Architecture of the equipment component
Describes the classes and features of the equipment component that are specific to each module of the MVC architecture, and also explains the role of the adapter.

Gives an overview of the MVC architecture of the equipment component.

Describes the classes of the equipment model.

Describes the classes of the equipment view.

Describes the classes of the equipment controller.

Describes the classes of the equipment adapter.
Class overview
A graphic component encapsulates a model, a view, and a controller. The equipment component, like all the other graphic components, is based on the MVC architecture, which means that it has a model, a view and a controller associated with it. For a general introduction to the MVC architecture, see
Architecture of graphic components.
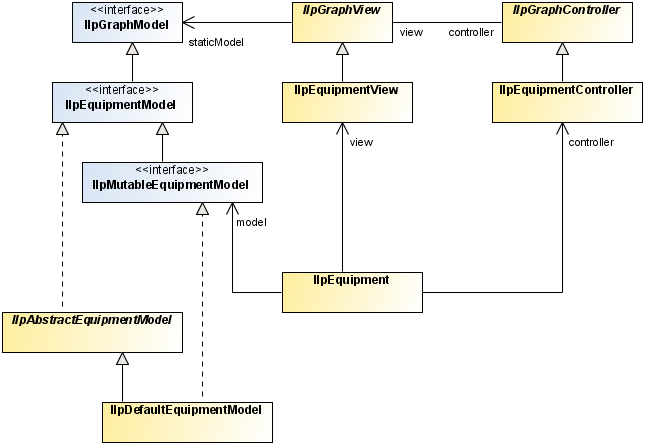
The MVC architecture for the equipment component is implemented by the following classes:

The class
IlpEquipment contains a model, a view, and a controller.
The representation objects to be displayed in the equipment component must be added to the model. The equipment model recognizes the following objects: nodes, and links that connect nodes. The representation objects to be added to the model must implement the
IlpEquipmentNode or
IlpEquipmentLink interface. Concrete implementations of these interfaces are provided as
IlpDefaultEquipmentNode and
IlpDefaultEquipmentLink. You can create subclasses of these representation object classes.

The class
IlpEquipmentView defines the equipment view that is automatically instantiated when an equipment object (an instance of
IlpEquipment ) is created.
Main classes used by the equipment component
The model
The model in the equipment component contains and manages the representation objects, that is, the objects that are used to represent equipment business objects in JViews TGO (typically shelves and cards). The representation objects will in turn be converted to graphic objects displayed in the equipment view. Therefore, the equipment view needs to have access to the model to be able to render and graphically display the representation objects.
The model sends notifications for every single change in the representation node hierarchy, that is, for added or removed root and child nodes.
Classes of the equipment model
The model is made up of two interfaces:
The default implementation of both interfaces is the class
IlpDefaultEquipmentModel, which is automatically instantiated when the equipment component is created.
The model stores and maintains information about the representation objects, which may be added to the model either through the API or by an adapter. The adapter converts the business objects of the data source to representation objects. (An adapter is created automatically when a data source is connected to the equipment component.)
When a representation object is added, removed, or updated in the model, events of the
EquipmentModelEvent class are sent to all registered listeners. The view itself is a listener to equipment model events, so that it is always synchronized with the contents of the model. To receive model events, you must implement the
EquipmentModelListener interface and register your implementation with the model through the
addEquipmentModelListener method.
When a data source is attached to the equipment component, the model listens to changes affecting the business objects; it updates the representation objects accordingly and fires model events to all is listeners.
Using the equipment model
The whole model API can be accessed through the
IlpEquipment. getModel method, but
IlpEquipment also provides shortcut methods to access some model services.
How to retrieve the model root objects
To retrieve the root objects that are currently set in the equipment model, use the
IlpEquipmentModel API, as follows:
IlpEquipment equipmentComponent = ...; // the equipment component
IlpMutableEquipmentModel model = equipmentComponent.getModel();
Collection roots = model.getRootObjects();
When a change occurs in the structure of the model (representation objects), a notification is fired to all listeners registered within the equipment model. In the case of multiple changes, it is more effective to store the changes in a buffer, thus postponing the internal processing of notifications. The method
startBatch allows you to execute a series of operations at once in the equipment component. Then, when
endBatch is called, all the notifications generated by these operations will be sent to the model and its listeners.
NOTE It is your responsibility to manage both
startBatch and
endBatch methods. In other words, when the method
startBatch is issued, it has to be followed by the method
endBatch.
The following example shows how to batch a series of changes in the equipment model
How to manage notification in batch mode
// starts notification bufferization
IlpDefaultDataSource datasource = (IlpDefaultDataSource)
equipment.getDataSource();
datasource.startBatch();
datasource.addObject(newRoot1);
datasource.addObject(newRoot2);
datasource.addObject(newRoot3);
// ends notification bufferization
dataSource.endBatch();
In this example, implicit notifications arising from additions or removals of child objects will also be buffered.
To add a listener to the model, you must implement the interface
EquipmentModelListener and register it with the model by using the method
addEquipmentModelListener. Conversely, to remove a listener from the model, use the method
removeEquipmentModelListener.
The listener is based on the
EquipmentModelEvent class, which defines the equipment model events. It is divided into four different types of events:
ROOT_OBJECT_ADDED,
ROOT_OBJECT_REMOVED,
CHILDREN_ADDED and
CHILDREN_REMOVED. Each type of event corresponds to a specific update. There are two special types of events,
SERIES_BEGIN and
SERIES_END, used to delimit a series of notifications sent after the model has completed buffered changes. Right after the method
endBatch has been issued, an event of type
SERIES_BEGIN is sent to the listeners indicating the beginning of buffered changes, followed by all the buffered events. Then, an event of type
SERIES_END is sent, which indicates the end of buffered notifications.
The view
The view displays a rectangular surface of a theoretically infinite plane area. The view performs the following functions:

