Manager Views
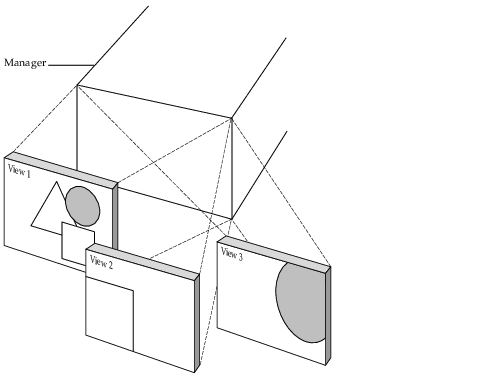
Attaching multiple views to a manager allows your program to display graphic objects simultaneously in various configurations. This is illustrated in Multiple Views Bound To a Manager.

Multiple Views Bound To a Manager
The following IlvManager member functions handle the binding of views to a manager:
The following aspects of manager views are described in this section:
View Transformations
Use the following IlvManager member functions to modify the transformer associated with the view (except for IlvManager::fitToContents, which modifies the size of the view):
Example: Zooming a View
This accelerator zooms a view using a scaling factor of two:
static void ZoomView(IlvManager* manager, IlvView* view, IlvEvent& event, IlAny) { IlvPoint pt(event.x(), event.y()); manager->zoomView(view, pt, IlvFloat(2), IlvFloat(2), IlTrue); } |
The point given in the zoomView argument keeps its position after the zoom. The last parameter forces the redrawing of the view.
Double-buffering
The double-buffering member functions can be used to prevent the screen from flickering when many objects are manipulated. For each manager view, this feature requires the allocation of a hidden bitmap the size of the view. Depending on the number of views and the color model, double-buffering may consume a large amount of memory.
The member functions that handle double-buffering are:
Note: You must use the setBackground member function to change the background color of a view in double-buffering mode. |
Example
This function switches the double-buffering mode of the given view:
static void ToggleDoubleBuffering(IlvManager* manager, IlvView* view) { manager->setDoubleBuffering(view, !manager->isDoubleBuffering(view)); } |
Published date: 05/24/2022
Last modified date: 02/24/2022





