

class ColoredTreeGadget : public IlvTreeGadget { public: ColoredTreeGadget(IlvDisplay* display, const IlvRect& rect, IlvUShort thickness = IlvDefaultGadgetThickness, IlvPalette* palette = 0); virtual ~ColoredTreeGadget(); }; |
ColoredTreeGadget::ColoredTreeGadget(IlvDisplay* display, const IlvRect& rect, IlvUShort thickness, IlvPalette* palette) : IlvTreeGadget(display, rect, thickness, palette) { } |
ColoredTreeGadget::ColoredTreeGadget(const ColoredTreeGadget& source) : IlvTreeGadget(source) { } |
ColoredTreeGadget::ColoredTreeGadget(IlvInputFile& is, IlvPalette* palette) : IlvTreeGadget(is, palette) { } |
void ColoredTreeGadget::write(IlvOutputFile& os) const { IlvTreeGadget::write(os); } |
IlvValue& ColoredTreeGadget::queryValue(IlvValue& value) const { return IlvTreeGadget::queryValue(value); } IlvBoolean ColoredTreeGadget::applyValue(const IlvValue& value) { return IlvTreeGadget::applyValue(value); } void ColoredTreeGadget::GetAccessors(const IlvSymbol* const** a, const IlvValueTypeClass* const** t, IlvUInt& c) { } |
void ColoredTreeGadget::setChildrenBackground(IlvTreeGadgetItem* item, IlvColor* color, IlvBoolean redraw) { // Retrieve the old color. IlvPalette* oldPalette = (IlvPalette*)item->getProperty(GetChildrenBackgroundSymbol()); // Compute the new color. IlvPalette* palette = color ? getDisplay()->getPalette(0, color) : 0; // Lock it. if (palette) palette->lock(); // Unlock the old one. if (oldPalette) oldPalette->unLock(); // Set the property to the item. item->setProperty(GetChildrenBackgroundSymbol(), (IlvAny)palette); // Redraw if asked. if (redraw) reDraw(); } |
static IlvSymbol* GetChildrenBackgroundSymbol() { // This symbol is used to connect a tree gadget item to the color of its // children. static IlvSymbol* symbol = IlvGetSymbol("ChildrenBackground"); return symbol; } |
IlvColor* ColoredTreeGadget::getChildrenBackground(const IlvTreeGadgetItem* item) const { // Returns the color stored in the property list of the specified item. IlvPalette* palette = (IlvPalette*)item->getProperty(GetChildrenBackgroundSymbol()); return palette ? palette->getForeground() : 0; } |
ColoredTreeGadget::ColoredTreeGadget(IlvInputFile& is, IlvPalette* palette) : IlvTreeGadget(is, palette), _drawChildrenBg(IlvTrue) { // Read the _drawChildrenBg flag. int drawChildrenBg; is.getStream() >> drawChildrenBg; _drawChildrenBg = (IlvBoolean)drawChildrenBg; } void ColoredTreeGadget::write(IlvOutputFile& os) const { IlvTreeGadget::write(os); // Write the _drawChildrenBg flag. os.getStream() << IlvSpc() << (int)_drawChildrenBg << IlvSpc(); } |
static IlvSymbol* GetDrawChildrenBackgroundSymbol() { // This symbol is used to access to drawChildrenBackground accessor of // the colored tree gadget. static IlvSymbol* symbol = IlvGetSymbol("drawChildrenBackground"); return symbol; } |
void ColoredTreeGadget::GetAccessors(const IlvSymbol* const** a, const IlvValueTypeClass* const** t, IlvUInt& c) { DeclareAccessor(GetDrawChildrenBackgroundSymbol(), IlvValueBooleanType, a, t, c); } |
