Pie Displayer
A pie displayer has the following basic characteristics:
Class | |
Category | Single |
Number of real data sets visualized | 1 |
Can be used with all types of projections | No (Use only with a polar projection) |
Items drawn | Slices  |
The pie displayer displays a unique data set. Only the
y-values of the data points represented by the data set are considered. It is these values that will be represented as slices of the pie. For this reason, it is better to use a data set defined as a set of values (an instance of the
IlvChartYValueSet class) to store the data you want to display with a pie. However, it is also possible to use another type of data set (a set-of-points data set or a function data set). Just remember that the values that will be represented as slices of the pie are the
y-values of the data points represented by your data set.
The y-values of the data points cannot be displayed directly by the pie displayer, since angle values are needed to draw these values as slices. Internally, the pie displayer uses a specific virtual data set that is composed of data points expressed in polar coordinates (θ, ρ) computed from the initial data points of the real data set. The computed data points lie on the extremities of the arcs of the slices. It is this virtual data set that will actually be displayed by the pie displayer.
Since the data points that will be displayed by the pie displayer are expressed in polar coordinates, the pie displayer can only be used with a polar projection. This means that a pie displayer should only be added to a chart object using a polar projector. A dedicated subclass of
IlvPolarChart has been implemented to facilitate the use of pie displayers. The
IlvPieChartGraphic class is used to create a chart object directly instantiated to display pies. This class encapsulates the creation of the pie displayers.
The following properties are specific to a pie displayer:
Property | Methods | Default Value |
General Properties |
Radius of the Pie | getRadius setRadius | 0 |
Angle at Which the First Slice is Drawn | getStartingAngle setStartingAngle | 0 |
Angle Range of the Pie | getRange setRange | 360 |
Offset Applied to Torn Off Slices | getTearOffDelta setTearOffDelta | 20 |
Offset Between the Slices and the Graphic Objects Added to the Slices | getOffset setOffset | (0,0) |
Slice Properties |
Palette of a Slice | getSlicePalette setSlicePalette | 0 |
Slice Torn Off | isSliceTornOff tearOffSlice | IlvFalse |
Graphic Object Drawn in Addition to a Slice | getSliceGraphic setSliceGraphic | 0 |
Legend Text for a Slice | getSliceLegendText setSliceLegendText | 0 |
The properties related to a given slice are stored in a dedicated object called a
slice information object. The slice information objects added to the slices are instances of the
IlvPieSliceInfo class by default. A graphic object can be added to a given slice to display information related to the slice (for example, an annotation).
Example
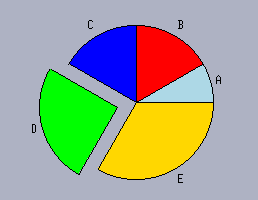
Figure 8.12 shows a data set represented by a pie displayer in a pie chart object. A slice information object storing a label (an instance of the
IlvLabel class) has been added to each slice of the pie.
Figure 8.12 Pie Displayer in a Pie Chart (Using a Polar Projection)
This section contains a description of all the steps required to display this pie chart. We use an
IlvPieChartGraphic object to create the chart object that displays the pie chart. Since the
IlvPieChartGraphic object is already instantiated to display pie charts, it is easier to use this class instead of an
IlvChartGraphic object. However, if you want to, you can create a pie displayer by hand and add it to the chart object you want, provided the chart object uses a polar projection.
The complete source code of this example can be found in the pie.cpp file located in the $ILVHOME/samples/charts/userman/src directory.
Creating the Data Set
We can create the data set for this chart by using the following code:
IlvChartYValueSet* dataSet = new IlvChartYValueSet(); dataSet->addValue(1.); dataSet->addValue(2.); dataSet->addValue(2.); dataSet->addValue(3.); dataSet->addValue(4.); |
Creating the Pie Chart
We can create the chart object by using the following code:
IlvPieChartGraphic* chart = new IlvPieChartGraphic(display, IlvRect(10, 10, 450, 300)); |
The IlvRect object passed as a parameter corresponds to the bounding box of the created chart.
Adding the Data Set to the Chart Data Object
The data set is added to the chart data object set on the chart object by using the following code:
chart->getData()->addDataSet(dataSet); |
Creating and Adding the Pie Displayer
The pie displayer is created and added to the chart object using the following code:
chart->addPieDisplayer(dataSet); |
The data set that will be displayed by the pie displayer is passed as a parameter.
Customizing the Display of the Pie Slices
1. Define a different palette for each slice.
We want to display each slice with a different color. To do so, we set a different palette for each slice by using the following code:
IlvPalette* bluePal = display->getPalette(0, display->getColor("lightblue")); IlvPalette* redPal = display->getPalette(0, display->getColor("red")); IlvPalette* darkBluePal = display->getPalette(0, display->getColor("blue")); IlvPalette* greenPal = display->getPalette(0, display->getColor("green")); IlvPalette* goldPal = display->getPalette(0, display->getColor("gold")); chart->getPieDisplayer(0)->setSlicePalette(0, bluePal); chart->getPieDisplayer(0)->setSlicePalette(1, redPal); chart->getPieDisplayer(0)->setSlicePalette(2, darkBluePal); chart->getPieDisplayer(0)->setSlicePalette(3, greenPal); chart->getPieDisplayer(0)->setSlicePalette(4, goldPal); |
Note: By default, a slice is outlined with the foreground color of the palette set on the pie displayer and is filled with the foreground color of the palette set for the slice. If no palette is set for a given slice, the slice will be filled with the background color of the palette set on the pie displayer. The slices will be displayed only with the outline if the Drawn Filled property is set to IlvFalse. |
2. Define a graphic object storing a specific label for each slice:
chart->getPieDisplayer(0)->setSliceGraphic(0, new IlvLabel(display,0,0,"A")); chart->getPieDisplayer(0)->setSliceGraphic(1, new IlvLabel(display,0,0,"B")); chart->getPieDisplayer(0)->setSliceGraphic(2, new IlvLabel(display,0,0,"C")); chart->getPieDisplayer(0)->setSliceGraphic(3, new IlvLabel(display,0,0,"D")); chart->getPieDisplayer(0)->setSliceGraphic(4, new IlvLabel(display,0,0,"E")); |
3. Define the offset between the slices and the added graphic objects.
chart->getPieDisplayer(0)->setOffset(IlvDoublePoint(0, 5)); |
The added graphic object is drawn next to a point located on the middle of the arc of the slice. The offset is defined by an angle value expressed in degrees and by a radial value expressed in pixels. The angle value is set as the abscissa of the IlvDoublePoint object passed as a parameter and the radial value is set as the ordinate.
4. Tear off the slice at the index 3.
chart->getPieDisplayer(0)->tearOffSlice(3); |
When these steps have been completed, we obtain the chart in
Figure 8.12.
Version 6.0
Copyright © 2015, Rogue Wave Software, Inc. All Rights Reserved.