High-Low Open-Close Displayer
A high-low open-close displayer has the following basic characteristics:
Class | |
Category | Composite |
Number of real data sets displayed | 4 |
Can be used with all types of projections | Yes |
Number of child displayers | 2 (1 high-low displayer + 1 high-low bar displayer) |
Items drawn | High-low and High-low bar items  |
The high-low open-close displayer displays four data sets. The first data set is composed of the low values. The second data set is composed of the high values. The third data set is composed of the open values. The fourth data set is composed of the close values.
The first child displayer, which is a high-low displayer by default (an instance of the IlvHiLoChartDisplayer class), displays the first two data sets.
The second child displayer, which is a high-low bar displayer by default (an instance of the IlvHiLoBarChartDisplayer class), displays the next two data sets.
The default child displayers that display the two pairs of data sets can be changed by specifying a displayer factory (For details on the displayer factory, see Using Composite Displayers). Any type of displayer can be used provided that it inherits from the IlvHiLoChartDisplayer class. The following methods are used to return the two child displayers created in the high-low open-close displayer:
Each of these two child displayers can be customized individually. For example, you can set the item width directly on each child displayer.
The Charts Library also provides some methods at the level of the IlvHiLoOpenCloseChartDisplayer class that allow you to set properties defined for the child displayers more quickly. The following table lists all the properties that can be set at the level of the IlvHiLoOpenCloseChartDisplayer class. (For details on all the properties that can be set on a high-low displayer, see High-Low Displayer. For details on all the properties that can be set on a high-low bar displayer, see High-Low Bar Displayer.)
Property | Methods | Default Value |
|---|---|---|
Properties of the Displayer Displaying the Low-Values/High-Values Data Sets | ||
Rise Palette | setHiLoRisePalette | 0 |
Fall Palette | setHiLoFallPalette | 0 |
Properties of the Displayer Displaying the Open-Values/Close-Values Data Sets | ||
Rise Palette | setOpenCloseRisePalette | 0 |
Fall Palette | setOpenCloseFallPalette | 0 |
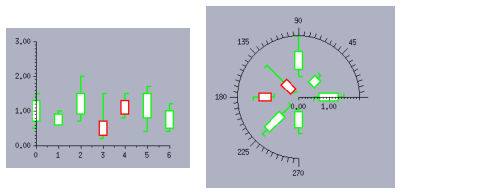
High-Low Open-Close Displayers in a Cartesian Chart and in a Polar Chart illustrates the fact that a high-low open-close displayer can be used with all types of projections. Data sets are represented by a high-low open-close displayer in a Cartesian chart (using a Cartesian projection) and in a polar chart (using a polar projection).

High-Low Open-Close Displayers in a Cartesian Chart and in a Polar Chart
We can use the high-low open-close displayer displaying the green and red high-low items and the white high-low bar items outlined in green and red as an example. To create this object, we can use the following code:
IlvPalette* hiLoRisePal = dpy->getPalette(dpy->getColor("white"), dpy->getColor("green"), 0,0,0,0,2); IlvPalette* openCloseRisePal = hiLoRisePal; IlvPalette* hiLoFallPal = dpy->getPalette(dpy->getColor("white"), dpy->getColor("red"), 0,0,0,0,2); IlvPalette* openCloseFallPal = hiLoFallPal; IlvHiLoOpenCloseChartDisplayer* displayer = new IlvHiLoOpenCloseChartDisplayer(IlvChartDisplayerWidth, hiLoRisePal, openCloseRisePal, hiLoFallPal, openCloseFallPal); |
Published date: 05/24/2022
Last modified date: 02/24/2022





