフィック・ノード:値が
0 のときに表示されるノードを定義します。グラフィック・ノードでなくてはなりません。
 グラフィック・ノード
グラフィック・ノード:値が
1 のときに表示されるノードを定義します。グラフィック・ノードでなくてはなりません。

この値のタイプは
Int (整数) です。
例
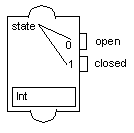
samples プロトタイプ・ライブラリーの symbol プロトタイプは、2 つの線で開くと閉じるの 2 ステータスの切り替えを表示するために使用します。
回転
回転アクセサー (クラス
IlvRotationAccessor) で、オブジェクトの回転角度を任意の値に設定できます。このアクセサーで定義される値は、回転が設定される角度 (度数で表示) です。角度は設定されるたびに保存されるため、値をリセットするとオブジェクトを古い角度と新しい角度の間のデルタ値に対応してオブジェクトが回転します。
最小角度、角度範囲、最小値、および値範囲パラメーターは、入力値に与えられる新しい回転角度を計算するために使用されます。新しい回転は、次の式を使用して回転アクセサーに代入された値から計算されます。
angle = minAngle + (value - minimum)* Anglerange / range
回転角度の初期値は、最小角度の値とみなされます。そのため回転オブジェクトの初期位置はこの値に対応している必要があります。
メモ: すべてのグラフィック・オブジェクトが回転に対してセンシティブであるわけではありません。矩形、楕円、およびテキスト・オブジェクトは回転しません。多角形およびスプラインを代わりに使用することをお勧めします。 |
パラメーター
 グラフィック・ノード
グラフィック・ノード:回転させるノードの名前。グラフィック・ノードでなくてはなりません。
 中心 X
中心 X:回転中心の X 座標。CenterX アクセサーをこのパラメーター (浮動小数点あるいは整数) に使用することができます。
 中心 Y
中心 Y :回転中心の Y 座標。CenterY アクセサーをこのパラメーター (浮動小数点あるいは整数) に使用することができます。
 角度の最小値
角度の最小値:回転の計算に使用される最小角度 (浮動小数点あるいは整数)。
 角度の範囲
角度の範囲:回転の計算に使用される角度の範囲 (浮動小数点あるいは整数)。
 最小値
最小値:回転の計算に使用される最小値 (浮動小数点あるいは整数)。
 範囲
範囲:回転の計算に使用される値範囲 (浮動小数点あるいは整数)。
 インタラクターを使用
インタラクターを使用:ノードをクリックしてアクセサーを回転させるときに、イベント・アクセサーのように振る舞うべきかどうかを指定するブール型。これが true に設定されている場合、ユーザーはノードを回転させることができ、アクセサー値がそれに従って更新されます。

この値のタイプは浮動小数点 (回転の角度) です。
例
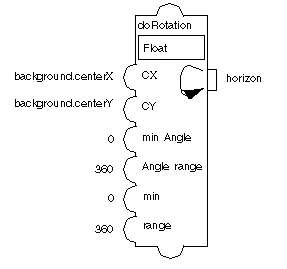
次の例は、samples ライブラリーの transformer プロトタイプに付加された回転アクセサーを示しています。
ScaleX
ScaleX アクセサー (クラス
IlvZoomXAccessor) を使うと、オブジェクトの水平スケーリング係数を設定できます。このアクセサーの値が変更されると、オブジェクトは新しい値に基づいて縮小、拡大されます。スケーリング係数は、毎回設定されるたびに保存されるので、スケールを異なる値にリセットすると新旧のスケーリング係数のデルタでオブジェクトを縮小、拡大します。
メモ: すべてのグラフィック・オブジェクトがスケーリング係数に対してセンシティブであるわけではありません。たとえば、テキスト・オブジェクトは縮小、拡大できません。 |
パラメーター
 グラフィック・ノード
グラフィック・ノード:縮小、拡大するグラフィック・ノードの名前。グラフィック・ノードでなくてはなりません。
 中心 X
中心 X:スケールの中心の X 座標 (浮動小数点あるいは整数)。