Displays a subset of the objects of the model

Allows navigation using scrollbars and provides a zoom facility

Assigns a default position to nodes that have no value for position in the model

Assigns a shape to links that have none

Modifies link shapes when end nodes are moved

Provides a toolbar for choosing a view interactor

Optionally displays an overview window
Classes of the equipment view
The
IlpEquipmentclass automatically creates the concrete class
IlpEquipmentView that is provided for developing the equipment view. This class provides methods that allow you to configure the view in the following ways:

Set the overview window to be displayed or not (here set to be displayed):
setOverviewVisibleFor convenience, these methods are also accessible from the class
IlpEquipment. They delegate to
IlpEquipmentView.
See
Configuring an equipment component through CSS for how to configure the equipment view in CSS.
See
Configuring an equipment component through the API for how to configure the equipment view through the API.
Graphic objects in the equipment component
Graphic objects display as many details as possible within the limits of the display area and without loss of readability.
The equipment component uses only composite graphic objects. The graphic objects are created by the view renderer, which calls the appropriate object renderers to obtain the composite graphic objects. The view determines which object renderer is required to draw the graphic object that translates a particular representation object or attribute from the style sheet properties.
The following basic variations of graphic object exist in the equipment component:

Nodes—Nodes are the basic graphic objects and they are represented as equipment elements according to the conventions of the governing standards, such as ITU-T or ANSI, and the appropriate protocols.

Links—Links are the connections between nodes.
End-user interaction with a graphic object is handled by an object interactor. Object interactors handle the gestures of an end user when performing a task. Gestures consist of one or more mouse events to perform one task.
For more information on object interactors, see
Object interactors.
Graphic object classes
The graphic representation of each object displayed in the equipment component is implemented through the
IlpGraphic interface.
JViews TGO provides predefined equipment graphic objects that are produced by the default equipment component renderer. You can customize the rendering of the objects through CSS.
For custom business objects,
JViews TGO provides a default representation with a set of properties that can be customized to represent your objects better. If you prefer, you can also specify a new graphic representation by defining an
IlvGraphic class in the CSS. For more information, refer to
Customizing user-defined business objects. You can also refer to the composite graphics sample at
<installdir>/samples/network/compositeGraphic to see how to create a new object representation by using the Rogue Wave JViews composite graphics feature.
Predefined business objects already have a specific graphic representation that can only be changed through CSS customization by setting the object properties.
You can customize the graphic representation by adding new decorations. To see how to add new decorations to the objects using CSS, look at the decoration sample at
<installdir> /samples/network/decoration).
Equipment graphic object renderers
Object renderers in the equipment component create one graphic object that translates a complete representation object. No graphic objects are created that correspond to attributes of a representation object. Instead, subcomponents of graphic objects are created from attributes for example, a label can be created from the name attribute.
Such subcomponents are combined into composite graphic objects, like the link with secondary states and a label shown in
Link with secondary states and a label by using attachments.
Link with secondary states and a label
A composite graphic object constructed in this way looks like one object. The different instances of
IlpGraphic used to build the graphic object cannot be distinguished as separate objects in the equipment.
JViews TGO manages only the composite object. You cannot move the label separately from the link.
The controller
The controller manages the actions triggered by the end user, which have an immediate effect on the view, such as changing the zoom level. It is an instance of the class
IlpEquipmentController.
The controller helps configure the view interactors and reacts to end-user interactions (such as requests to reshape or move objects) by forwarding actions to the handler, which updates the model directly or indirectly (through the data source).
The controller is used to support view parameters such as layers, zoom, and background. It also manages the toolbar and the interactors by defining which interactors are available in the toolbar.
Classes of the equipment controller
Each time an equipment component is created (instance of
IlpEquipment), a default controller of class
IlpEquipmentController is automatically created.
By default, a handler of class
IlpEquipmentHandlerWithoutDataSource is instantiated. This handler is designed to forward end-user interactions directly to the equipment model. When a data source is attached to an equipment component, a different handler is instantiated, namely
IlpEquipmentHandlerWithDataSource; this handler forwards end-user interactions to the data source instead of the model.
Using the equipment controller
Some of the most common methods of the class
IlpEquipmentController can also be found in the class
IlpEquipment.
Access to the controller API is through the method
getController.
By default, no data source is associated with the equipment component, which means that the default handler is an instance of the class
IlpEquipmentHandlerWithoutDataSource. When a mutable data source is associated with the equipment component through the method
setDataSource, a new handler of class
IlpEquipmentHandlerWithDataSource is instantiated, unless a custom handler has been set. The method
setHandler allows you to set new handlers to the controller.
The controller manages the view and object interactors. By default, an instance of the class
IlpEquipmentDefaultViewInteractor is set as the view interactor for the controller, but it is possible to define specific interactors for the view through the
IlpEquipment API.
The handler
In the same way as the adapter passes information about the objects in the data source to the equipment component, the handler passes information in the opposite direction, that is, from the equipment component to the data source.
The information notified in this way includes:

Actions triggered by interactors for

Creating objects in the data source

Removing objects from the data source

Changing attributes of objects in the data source

Changing the parent object of an object in the data source

Expanding and collapsing container objects

Propagating position changes of objects
The position changes are usually due to layout, zoom change, or interactors.
The handler has been designed to simplify the customization of user interactions without rewriting the controller.
Any user interaction with the equipment is processed by the equipment controller which delegates action to the equipment handler. The handler has two default implementations:
 IlpEquipmentHandlerWithDataSource
IlpEquipmentHandlerWithDataSource is automatically attached to the controller when a data source is connected with the equipment component. User interactions are executed inside the data source that will notify the adapter, and the adapter in turn will notify the equipment model. In this particular use case, changes will be reflected on all equipment components, if any, connected to the data source.
There are four types of handler:
 IlpNodeHandler
IlpNodeHandler to handle object additions, removals and updates, as well as relationship changes.
The
IlpEquipmentHandler interface indirectly extends all four types of handler.
Custom subclasses of IlpEquipmentHandler can be set using the controller.setHandler() method. It is possible to customize handlers separately by implementing the specific interface (for example, IlpNodeHandler) and setting it with the corresponding controller method (for example, controller.setNodeHandler()).
The handler has a reference to the data source in the form of an
IlpMutableDataSource, and to the equipment adapter.
The JViews TGO default handler is only compatible with data sources that implement the IlpMutableDataSource interface.
You can customize the behavior of the handler by subclassing the class
IlpEquipmentHandlerWithDataSource. A particular method can be overridden for each of the possible actions.
A custom handler that is a subclass of IlpEquipmentHandlerWithDataSource is automatically connected to a mutable data source.
It is the user's responsibility to manually connect a handler to a data source when one the following conditions applies:

The handler is not a subclass of
IlpEquipmentHandlerWithDataSource.

