Display Accessors
Display accessors change the graphic appearance of a node. Ultimately, all accessor networks end up modifying the appearance of the object and, thus, use some kind of Display accessor. General Display accessors such as Rotation, Scale, or Translation change the size and position of a graphic node. One accessor, MultiRep, controls the visibility of nodes, and other accessors, such as Fill, control object-specific properties.
The different Display accessors are described as follows:
Fill
The Fill accessor operates on two polygon objects contained in a prototype: a filled polygon and a filler polygon. The value of the attribute represents a fill level. When the attribute is changed, the points of the filler polygon are modified to fill the polygon to the specified level. An angle can be specified to fill the polygon in any direction.
Parameters
 Filled Graphic Node
Filled Graphic Node: Must be an
IlvPolygon graphic node.
 Filler Graphic Node
Filler Graphic Node: Must be an
IlvPolygon graphic node.
 Angle
Angle: A float that indicates the angle at which the fill will be done.
Example
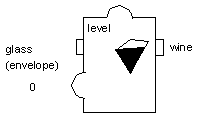
The following is a bottle prototype that contains two polygons: the glass and the wine. A Fill accessor is used to define the level property. The filled polygon is the glass and the filler polygon is the wine.
MultiRep
The MultiRep accessor (class
IlvMultiRepAccessor) is used to switch between different representations of a part of your prototype, depending on an integer value. The parameters specify a list of nodes that define the different representations. When the value is changed to
n, the accessor shows the
n-th node in the list and hides all the other nodes.
This accessor accepts a variable number of parameters. There are as many representation states as you define rows in the parameter editing matrix. A new row is automatically created in the matrix when you validate the value of the last parameter.
Parameters
 Graphic Node
Graphic Node: Defines the node that is shown when the value is
0. Must be a graphic node.
 Graphic Node
Graphic Node: Defines the node that is shown when the value is
1. Must be a graphic node.

The type of this value is
Int (Integer).
Example
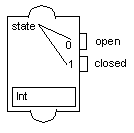
The symbol prototype of the samples prototype library uses two lines, open and closed, to display a two-state switch.
Rotation
The Rotation accessor (class
IlvRotationAccessor) lets you set the rotation angle of an object to a given value. The value defined by this accessor is the angle (in degrees) to which the rotation must be set. The angle is stored every time it is set so resetting the value rotates the object by the angle corresponding to the delta between the old and new angles.
The Minimum Angle, Angle Range, Minimum Value, and Value Range parameters are used to compute the new rotation angle given to the input value. The new rotation is computed from the value assigned to the Rotation accessor using the following formula:
angle = minAngle + (value - minimum)* Anglerange / range
The initial value of the rotation angle is assumed to be the value of the Minimum Angle parameter so the initial position of the rotating object must correspond to this value.
Note: Not all graphic objects are sensitive to rotation. Rectangles, ellipses, and text objects do not rotate. It is recommended to use polygons and splines instead. |
Parameters
 Graphic Node
Graphic Node: Name of the node to rotate. It must be a graphic node.
 Center X
Center X: X-coordinate of the rotation center. You can use the centerX accessor for this parameter (Float or Integer).
 Center Y
Center Y: Y-coordinate of the rotation center. You can use the centerY accessor for this parameter (Float or Integer).
 Minimum Angle
Minimum Angle: Minimum angle used to compute the rotation (Float or Integer).
 Angle Range
Angle Range: Angle range used to compute the rotation (Float or Integer).
 Minimum
Minimum: Minimum value used to compute the rotation (Float or Integer).
 Range
Range: Value range used to compute the rotation (Float or Integer).
 Handle Interaction
Handle Interaction: Boolean specifying whether the accessor should behave like an Event accessor when the user clicks on the node to rotate it. If it is set to true, the user can rotate the node and the accessor value is updated accordingly.

