Shelf items
Describes the following shelf items: cards, empty slots, and card carriers.

Describes the facilities available for cards.

Describes the facilities available for empty slots.

Describes the facilities available for card carriers.
Cards
Describes the facilities available for cards.

Provides details about cards, like positioning, size, decorations.

Describes the attributes of the
IltCard class.

Shows how to load a card from an XML file in a data source.

Shows how to create a card using the API and add it to the data source.
Overview of cards
Like any
IltShelfItem implementation, a card occupies a slot within a shelf. It is related to the shelf in the same way as any of the other shelf items described in this section. It is highly recommended to plan ahead the size of the shelves and the slot widths, based on the size of the cards and card carriers that they will host.
When a card is rotated, either manually by a developer or automatically by the system (following the rotation of a parent shelf, for instance), all its child card items are rotated accordingly.
Cards can represent alarms and states graphically according to their associated state object, in the same way as network elements can, through alarm balloons and colors corresponding to the alarm severity. It is possible to define a customized background image for them.
A card is represented in the form of a rectangle occupying the whole slot area; it bears a label, as well as status icons.
You can span a card over the neighboring slot by defining a span greater than
1 when positioning it into the shelf. The positioning of objects on a shelf is defined by an object of class
IlpShelfItemPosition and defines the X and Y slots plus the X and Y spans.
When an object spans over other objects on the shelf, these objects are removed from the shelf.
It is important to note that the slot index is not related to the slot numbering. The slot index is used internally by the class
IltShelf to manage slots and cannot be changed; the slot numbering is defined by the user when creating a shelf and can be customized.
You should be careful when changing the orientation of a card, as it affects the positioning of decorations such as label, status icons, and alarm balloon. The position of the decorations around a card can be customized through properties.
Card class
Cards are predefined business objects of the class
IltCard and are the most widely used shelf items. They can contain card item objects such as LEDs (
IltLed class) and ports (
IltPort class).
The IltCard class defines the following attributes:
 Type
Type —Specifies the category of a card. It is possible to define new types of card.
Name: type
Value class: IltCard.Type
Attribute: IltCard.TypeAttribute
 Direction
Direction —Specifies the direction of the card within the shelf. By default, the orientation of a card is set to
Top, which defines a card with a label placed vertically, status icons placed at the bottom of the card, and the alarm balloon placed at the top of the card.
Name: direction
Value class: IlpDirection
Attribute: IltCard.DirectionAttribute
Loading a card defined in XML
For detailed information about data sources, see
Data sources.
How to add a card to a shelf defined in XML