The data source does not implement the interface
IlpMutableDataSource.
In this case, it is mandatory to create a custom handler and to design a way to connect the handler with the data source.
You can customize the way position changes are propagated by overriding the method
propagatePositionToDataSource. In a typical situation where the client is active, position changes are propagated to the data source. Therefore, this method returns
true by default. In a situation where the client has read-only access, you may want to allow only user-requested position changes or no position changes at all to be forwarded to the data source. You can achieve this result by allowing the method
propagatePositionToDataSource to return
false in the appropriate cases.
The handler is most often subclassed to allow you to customize the creation of new objects in the data source. The object interactors may need to be customized in the same way. A customized object creation interactor typically calls the controller method
createObject with specific properties. The controller then forwards these properties to the handler. Finally, the method
handleCreateObject of the handler parses the additional properties and creates the new objects.
By default, the handler creates new objects in two steps:
1. The ID of the new object is created with the method
createObjectId.
You can customize each step separately by overriding these methods in a subclass.
The adapter
The equipment adapter converts business objects into representation objects of type equipment node. It is defined by the class
IlpEquipmentAdapter.
Equipment adapters retrieve structural information (that is, parent/child relationship) about business objects from the associated data source and determine whether an object should appear as a root representation object by examining a list of origins. See
Setting a list of origins for details.
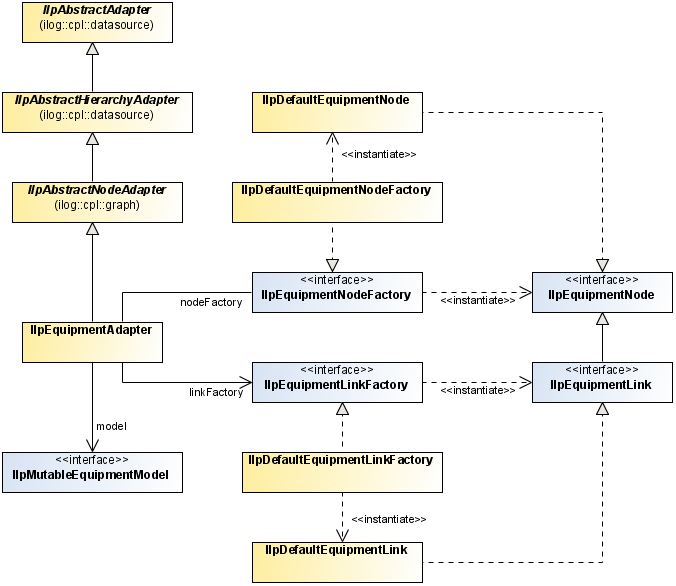
The following figure shows equipment adapter classes:
Equipment adapter classes
Nodes are created with an
IlpEquipmentNodeFactory. By default, this factory is an instance of the class
IlpDefaultEquipmentNodeFactory which creates
IlpDefaultEquipmentNode instances.
Similarly, links are created with an
IlpEquipmentLinkFactory. By default, this factory is an instance of the class
IlpDefaultEquipmentLinkFactory which creates
IlpDefaultEquipmentLink instances.
The equipment adapter supports the concept of position or shape of objects. By default, it interprets every object attribute with name
position as the position of that object. You can specify any other attribute instead, for all instances of a given
IlpClass, through the method
setPositionAttribute of the class
IlpAbstractNodeAdapter.
You can create an equipment adapter implicitly by instantiating the
IlpEquipment component as shown in the following example.
How to create an equipment adapter by instantiating an equipment component
IlpEquipment ilpEquipment = new IlpEquipment();
IlpDataSource dataSource = new IlpDefaultDataSource();
ilpEquipment.setDataSource(dataSource);
If you want to configure the adapter, to set its origin for example, you must first retrieve it from the equipment component and then set it to the data source.
How to configure an equipment adapter
IlpEquipment ilpEquipment = new IlpEquipment();
IlpDataSource dataSource = new IlpDefaultDataSource();
// configure the adapter, for example set an origin
IlpEquipmentAdapter adapter = ilpEquipment.getAdapter();
adapter.setOrigins(Collections.singletonList("origin"),false);
adapter.setDataSource(dataSource);
The equipment adapter supports temporary representation objects. For more information, see
Creating a temporary representation object.
Creating a temporary representation object
The equipment adapter supports temporary representation objects. These objects are placeholders that can be used in place of permanent representation objects for editing purposes and, more specifically, when new objects are created in the equipment view. When a business object corresponding to the temporary representation object is added to the data source, this temporary representation object is removed and replaced by the permanent representation of the business object. A filter, defined by
IlpFilter, is used to determine when the representation object of a business object added to the data source is a candidate to replace the temporary representation object. Filtering criteria can be of any kind.
The following example shows how to add a temporary representation object to an equipment adapter.
How to add a temporary representation object to an equipment adapter
First you create the temporary representation object, like this:
IlpDefaultEquipmentNode temp=
new IlpDefaultEquipmentNode(new IlpDefaultAttributeGroup());
Then you add it to the adapter along with the filtering criteria using the method
storeTemporaryRepresentationObject:
adapter.storeTemporaryRepresentationObject(temp, null,new IlpFilter() {
public boolean accept(Object o) {
IlpObject ilpO = (IlpObject)o;
return ilpO.getIdentifier().equals("right one");
}
};
The temporary representation object will be replaced by a permanent representation object as soon as a business object satisfying the filtering criteria is added to the data source.
Copyright © 2018, Rogue Wave Software, Inc. All Rights Reserved.