Customizing the object representation based on states
Describes how object states affect representation and gives more specific descriptions of object states from different telecommunication standards.

Describes how primary and secondary states affect representation and discusses customization in general.

Describes how to customize states based on the OSI state dictionary.

Describes how to customize states based on the Bellcore state dictionary.

Describes how to customize states based on the SNMP state dictionary.

Describes how to customize states based on the SONET state dictionary.

Describes how to customize the predefined miscellaneous states.

Describes how to customize the predefined performance states.

Describes how to customize the predefined SAN states.

Describes how to customize the predefined alarms.

Describes how to customize the predefined traps.
Representing and customizing state information
Representing primary and secondary states
Rogue Wave® JViews TGO predefined business objects are graphically represented with properties that change according to the states and alarms set on the objects.
In general, the primary state information is used to define the representation characteristics of the object base, while secondary states are added as new decorations. This predefined mapping can be modified through cascading style sheets (CSS). For information on how to create and use CSS files, see
Introducing cascading style sheets.
JViews TGO provides a set of visual dictionaries that are used for displaying alarm and state changes in predefined telecom business objects. These dictionaries are based on the following worldwide telecommunication standards: OSI, Bellcore, SNMP, SONET, Performance, SAN, Alarm, Trap, and Miscellaneous state dictionaries. Each state dictionary provides visual representations of the states.
For information about each state dictionary and its graphical representation, see
States.
Customizing states and alarms with CSS selectors
You can customize the object representation according to its states and alarms using CSS attribute selectors. An attribute selector is based on the
IltObject attribute "
objectState " (see
ilog.tgo.model.IltObject#ObjectStateAttribute ) and is composed of the attribute name and the state name information.
The selectors can be used to customize the object graphic representation according to the different state and alarm dictionaries.
It is recommended that, when you specify a graphic property in an attribute selector, you provide an object selector that sets a default value to the property. This value will be used when the attribute is not defined. In other words, you can customize your objects according to the attribute values, but keep in mind that a consistent graphic representation should also be available when the attribute is not set in a specific object. Observe this policy whenever you create CSS attribute selectors to customize the object graphic representation based on states and alarms.
The following example illustrates this policy in a scenario that creates a graphic representation based on the presence of the state IltMisc.SecState.HighTemperatureWarning :
object."ilog.tgo.model.IltObject"["objectState.Misc.SecState.HighTemperatureWar
ning"] {
labelForeground: red;
}
object."ilog.tgo.model.IltObject" {
labelForeground: '';
}
In this scenario, when the state IltMisc.SecState.HighTemperatureWarning is present in the object, the label of the object changes to red. When the state is no longer present, the label color is set to its default value.
OSI states
The OSI state dictionary is based on the OSI SMF 10164-2 standard defining the primary state of a telecom object as a combination of three states, as well as a number of secondary states. See
The OSI state dictionary visuals for more information.
Using cascading style sheets, you can define specific selectors based on OSI primary and secondary states.
OSI primary states
The following selector matches all objects that have the OSI primary state Administrative=Locked defined.
object."ilog.tgo.model.IltObject"["objectState.OSI.State.Administrative"=Locked
] {
...
}
In CSS selectors, primary states are identified by the attribute name (" objectState ") and the primary state information (" OSI.State.Administrative ", " OSI.State.Operational ", or " OSI.State.Usage ").
You can also create selectors which are based on more than one state, as illustrated below:
object."ilog.tgo.model.IltObject"["objectState.OSI.State.Administrative"=Locked
]["objectState.OSI.State.Operational"=Enabled] {
...
}
OSI secondary states
You can create selectors based on secondary state information. Secondary states are identified by the attribute name (" objectState ") and the state information.
In the OSI state dictionary, secondary states are identified by the group to which they belong (for example, Procedural, Availability, Control, Standby and Repair) and by their name.
The following selectors match all objects that contain the state OSI.Procedural.Initializing or OSI.Availability.NotInstalled.