The following example extends the example presented in
Loading a shelf defined in XML and adds a card to the shelf. Note the tags
<parent> and
</parent>, which define the parent object of the card. Note also that the positioning of an object in a shelf is given by an
IlpShelfItemPosition, which defines its slot indices and span.
For details about the XML elements used in this example, see
Elements in an XML data file .
<cplData>
<addObject id="Shelf">
<class>ilog.tgo.model.IltShelf</class>
<attribute name="name">Shelf</attribute>
<attribute name="slotSizes" javaClass="ilog.cpl.equipment.IlpSlotSizes">
<width>
<value>30</value>
<value>20</value>
<value>40</value>
</width>
<height>
<value>90</value>
<value>20</value>
</height>
</attribute>
<attribute name="position" javaClass="ilog.cpl.graphic.IlpPoint">
<x>100</x> <y>50</y>
</attribute>
</addObject>
<addObject id="Card0">
<class>ilog.tgo.model.IltCard</class>
<parent>Shelf</parent>
<attribute name="name">Card0</attribute>
<attribute name="position"
javaClass="ilog.cpl.graphic.views.IlpShelfItemPosition">
<x>0</x> <y>0</y> <width>1</width> <height>1</height>
</attribute>
</addObject>
</cplData>
The result looks like this:
An array shelf with a card from an XML file
Creating a card with the API
How to create a shelf with a card through the API
IlpDataSource dataSource = new IltDefaultDataSource();
// create shelf, set its position and add to data sources
IltShelf s1 = new IltShelf(3, 30, 90, 0);
s1.setAttributeValue(IltShelf.PositionAttribute, new IlpPoint(20, 50));
dataSource.addObject(s1);
// create card, set its position (relative to the shelf slots) and
// add to data sources
IltCard c1 = new IltCard(null, "card");
c1.setAttributeValue(IltCard.PositionAttribute,
new IlpShelfItemPosition(0, 0, 1, 1));
dataSource.addObject(c1);
// set parent-child relationship
dataSource.setParent(c1.getIdentifier(), s1.getIdentifier());
The result looks like this:
A card in a shelf
How to associate cards with an array shelf by spanning slots
The following code illustrates cards associated with an array shelf through the use of slot spanning.
// create data source
IltDefaultDataSource dataSource = new IltDefaultDataSource();
// Create shelf
IltShelf s1 = new IltShelf(5, 20, 4, 25, 0);
s1.setAttributeValue(IltShelf.PositionAttribute,
new IlpPoint(50, 50));
dataSource.addObject(s1);
// Create cards
IltCard c1 = new IltCard(null, "c1");
c1.setAttributeValue(IltCard.PositionAttribute,
new IlpShelfItemPosition(0, 0, 2.8f, 1.9f));
dataSource.addObject(c1);
IltCard c2 = new IltCard(null, "c2");
c2.setAttributeValue(IltCard.PositionAttribute,
new IlpShelfItemPosition(0, 2, 2.8f, 1.9f));
dataSource.addObject(c2);
IltCard c3 = new IltCard(null, "c3");
c3.setAttributeValue(IltCard.PositionAttribute,
new IlpShelfItemPosition(3, 0, 1.8f, 3.9f));
dataSource.addObject(c3);
// create relationship
dataSource.setParent(c1.getIdentifier(), s1.getIdentifier());
dataSource.setParent(c2.getIdentifier(), s1.getIdentifier());
dataSource.setParent(c3.getIdentifier(), s1.getIdentifier());
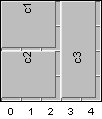
The result looks like this:
An array shelf with spanned cards
Empty slots
Describes the facilities available for empty slots.