The type of this value is Float (the angle of rotation).
Example
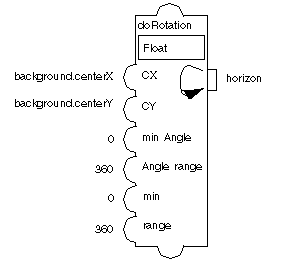
The following example shows a Rotation accessor attached to the transformer prototype in the samples library.
ScaleX
The ScaleX accessor (class
IlvZoomXAccessor) lets you set the horizontal scaling factor of an object. When the value of this accessor is changed, the object is scaled based on the new value. The scaling factor is stored every time it is set so resetting the scale to a different value scales the object by the delta of the old and new scaling factors.
Note: Not all graphic objects are sensitive to the scaling factor. For example, text objects cannot be scaled. |
Parameters
 Graphic Node
Graphic Node: Name of the graphic node to scale. It must be a graphic node.
 Center X
Center X: X-coordinate of the center of the scale (Float or Integer).

The type of this value is Float.
Example
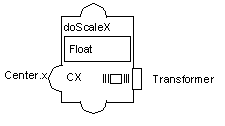
This example shows a Scale accessor attached to a transformer object. The full prototype using this accessor is the transformer prototype in the samples library.
ScaleY
The ScaleY accessor (class
IlvZoomYAccessor) lets you set the vertical scaling factor of an object. When the value of this is changed, the object is scaled based on the new value. The scale is stored every time it is set, so resetting the scaling factor to a different value changes the size of the object by the delta of the old and new scaling factors.
Parameters
 Graphic Node
Graphic Node: Name of the graphic node to scale. It must be a graphic node.
 Center Y
Center Y: Y-coordinate of the center of the scale.

The type of this value is Float.
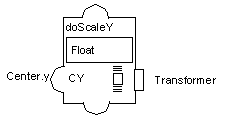
Example
This example shows a Scale accessor attached to a transformer object. The full prototype using this accessor is the transformer prototype in the samples library.
TranslateX
The TranslateX accessor (class
IlvSlideXAccessor) moves a node horizontally to a position determined by a minimum position, a position range, a minimum value, and a value range. The new position is computed from the value assigned to the TranslateX accessor using the following formula:
x = xmin + (v - minimum) * xrange / range
Parameters
 Graphic Node
Graphic Node: Name of the node to move. It must be a graphic node.
 Minimum X
Minimum X: Name of the minimum position (Float or Integer).
 X range
X range: Name of the position range (Float or Integer).
 Minimum
Minimum: Name of the minimum value (Float or Integer).
 Range
Range: Name of the value range (Float or Integer).
 Handle Interaction
Handle Interaction: Boolean specifying whether the accessor should behave like an Event accessor when the user clicks on the node to rotate it. If it is set to true, the user can rotate the node and the accessor value is updated accordingly.

The type of the value is Float.
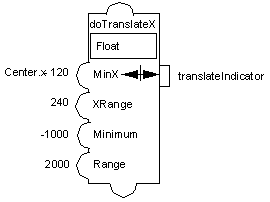
Example
The use of Translate accessors is similar to the use of Scale accessors, except that Translate accessors change the position instead of the size of an object. See the transformer prototype in the samples library.
TranslateY
The TranslateY accessor (class
IlvSlideYAccessor) moves a node vertically to a position determined by a minimum position, a position range, a minimum value, and a value range. The new position is computed from the value assigned to the TranslateY accessor using the following formula:
y = ymin + (v - minimum) * yrange / range
Parameters
 Graphic Node
Graphic Node: Name of the node to move. It must be a graphic node.
 MinimumY
MinimumY: Minimum position (Float or Integer).
 Y range
Y range: Position range (Float or Integer).
 Minimum
Minimum: Minimum value (Float or Integer).
 Range
Range: Value range (Float or Integer).
 Handle Interaction
Handle Interaction: Boolean specifying whether the accessor should behave like an Event accessor when the user clicks on the node to rotate it. If it is set to true, the user can rotate the node and the accessor value will be updated accordingly.

The type of the value is Float (the distance of translation).
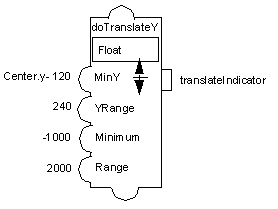
Example
The use of TranslateX and TranslateY is similar to the use of scaleX and scaleY accessors.
Version 6.2.1
Copyright © 2018, Rogue Wave Software, Inc. All Rights Reserved.