object."ilog.tgo.model.IltObject"["objectState.OSI.Procedural.Initializing"] {
...
}
object."ilog.tgo.model.IltObject"["objectState.OSI.Availability.NotInstalled"]
{
...
}
How to change the object representation based on OSI states
The following CSS extract customizes the graphic representation of all telecom business objects according to the value of the OSI Administrative State. This example does not take into account the possible presence of alarms in the objects.
object."ilog.tgo.model.IltObject" {
foreground: '';
}
object."ilog.tgo.model.IltObject"["objectState.OSI.State.Administrative"=Locked
] {
foreground: orange;
}
object."ilog.tgo.model.IltObject"["objectState.OSI.State.Administrative"=Unlock
ed] {
foreground: green;
}
object."ilog.tgo.model.IltObject"["objectState.OSI.State.Administrative"=Shutti
ngDown] {
foreground: red;
}
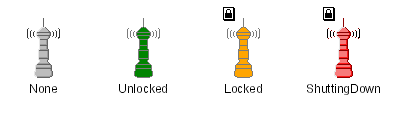
The following figure illustrates this configuration on network elements:
OSI state styling example
Bellcore states
The Bellcore state dictionary defines a primary state and several secondary states, which are used to define the graphic representation of predefined business objects through cascading style sheets. See
The Bellcore state dictionary visuals for more information.
Bellcore primary states
The following selector matches all objects that have the Bellcore primary state EnabledActive defined.
object."ilog.tgo.model.IltObject"["objectState.Bellcore.State"=EnabledActive] {
...
}
Bellcore secondary states
You can also use secondary states in your attribute selectors. In CSS selectors, secondary states are identified by the attribute name ("
objectState ") and the secondary state information (Blocked, Combined, and so on). See
The Bellcore state dictionary visuals for a complete list of available secondary states.
The following selectors match all objects that contain the secondary state Blocked or Combined:
object."ilog.tgo.model.IltObject"["objectState.Bellcore.SecState.Blocked"] {
...
}
object."ilog.tgo.model.IltObject"["objectState.Bellcore.SecState.Combined"] {
...
}
How to change the object representation based on Bellcore states
The following CSS extract customizes the graphical representation of all telecom business objects according to the value of the Bellcore primary state. This example does not take into account the possible presence of alarms in the objects.
object."ilog.tgo.model.IltObject" {
foreground: '';
}
object."ilog.tgo.model.IltObject"["objectState.Bellcore.State"=DisabledIdle] {
foreground: lightGray;
}
object."ilog.tgo.model.IltObject"["objectState.Bellcore.State"=EnabledIdle] {
foreground: green;
}
object."ilog.tgo.model.IltObject"["objectState.Bellcore.State"=EnabledActive] {
foreground: yellow;
}
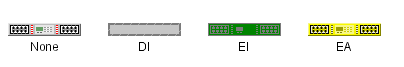
The following figure illustrates this configuration on network elements.
Bellcore state styling example
SNMP states
The SNMP state dictionary defines a primary state and several secondary states, which are used to define the graphic representation of predefined business objects through cascading style sheets. See
The SNMP state dictionary visuals for more information.
SNMP primary states
The following selector matches all objects that have the SNMP primary state Up defined:
object."ilog.tgo.model.IltObject"["objectState.SNMP.State"=Up] {
...
}
In CSS selectors, primary states are identified by the attribute name (" objectState ") and the primary state information (" SNMP.State ").
SNMP secondary states
You can also use secondary states in the attribute selectors. Secondary states are identified by the attribute name ("
objectState ") and the secondary state information. This information is based on the State Dictionary (SNMP) and the group to which the state belongs within this dictionary (Interface, IP, SNMP, EGP, TCP or UDP), as well as on the state name. See
The SNMP state dictionary visuals for a complete list of available secondary states.
The following selector matches all objects that contain the secondary state Interface.InErrors :
object."ilog.tgo.model.IltObject"["objectState.SNMP.Interface.InErrors"] {
...
}
The following selector matches all objects that contain the secondary state IP.InDiscards :
object."ilog.tgo.model.IltObject"["objectState.SNMP.IP.InDiscards"] {
...
}
How to change the object representation based on SNMP states
The following CSS extract customizes the graphical representation of all telecom business objects according to the value of the SNMP secondary state
InErrors. This example changes the foreground color of the object when the value of the secondary state exceeds the given thresholds.
object."ilog.tgo.model.IltObject" {
foreground: lightGray;
}
object."ilog.tgo.model.IltObject"["objectState.SNMP.Interface.InErrors"] {
foreground: green;
}
object."ilog.tgo.model.IltObject"["objectState.SNMP.Interface.InErrors">40] {
foreground: yellow;
}
object."ilog.tgo.model.IltObject"["objectState.SNMP.Interface.InErrors">70] {
foreground: red;
}
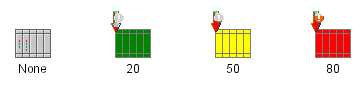