Provides details about the use of empty slots.

Describes the attributes of the
IltEmptySlot class.

Shows how to load an empty slot from an XML file in a data source.

Shows how to create an empty slot using the API and add it to the data source.
Overview of empty slots
An empty slot object can be placed within a free slot in the same way as a card. Graphically, IltEmptySlot objects only differ from free slots by a dark grey label.
Empty slots can represent alarms and states graphically; however, their base representation cannot be changed. In other words, a state that would induce a change in the graphic representation of the object base is ignored.
You should associate an empty slot with a free slot if you want to manage this free slot in some way. Unlike an empty slot, a regular free slot is not considered a business object and cannot represent alarms or states by itself.
Empty slot class
Empty slots are predefined business objects of the class
IltEmptySlot, which extends the class
IltCard.
IltEmptySlot, does not define any attribute, but inherits the
TypeAttribute attribute from its parent class and defines itself as a specific type of card.
Loading an empty slot defined in XML
Loading an empty slot from an XML file is similar to loading a card, except for the business object class defined between the <class> and </class> tags:
<class>ilog.tgo.model.IltEmptySlot</class>
How to load an empty slot defined in XML
The following sample uses the same XML file as in
Loading a card defined in XML, to create an empty slot. For details about the XML elements used in this example, see
Elements in an XML data file .
<cplData>
<addObject id="Shelf">
<class>ilog.tgo.model.IltShelf</class>
<attribute name="name">Shelf</attribute>
<attribute name="slotSizes" javaClass="ilog.cpl.equipment.IlpSlotSizes">
<width>
<value>30</value>
<value>20</value>
<value>40</value>
</width>
<height>
<value>90</value>
<value>20</value>
</height>
</attribute>
<attribute name="position" javaClass="ilog.cpl.graphic.IlpPoint">
<x>100</x> <y>50</y>
</attribute>
</addObject>
<addObject id="Card0">
<class>ilog.tgo.model.IltEmptySlot</class>
<parent>Shelf</parent>
<attribute name="name">Card0</attribute>
<attribute name="position"
javaClass="ilog.cpl.graphic.views.IlpShelfItemPosition">
<x>0</x> <y>0</y> <width>1</width> <height>1</height>
</attribute>
</addObject>
</cplData>
The result looks like this:
An empty slot in a shelf
Creating an empty slot with the API
As the class
IltEmptySlotextends the class
IltCard, the API to create an empty slot instance in a shelf is similar to the API for creating a card.
How to create an empty slot with the API
The following sample updates the sample in
Creating a card with the API.
IlpDataSource dataSource = new IltDefaultDataSource();
// create shelf, set its position and add to data sources
IltShelf s1 = new IltShelf(3, 30, 90, 0);
s1.setAttributeValue(IltShelf.PositionAttribute, new IlpPoint(20, 50));
dataSource.addObject(s1);
// create empty slot, set its position (relative to the shelf slots) and
// add to data sources
IltEmptySlot c1 = new IltEmptySlot(null, "card");
c1.setAttributeValue(IltEmptySlot.PositionAttribute,
new IlpShelfItemPosition(0, 0, 1, 1));
dataSource.addObject(c1);
// set parent-child relationship
dataSource.setParent(c1.getIdentifier(), s1.getIdentifier());
The result looks like this:
An Empty Slot in a Shelf
How to create a shelf with two empty slots
The following code creates a shelf with two empty slots, one showing an alarm.
IltDefaultDataSource dataSource = new IltDefaultDataSource();
IltShelf s1 = new IltShelf(4, 20, 100, 0);
s1.setAttributeValue(IltShelf.PositionAttribute, new IlpPoint(50, 50));
dataSource.addObject(s1);
IltEmptySlot e0 = new IltEmptySlot(null, "e0");
e0.setAttributeValue(IltEmptySlot.PositionAttribute,
new IlpShelfItemPosition(0, 0, 1, 1));
dataSource.addObject(e0);
IltEmptySlot e2 = new IltEmptySlot(new IltOSIObjectState(), "e2");
e2.setState(IltOSI.State.Administrative.Locked);
e2.getAlarmState().setNewAlarmCount(IltAlarm.Severity.Critical, 1);
e2.setAttributeValue(IltEmptySlot.PositionAttribute,
new IlpShelfItemPosition(2, 0, 1, 1));
dataSource.addObject(e2);
dataSource.setParent(e0.getIdentifier(), s1.getIdentifier());
dataSource.setParent(e2.getIdentifier(), s1.getIdentifier());
The result looks like this:
A shelf with two empty slots, one of them showing an alarm
Card carriers
Describes the facilities available for card carriers.

Provides details about card carriers.

Describes the attributes of the
IltCardCarrier class.

Shows how to load a card carrier from an XML file in a data source.

