Trigger Accessors
Trigger accessors define the entry points of evaluation sequences in the graph of accessors. Triggers are accessors that can react to a user event (callback and event), a change in a node by the application (by means of the pushValue method), or some other node change (a combination of Trigger and Connect).
The different Trigger accessors are described as follows:
Callback
This accessor (class
IlvCallbackAccessor) attaches a trigger that is set when the given callback is called from a user action on the specified graphic node. For a callback to be called, the node must be either an
IlvGadget or an
IlvGraphic to which an interactor has been attached.
Parameters
 Graphic Node
Graphic Node: The name of the graphic node whose callback is triggered.
 Callback Name
Callback Name: The name of the callback.
 Input
Input: The value that is sent when the callback is triggered.
Example
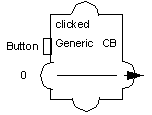
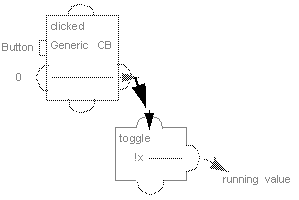
The following example shows the random prototype in the sources library with the clicked value. The clicked value pushes 0 to its output when the button is pressed by the user. This output is connected to the toggle value, which in turn switches the running value.
Clock
The Clock accessor (class
IlvAnimationAccessor) triggers its attribute periodically, executing the attached behaviors. When set to 0, this accessor has no behavior. When set to another value, this value is used as the period of an internal timer that triggers the behavior periodically.
Parameters

The type of this value is
UInt. If non-zero, the attribute will not have any effect. Otherwise, its value is interpreted as a timer period.
Watch
The Watch accessor (class
IlvLoopbackAccessor) makes its attached attribute observe another notifying attribute.
This accessor class is often used with the Callback accessor to change a value of the prototype when a callback is triggered. The Watch accessor connects the triggering attribute containing the callback to the watching attribute that must be changed.
Parameters
 Notifying Attribute
Notifying Attribute: Attribute that is observed. This attribute must be one of the attributes that has a Notify or a Callback accessor.
Example
The Watch clicked accessor links the clicked value to the toggle value, which allows the running attribute to be switched whenever the user presses the button attached to the clicked value.
Event
The Event accessor (class
IlvEventAccessor) is used to trigger a behavior in response to user or other application events. When an event of a given type occurs while the mouse pointer is over a node of the prototype, the attribute to which the accessor is attached is evaluated, that is, all its behaviors are set.
While the callback pushes its value to another attribute of the prototype, the event notifies its own attached attribute. The event is thus similar to attaching a Watch accessor to itself after attaching a callback.
Parameters
 Graphic Node
Graphic Node: The name of a graphic node. Events received from the input devices are sent to the accessor over this graphic node to trigger a behavior. The special value
[All Nodes] indicates that this value is triggered when any event of the given type reaches any of the graphic nodes of the prototype.
 Event Type
Event Type: The event type that triggers the accessor. The type can be any of the standard Rogue Wave Views event types:
AnyEvent,
KeyUp,
KeyDown,
ButtonDown,
ButtonUp,
EnterWindow,
LeaveWindow,
PointerMoved,
ButtonDragged,
Repaint,
ModifyWindow,
Visibility,
MapWindow,
UnMapWindow,
Reparent,
KeyboardFocusIn,
KeyboardFocusOut,
DestroyWindow,
ClientMessage, and
DoubleClick.
 Detail
Detail: The detail of the event. This parameter indicates additional filtering of the events and depends on the event type. For example, for a
ButtonDown event, the detail can be:
AnyButton,
LeftButton,
RightButton,
MiddleButton,
Button4, or
Button5. For a
KeyDown event, the detail parameter indicates the key, or
AnyKey that triggers the accessor. See the
IlvEvent class for a list of the valid keys.
 Modifiers
Modifiers: Indicates which modifiers should be pressed. Possible values are:
AnyModifier,
NoModifier,
Shift,
Ctrl,
Meta,
Alt,
Num,
Lock,
Alt+G, or any combination of the previous modifiers such as
Shift+Crtl,
Ctrl+Shift+Alt, and so on.
 Event data to send
Event data to send: The Event attribute that is pushed to the current value. It can be the Type, Detail, X (the horizontal position of the mouse relative to the window), Y (the vertical position of the mouse relative to the window), GlobalX, or GlobalY (the position of the mouse relative to the screen).
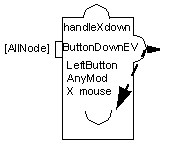
Example
The following example shows the transformer prototype with an EventScaleY value in the samples library:
Version 6.3
Copyright © 2018, Rogue Wave Software, Inc. All Rights Reserved.