The following figure illustrates this configuration on network elements.
SNMP state styling example
SONET states
The SONET state dictionary defines a primary state, as well as protections, which are used to define the graphical representation of predefined business objects through cascading style sheets. See
The SONET state dictionary visuals for a complete list of available states and protections.
SONET primary states
The following selector matches all objects that have the SONET primary state Active defined:
object."ilog.tgo.model.IltObject"["objectState.SONET.State"=Active] {
...
}
In CSS selectors, primary states are identified by the attribute name (" objectState ") and the primary state information (" SONET.State ").
SONET protections
You can also use SONET protections in CSS selectors. Protections are identified by the attribute name (" objectState "), the position of the protection (" SONET.FromProtections " or " SONET.ToProtections "), and the protection name as in the following example:
object."ilog.tgo.model.IltLink"["objectState.SONET.FromProtections.Locked"] {
...
}
object."ilog.tgo.model.IltLink"["objectState.SONET.ToProtections.Pending"] {
...
}
SONET reverse primary state
The SONET state dictionary contains an extension that allows you to define a reverse primary state. This extension is mainly designed for link objects, so that you can define state information for both directions of the link connection.
In CSS selectors, reverse primary states are identified by the attribute name (" objectState ") and the primary reverse state information (" SONET.ReverseState ") as in the following example:
object."ilog.tgo.model.IltLink"["objectState.SONET.ReverseState"=Active] {
...
}
How to change the object representation based on SONET states
The following CSS extract customizes the graphic representation of links according to the value of the SONET primary state. This example changes the foreground color of the object according to the value of the primary state.
object."ilog.tgo.model.IltAbstractLink" {
foreground: '';
}
object."ilog.tgo.model.IltAbstractLink"["objectState.SONET.State"=Active] {
foreground: green;
}
object."ilog.tgo.model.IltAbstractLink"["objectState.SONET.State"=ActiveProtect
ing] {
foreground: orange;
}
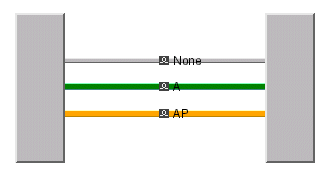
The following figure illustrates this configuration.
SONET state styling example
Miscellaneous states
JViews TGO provides a set of miscellaneous states to complement the OSI, Bellcore, SONET, and SNMP standards. See
The Misc state dictionary visuals for a complete list of available states.
Secondary miscellaneous states
You can use the secondary states of the Misc State Dictionary to specify cascading style sheet selectors.
Misc states are identified by the attribute name (" objectState "), the state information (" Misc.SecState "), and the state name as in the following example:
object."ilog.tgo.model.IltObject"["objectState.Misc.SecState.DoorAjar"] {
...
}
How to change the object representation based on miscellaneous states
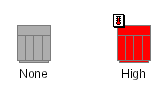
The following CSS extract customizes the graphic representation of links according to the presence of the Miscellaneous State: High Temperature Warning.
object."ilog.tgo.model.IltNetworkElement" {
foreground: '';
}
object."ilog.tgo.model.IltNetworkElement"["objectState.Misc.SecState.HighTemper
atureWarning"] {
foreground: red;
}
The following figure illustrates this configuration.
Miscellaneous state styling example
Performance states
JViews TGO provides a set of performance states to complement the OSI, Bellcore, SONET, and SNMP standards. See
The Performance state dictionary visuals for a complete list of available states.
Secondary performance states
You can use the secondary states of the Performance State Dictionary to specify cascading style sheet selectors.
Performance states are identified by the attribute name (" objectState "), the state information (" Performance.SecState "), and the state name as in the following example:
object."ilog.tgo.model.IltObject"["objectState.Performance.SecState.Output"] {
...
}
How to change the object representation based on performance states
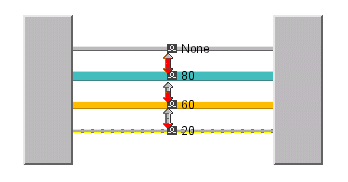
The following CSS extract customizes the graphical representation of links according to the value of the performance Bandwidth state. In this configuration, the width of the link is based on the current value of the state. When the value of the line width is set to a negative value, the link retrieves the default value.
object."ilog.tgo.model.IltAbstractLink" {
lineWidth: -1;
}
object."ilog.tgo.model.IltAbstractLink"["objectState.Performance.SecState.Bandw
idth"] {
lineWidth: @|@"objectState.Performance.SecState.Bandwidth"/10;
}
The following figure illustrates this configuration.
Performance state styling example
SAN states
JViews TGO provides a set of SAN states to complement the OSI, Bellcore, SONET, and SNMP standards. See
The SAN state dictionary visuals for a complete list of available states.
