Using IlvSlider
The class IlvSlider defines a rectangular area that contains a slider. When the user moves the slider, its value changes.

Horizontal and Vertical Sliders
This section covers the following topics:
Setting the Slider Values
The class IlvSlider provides an easy way to modify a value between a range.
The slider is defined by the following values:
You can set the value and the range of the slider using the member function setValues. You can set the page increment with setPageIncrement.
Setting the Slider Orientation
A slider can have four types of orientation, which are specified in the constructor. You can also change its orientation using setOrientation. The orientation of the slider can be:
Setting the Thumb Orientation
The thumb orientation can be also be set using the setThumbOrientation method. However, this setting is not supported by all kinds of look-and-feel styles. For example, setting the thumb orientation has no effect when using the Motif look and feel.
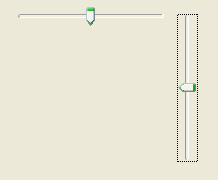
The following illustration shows two sliders with different thumb orientation:

The Thumb Orientation of the Sliders
Event Handling and Callbacks
When the user drags the slider, clicks outside it, or presses the arrow keys, the Home or End keys, thus causing the slider value to change, the virtual member function valueChanged is called. This member function can be overridden in subclasses to perform a specific action. Its default implementation invokes the Main callback associated with the slider. Any changes made to the slider value call the slider callback.
Published date: 05/24/2022
Last modified date: 02/24/2022





