Defining Interactive Behaviors
Add user behaviors using the Interaction page of the Group Inspector, to determine how user actions affect the attributes of your prototype:

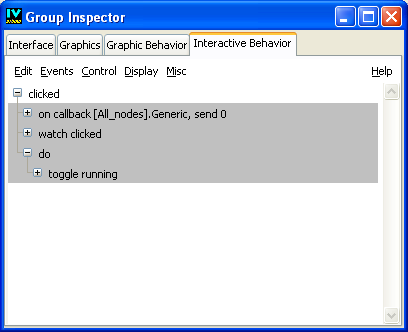
The Interaction Page of the Group Inspector.
This page works the same way as the Behaviors page and displays a list of behaviors. The page starts blank, as only the behaviors that are triggered by user actions are displayed in this page.
For each attribute, you can add behaviors, which are instructions to be performed each time the value is modified:
1. Choose an item in the Events menu to add an interactive behavior:
2. Enter the parameters for each added behavior.
3. Once you have added the triggering accessor, you can add behaviors that will be triggered by the user action by adding Control > item or Display > item behaviors, just as you did for the graphic behaviors.
It is generally a good idea to have the interaction accessors modify only the public attributes of your prototype, relying on that modification to update all the display behaviors.
Published date: 05/24/2022
Last modified date: 02/24/2022





