Drawing the Graphical Representations of Data
Each graphical representation of data is displayed within a chart by a dedicated object called a displayer.
The base class used to represent a displayer is the IlvAbstractChartDisplayer class.
The displayers are divided into two categories:
Composite displayers are defined as a combination of other displayers, which can be either single displayers or other composite displayers. For example, a marked polyline displayer is composed of two single displayers (one representing data with a polyline and one representing data with markers). A stacked bar displayer is composed of several single displayers representing data with bars.
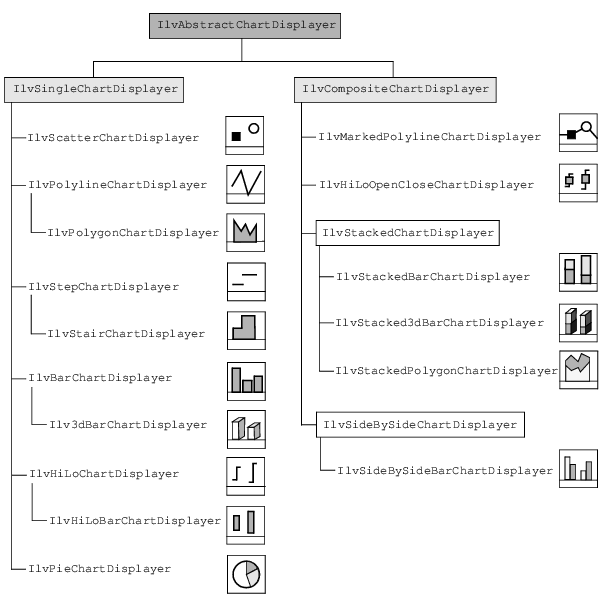
Hierarchy of Displayers in the Charts Library shows the hierarchy of all the displayers defined in the Charts Library. On the left are the single displayers and on the right are the composite displayers.

Hierarchy of Displayers in the Charts Library
A displayer can be used to display one or more data sets, depending on the type of the displayer. For example, a displayer that represents data with bars displays a unique data set, and a displayer that represents data with a high-low representation displays two data sets. For a given displayer, it is important to distinguish between two kinds of data sets:
Note: If virtual data sets are defined for a given displayer, it is these data sets, constructed from the real data sets that are set on the displayer, that will actually be displayed by the displayer. Otherwise, the displayer will directly display the real data sets that are set on the displayer. |
Setting General Properties
The following properties are defined for all the displayers:
Property | Methods | Default Value |
|---|---|---|
Drawing Properties | ||
Visibility | isVisible setVisible | IlvTrue |
Palette | getPalette setPalette | 0 |
Palette Foreground | getForeground setForeground | 0 |
Palette Background | getBackground setBackground | 0 |
Miscellaneous | ||
Name | getName setName | 0 |
Flags | getFlags setFlags | 0 |
Legend Text | getLegendText setLegendText | 0 |
Parent Displayer | getParentDisplayer setParentDisplayer | 0 |
If the considered displayer is a single displayer, a unique palette will be set by means of the setPalette method. Otherwise, if the displayer is a composite displayer, a palette can be set for each child displayer that makes up the composite displayer.
If no palette has been specifically defined for a given displayer, the displayer will use the palette set on the chart object that uses the displayer.
The Legend Text property is used to define the text of a legend for the displayer. If no legend text is defined, the name of the real data set(s) displayed by the displayer will be used.
If a displayer is one of the displayers that make up a composite displayer, the method IlvAbstractChartDisplayer::getParentDisplayer returns the composite displayer.
Published date: 05/24/2022
Last modified date: 02/24/2022





