Step 1: Building the Browser Window
This first step explains how to create the window that will display the file hierarchy.
It shows you how to perform the following tasks:
Choosing the Right Gadgets for your Application
The application window is composed of two parts:

The left-hand side of the window displays the folders on the hard disk as a tree structure.

The right-hand side of the window displays the files contained in the folder open on the left side.
In Rogue Wave® Views, hierarchical lists of items are represented by the class
IlvTreeGadget. This class will be used to build the left-hand side of the window. To represent the right-hand side of the window, the
IlvSheet will be used. Instances of this class can display different types of information, thus allowing you to modify the representation of data without changing the type of the object that displays it.
Because the set of gadgets provided by Rogue Wave Views is large, you might have difficulty finding the right gadgets for your application. To get an overview of the main properties of Rogue Wave Views Gadgets, see the chapter Introducing Rogue Wave Views Gadgets. Each gadget is described in detail in its related section in the Rogue Wave Views Gadgets User’s Manual.
If you do not find a gadget that suits your needs, you can subclass an existing gadget to modify its look or its behavior, or both.
Choosing the Container
The
IlvTreeGadget and the
IlvSheet objects must be added to a container that will display them. Although there are several types of containers you can choose from, only two are appropriate for the ViewFile application—
IlvGadgetContainer and
IlvPanedContainer.
IlvGadgetContainer is a subclass of
IlvContainer that accommodates gadgets. It handles the keyboard focus and attachments. For information on these two features, see Gadgets Main Properties.
IlvPanedContainer is a subclass of
IlvGadgetContainer. Unlike gadget containers, paned containers do not handle graphic objects. Instead, they handle special objects of the class
IlvPane. Depending on the orientation of the paned container, which can be horizontal or vertical, panes can be arranged from left to right or from top to bottom.
IlvPane has two predefined subclasses, one of which is the
IlvGraphicPane class that accommodates graphic objects. Panes are described in length in Panes.
IlvPanedContainer is more appropriate for this application because it allows you to create a window composed of two adjacent panes having the same height—one for holding the tree gadget and one for the sheet. Also, the complex attachment model provided by
IlvGadgetContainer is not needed. However, both types of containers can be combined in the same application.
For example, you can use gadget containers for building dialog boxes and complex graphic panels and therefore benefit from the elaborate attachment model they feature. Then you can encapsulate them into panes at the global application level.
Implementing the Main Window
The main window is implemented with the
FileViewerWindow class, a subclass of
IlvPanedContainer. This class is declared in the file
viewerw.h and defined in the file
viewerw.cpp.
Creating Panes
The class FileViewerWindow automatically creates two graphic panes: one for encapsulating the tree and the other one for encapsulating the sheet. Both panes are created in the FileViewerWindow::initLayout member function, shown here. (This member function is called from the FileViewerWindow constructor):
void FileViewerWindow::initLayout(const IlvRect& size) { // Create the tree gadget in which the folder hierarchy will // be displayed. IlvTreeGadget* tree = new IlvTreeGadget(getDisplay(), IlvRect(0, 0, IlvMax((IlvDim)100, (IlvDim)(size.w()/3)), size.h())); // Encapsulate the tree gadget into a graphic pane and name it // DirectoryHierarchy. IlvGraphicPane* treePane = new IlvGraphicPane("DirectoryHierarchy", tree); // The pane is set to resizable. It is possible to // resize it using a splitter interactively. treePane->setResizeMode(IlvPane::Resizable); // Set also a minimum size on the horizontal direction. treePane->setMinimumSize(IlvHorizontal, 100); // Add the pane to the container. addPane(treePane); // Create the sheet. IlvSheet* sheet = new IlvSheet(getDisplay(), IlvRect(0, 0, size.w(), size.h()), 1, 1, size.w()/4, 25, 2, IlvFalse, IlvFalse); // Encapsulate it into a graphic pane giving FileList as name. IlvGraphicPane* listPane = new IlvGraphicPane("FileList", sheet); // The sheet is elastic: when the container will be resized, only the // sheet will be resized (because the tree is only resizable, not elastic). listPane->setResizeMode(IlvPane::Elastic); // Add the pane to the container. addPane(listPane); // Update the container. updatePanes(); } |
The initLayout member function first creates the tree gadget. Then, it encapsulates it into a graphic pane and adds it to the paned container. Similarly, it creates the sheet, encapsulates it into a graphic pane, and adds it to the paned container.
Note: The sheet has only one row and one column, because at this stage you do not know what the sheet will look like when the browsed files are displayed. Note also that the width of the sheet specified by the parameter (size.w(),4) is meaningless because the sheet is elastic and occupies the space left by the tree. |
The member function
IlvPanedContainer::updatePanes is called to make the addition of the two graphic panes effective. For further information, see the section “Modifying the Layout of a Paned Container” in Panes.
Note: Calling the member function IlvPanedContainer::updatePanes inserts a slider pane in between the tree and the sheet panes automatically because both are resizable. |
Creating the Application
The class for displaying the files hierarchy is now complete and can be instantiated. To instantiate it, FileViewerApplication, a subclass of IlvApplication, is used. IlvApplication represents a basic application made up of a set of panels. It is used by Rogue Wave® Views Studio for generating the code of an application.
The FileViewerApplication class is declared in the file viewfile.h and defined in the file viewfile.cpp.
Creating the Main Window
The IlvApplication class contains the makePanels virtual member function, which is invoked at the beginning of the program to create the application panels.
void FileViewerApplication::makePanels() { // Initialize the main window. initMainWindow(); // Show it. getMainWindow()->show(); } |
The member function FileViewerApplication::initMainWindow creates an instance of FileViewerWindow:
void FileViewerApplication::initMainWindow() { // Create the main window. IlvRect rect(0, 0, 500, 300); IlvContainer* mainWindow = createMainWindow(rect); // Name it to be able to retrieve it. mainWindow->setName(getName()); // Quit the application when the user asks for termination. mainWindow->setDestroyCallback(IlvAppExit); // Add the panel to the application. addPanel(mainWindow); } |
The member function createMainWindow returns an instance of the class FileViewerWindow.
IlvContainer* FileViewerApplication::createMainWindow(const IlvRect& rect) const { return new FileViewerWindow(getDisplay(),getName(),getName(),rect,IlvFalse); } |
Instantiating the Application
The FileViewerApplication class is instantiated in the main entry point:
int main(int argc, char* argv[]) { IlvSetLocale(); FileViewerApplication* appli = new FileViewerApplication("VIEWFILE Sample", 0, argc, argv); if (!appli->getDisplay()) return -1; appli->run(); return 0; } |
Note: The call to IlvSetLocale simply tells Rogue Wave Views to use the current locale. You must call this function if you want your application to be localized. For information, see “Creating a Program to Run in a Localized Environment” in Internationalization in Rogue Wave Views. |
Previewing the Application
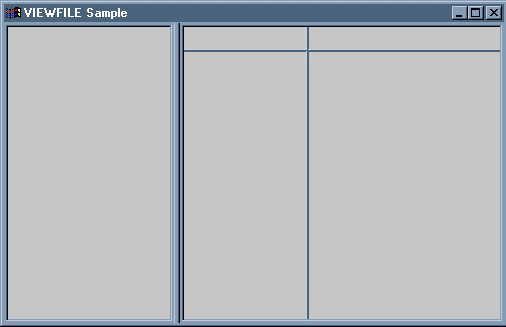
This is the end of Step 1. Your application window should look like this:
The ViewFile Application After Step 1
Version 6.1
Copyright © 2016, Rogue Wave Software, Inc. All Rights Reserved.