この値のタイプは浮動小数点です。
例
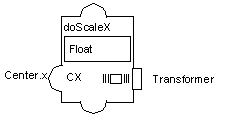
この例では、トランスフォーマー・オブジェクトに付加されたスケール・アクセサーを示しています。このアクセサーを使用しているフル・プロトタイプは、samples ライブラリーの transformer プロトタイプです。
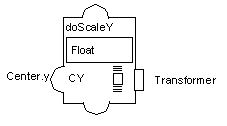
ScaleY
ScaleY アクセサー (クラス
IlvZoomYAccessor) を使うと、オブジェクトの垂直スケーリング係数を設定できます。この値が変更されると、オブジェクトは新しい値に基づいて縮小、拡大されます。スケールは、毎回設定されるたびに保存されるので、スケーリング係数を異なる値にリセットすると新旧のスケーリング係数のデルタでオブジェクトがリサイズされます。
パラメーター
 グラフィック・ノード
グラフィック・ノード:縮小、拡大するグラフィック・ノードの名前。グラフィック・ノードでなくてはなりません。
 中心 Y
中心 Y :スケールの中心の Y 座標。

この値のタイプは浮動小数点です。
例
この例では、トランスフォーマー・オブジェクトに付加されたスケール・アクセサーを示しています。このアクセサーを使用しているフル・プロトタイプは、samples ライブラリーの transformer プロトタイプです。
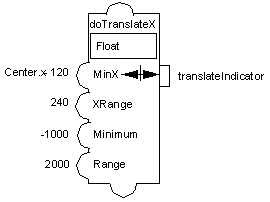
TranslateX
TranslateX アクセサー (クラス
IlvSlideXAccessor) は、ノードを水平に、最小位置、位置範囲、最小値、および値範囲で決定される位置に移動させます。新しい位置は、次の式を使用して TranslateX に代入された値から計算されます。
x = xmin + (v - minimum) * xrange / range
パラメーター
 グラフィック・ノード
グラフィック・ノード:移動させるノードの名前。グラフィック・ノードでなくてはなりません。
 最小値 X
最小値 X:最小位置の名前 (浮動小数点あるいは整数)。
 X の範囲
X の範囲:位置範囲の名前 (浮動小数点あるいは整数)。
 最小値
最小値:最小値の名前 (浮動小数点あるいは整数)。
 範囲
範囲:値範囲の名前 (浮動小数点あるいは整数)。
 インタラクターを使用
インタラクターを使用:ノードをクリックしてアクセサーを回転させるときに、イベント・アクセサーのように振る舞うべきかどうかを指定するブール型。これが true に設定されている場合、ユーザーはノードを回転させることができ、アクセサー値がそれに従って更新されます。

この値のタイプは浮動小数点です。
例
Translate アクセサーの使用はスケール・アクセサーと似ていますが、前者はオブジェクトのサイズではなく位置を変更します。samples ライブラリーの transformer プロトタイプを参照してください。
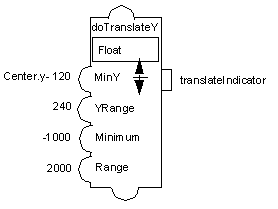
TranslateY
TranslateY アクセサー (クラス
IlvSlideYAccessor) は、ノードを垂直に、最小位置、位置範囲、最小値、および値範囲で決定される位置に移動させます。新しい位置は、次の式を使用して TranslateY に代入された値から計算されます。
y = ymin + (v - minimum) * yrange / range
パラメーター
 グラフィック・ノード
グラフィック・ノード:移動させるノードの名前。グラフィック・ノードでなくてはなりません。
 Y の最小値
Y の最小値:最小位置 (浮動小数点あるいは整数)。
 Y の範囲
Y の範囲:位置範囲 (浮動小数点あるいは整数)。
 最小値
最小値:最小値 (浮動小数点あるいは整数)。
 範囲
範囲:値範囲 (浮動小数点あるいは整数)。
 インタラクターを使用
インタラクターを使用:ノードをクリックしてアクセサーを回転させるときに、イベント・アクセサーのように振る舞うべきかどうかを指定するブール型。これが true に設定されている場合、ユーザーはノードを回転させることができ、アクセサー値がそれに従って更新されます。

この値のタイプは浮動小数点 (移動の距離) です。
例
TranslateX および TranslateY の使用は、scaleX および scaleY と似ています。
Version 6.0
Copyright © 2015, Rogue Wave Software, Inc. All Rights Reserved.