SAN secondary states
You can use the secondary states of the SAN State Dictionary to specify cascading style sheet selectors.
SAN states are identified by the attribute name (" objectState "), the state information ("SAN .SecState "), and the state name as in the following example:
object."ilog.tgo.model.IltObject"["objectState.SAN.SecState.Allocated"] {
...
}
How to change the object representation based on SAN states
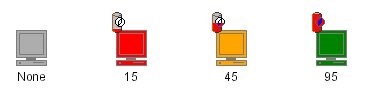
The following CSS extract customizes the graphic representation of network elements according to the value of the SAN Available secondary state. In this configuration, the color of the network element is based on the current value of the state. When the value of the foreground color is set to null, the network element retrieves the default configuration.
object."ilog.tgo.model.IltNetworkElement" {
foreground: '';
}
object."ilog.tgo.model.IltNetworkElement"["objectState.SAN.SecState.Available"]
{
foreground: green;
}
object."ilog.tgo.model.IltNetworkElement"["objectState.SAN.SecState.Available"<
20] {
foreground: red;
}
object."ilog.tgo.model.IltNetworkElement"["objectState.SAN.SecState.Available"<
50] {
foreground: orange;
}
The following figure illustrates this configuration:
SAN state styling example
Alarms
JViews TGO provides a predefined alarm system, which modifies the graphical representation of telecom objects according to the alarm conditions. The Alarm dictionary can be used to complement the information of OSI, SONET and Bellcore state dictionaries. See
Alarm states in the
Business Objects and Data Sources documentation for more information.
Alarm conditions
You can use alarm conditions to customize the graphical representation of your objects through cascading style sheets.
In CSS selectors, new and acknowledged alarms are identified by the attribute name (" objectState "), the type of alarm (raw or impact), the alarm severity, and the information indicating whether it is a new or an acknowledged alarm.
The following selector matches all objects that have new critical alarms.
object."ilog.tgo.model.IltObject"["objectState.Alarm.Raw.Critical.New"] {
...
}
The following selector matches all objects that have critical acknowledged alarms.
object."ilog.tgo.model.IltObject"["objectState.Alarm.Raw.Critical.Acknowledged"
{
...
}
You can also customize the representation of objects based on impact alarms.
object."ilog.tgo.model.IltObject"["objectState.Alarm.Impact.CriticalHigh.New" {
...
}
How to change the object representation based on alarms
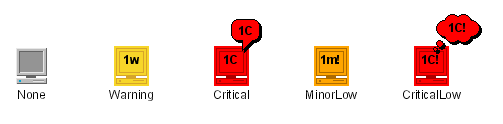
The following CSS extract customizes the graphical representation of business objects according to the value of alarms set in the objects. In this configuration, the alarm balloon decoration is only displayed if there are new critical alarms.
object."ilog.tgo.model.IltObject" {
alarmBalloonVisible: false;
}
object."ilog.tgo.model.IltObject"["objectState.Alarm.Raw.Critical.New"] {
alarmBalloonVisible: true;
}
object."ilog.tgo.model.IltObject"["objectState.Alarm.Impact.CriticalLow.New"] {
alarmBalloonVisible: true;
}
object."ilog.tgo.model.IltObject"["objectState.Alarm.Impact.CriticalHigh.New"]
{
alarmBalloonVisible: true;
}
The following figure illustrates this configuration.
Alarm state styling example
Traps
JViews TGO provides a predefined trap system, which modifies the graphical representation of telecom objects according to the traps present in the objects. The Trap dictionary can be used to complement the information of the SNMP state dictionary. See
Trap states in the
Business Objects and Data Sources documentation for more information.
Trap conditions
You can use trap conditions to customize the graphic representation of your objects through cascading styles sheets.
In CSS selectors, new and acknowledged traps are identified by the attribute name (" objectState "), the trap type, and the information indicating whether it is a new or an acknowledged trap.
The following selector matches all objects that have new link failure traps.
object."ilog.tgo.model.IltObject"["objectState.Trap.LinkFailure.New"] {
...
}
The following selector matches all objects that have acknowledged link failure traps.
object."ilog.tgo.model.IltObject"["objectState.Trap.LinkFailure.Acknowledged" {
...
}
How to change the object representation based on traps
The following CSS extract customizes the graphic representation of business objects according to the value of traps set in the object. In this configuration, the alarm balloon decoration is hidden for all business objects that use the SNMP object state, except those that have new traps of type LinkFailure.
object."ilog.tgo.model.IltObject"["objectState.SNMP.State"] {
alarmBalloonVisible: false;
}
object."ilog.tgo.model.IltObject"["objectState.Trap.LinkFailure.New"] {
alarmBalloonVisible: true;
}
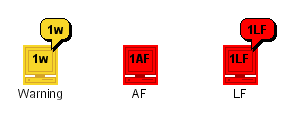
The following figure illustrates this configuration.
Trap state styling example
Copyright © 2018, Rogue Wave Software, Inc. All Rights Reserved.