IlvValue& ColoredTreeGadget::queryValue(IlvValue& value) const { if (value.getName() == GetDrawChildrenBackgroundSymbol()) return value = isDrawingChildrenBackground(); else return IlvTreeGadget::queryValue(value); } |
IlvBoolean ColoredTreeGadget::applyValue(const IlvValue& value) { if (value.getName() == GetDrawChildrenBackgroundSymbol()) { drawChildrenBackground((IlvBoolean)value, IlvFalse); return IlvTrue; } else return IlvTreeGadget::applyValue(value); } |
void ColoredTreeGadget::drawGadgetItem(const IlvGadgetItem* item, IlvPort* port, const IlvRect& rect, const IlvTransformer* t, const IlvRegion* clip) const { if (isDrawingChildrenBackground()) { // Check if the item being drawn has a special palette. IlvPalette* palette = getBackgroundPalette((IlvTreeGadgetItem*)item); if (palette) { // Compute the visible bounding box. IlvRect bbox; visibleBBox(bbox, t); // Move and resize it to match the item bounding box. bbox.y(rect.y()); bbox.h(rect.h()); if (clip) palette->setClip(clip); port->fillRectangle(palette, bbox); if (clip) palette->setClip(); } } // Draw the item. IlvTreeGadget::drawGadgetItem(item, port, rect, t, clip); } |
IlvPalette* ColoredTreeGadget::getBackgroundPalette(const IlvTreeGadgetItem* item) const { // Returns the palette that will be used to draw the background of ’item’ // This information is stored in its parent if (item->getParent()) { IlvPalette* palette = (IlvPalette*) item->getParent()->getProperty(GetChildrenBackgroundSymbol()); if (!palette) palette = getBackgroundPalette(item->getParent()); return palette; } else return 0; } |
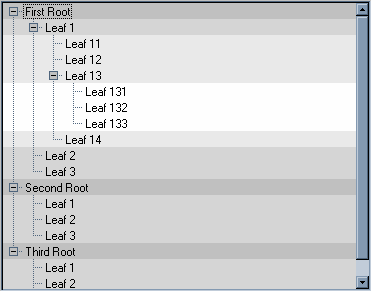
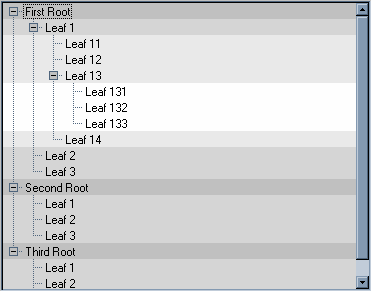
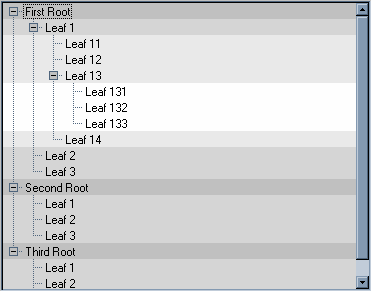
// Read the file that contains the colored tree. container->readFile("../doc/gadgets/tutorials/custgad/data/coltree.ilv"); // Retrieve the tree. ColoredTreeGadget* tree = (ColoredTreeGadget*)container->getObject("Tree"); // Set the background of the tree to gray. // This color will be used as the reference color to compute the children // colors. tree->setBackground(display->getColor("gray")); // Now change the color of each level of items. tree->applyToItems(ChangeColor, (IlvAny)tree); |
static IlvBoolean ChangeColor(IlvGadgetItem* item, IlvAny arg) { // The argument is a pointer to the ColoredTreeGadget instance. ColoredTreeGadget* tree = (ColoredTreeGadget*)arg; // Change the background of the children of ‘item’. tree->setChildrenBackground((IlvTreeGadgetItem*)item, GetChildrenColor((IlvTreeGadgetItem*)item, tree->getBackground()), IlvFalse); // Continue. return IlvTrue; } |
static IlvColor* GetChildrenColor(IlvTreeGadgetItem* item, IlvColor* color) { // Get the item level to choose the right color. IlvUInt level = item->getLevel(); // Compute the HSV components of the reference color. IlvFloat h, s, v; color->getHSV(h, s, v); // Increase the V component. v = (IlvFloat)IlvMin((IlvFloat)1., (IlvFloat)(v + level*.08)); // Return the new color. return color->getDisplay()->getColor(h, s, v); } |