Shows how to create a card carrier using the API and add it to the data source.
Overview of card carriers
Like a card, a card carrier can represent alarms and states graphically, with alarm balloons and colors defined by alarm severity. A card carrier is represented graphically as a rectangle with two distinct areas: a fixed-size utility area to represent alarm states and decorations and another area to represent equal-sized slots. (A card carrier does not support variable-width slots or slots in an array, but it is possible to set child objects with span.) The setBottomSpacing method allows you to customize the size of the utility area; the default size value is 30.
You can set a label for a card carrier, but it will only be visible in the logical and tiny representations, not in the symbolic representation.
The utility area can be distinguished from the cards of the card carrier through a more marked 3D effect.
Shelf items are positioned within card carriers according to a single index. The index 0 denotes the slot at the opposite end of the utility area.
Like any other shelf item, you can set the direction of a card carrier. The default setting is Top. When the direction is set to Right, for example, the utility area is displayed on the left and the slots on the right.
Card carriers can appear very cramped when they concentrate lots of information in a small space. Therefore, it is important to design the right size of object to be able to accommodate all the graphic representations, such as secondary state icons, alarm balloons, and so forth.
Card carrier class
Card carrier objects are predefined business objects of the class
IltCardCarrier which is also a container for shelf item objects. They allow you to associate more than one card with a single slot.
The IltCardCarrier class defines the following attributes:
 Type
Type —Specifies the category of a card carrier. There is one predefined type of card carrier, but it is possible to define other types.
Name: type
Value class: IltCardCarrier.Type
Attribute: IltCardCarrier.TypeAttribute
 Slot Count
Slot Count —Specifies the number of slots for the card carrier
Name: slotCount
Value class: Integer
Attribute: IltCardCarrier.SlotCountAttribute
 Direction
Direction —Specifies the direction of a card carrier. The possible values are
IlpDirection.Right,
IlpDirection.Left,
IlpDirection.Top or
IlpDirection.Bottom. The default value is
Top. The card carrier direction affects the decorations that are attached to the object, such as label, alarm count and secondary states.
Name: direction
Value class: IlpDirection
Attribute: IltCardCarrier.DirectionAttribute
 Bottom Spacing
Bottom Spacing —Specifies the size of the utility area in the card carrier, where the state and alarm information is displayed. The default value is
30.
Name: bottomSpacing
Value class: Integer
Attribute: IltCardCarrier.BottomSpacingAttribute
Loading a card carrier defined in XML
For detailed information about data sources, see
Data sources.
How to load a card carrier defined in XML
The following example creates a card carrier with a card and adds it to a shelf. Note the tags <parent> and </parent>, which define the parent object of the card items, and the attribute slotCount, which defines the number of slots for the card carrier.
NOTE The positioning of an object in a card carrier is given by an IlpPoint, not by an IlpShelfItemPosition as in the shelf.
For details about the XML elements used in this example, see
Elements in an XML data file .
<cplData>
<addObject id="Shelf">
<class>ilog.tgo.model.IltShelf</class>
<attribute name="name">Shelf</attribute>
<attribute name="slotSizes" javaClass="ilog.cpl.equipment.IlpSlotSizes">
<width>
<value>30</value>
<value>20</value>
<value>40</value>
</width>
<height>
<value>90</value>
<value>20</value>
</height>
</attribute>
<attribute name="position" javaClass="ilog.cpl.graphic.IlpPoint">
<x>100</x> <y>50</y>
</attribute>
</addObject>
<addObject id="Carrier">
<class>ilog.tgo.model.IltCardCarrier</class>
<parent>Shelf</parent>
<attribute name="name">Carrier</attribute>
<attribute name="slotCount" javaClass="java.lang.Integer">2</attribute>
<attribute name="position"
javaClass="ilog.cpl.graphic.views.IlpShelfItemPosition">
<x>1</x> <y>0</y> <width>2</width> <height>2</height>
</attribute>
</addObject>
<addObject id="Card">
<class>ilog.tgo.model.IltCard</class>
<parent>Carrier</parent>
<attribute name="name">Card</attribute>
<attribute name="position" javaClass="ilog.cpl.graphic.IlpPoint">
<x>0</x> <y>1</y>
</attribute>
</addObject>
</cplData>
The result looks like this:
An array shelf with a card carrier and a card
Creating a card carrier with the API
When creating a card carrier from the API, you must specify the number of slots it uses. This value is set in the constructor.
How to create a card carrier with the API
The following example shows how to create an empty card carrier with two free slots.
IltDefaultDataSource dataSource = new IltDefaultDataSource();
IltShelf s1 = new IltShelf(4, 20, 100, 0);
s1.setAttributeValue(IltShelf.PositionAttribute, new IlpPoint(50, 50));
dataSource.addObject(s1);
IltCardCarrier cc1 = new IltCardCarrier(null, 2); // number of slots
cc1.setAttributeValue(IltCardCarrier.PositionAttribute,
new IlpShelfItemPosition(1, 0, 1, 1));
dataSource.addObject(cc1);
dataSource.setParent(cc1.getIdentifier(), s1.getIdentifier());
The result looks like this:
Shelf with a card carrier containing two free slots
How to create a shelf with two card carriers
The following code creates a shelf with two card carriers.
// Create a data source
IltDefaultDataSource dataSource = new IltDefaultDataSource();
// create shelf, set its position and add to data source
IltShelf s1 = new IltShelf(4, 20, 200, 0);
s1.setAttributeValue(IltShelf.PositionAttribute, new IlpPoint(50, 50));
dataSource.addObject(s1);
// create card carrier 1, set its position (relative to s1)
// and add to data source
IltCardCarrier cc1 = new IltCardCarrier(null, 2);
cc1.setAttributeValue(IltCardCarrier.PositionAttribute,
IlpShelfItemPosition(1, 0, 1, 1));
dataSource.addObject(cc1);
// create card carrier 2, set its position (relative to s1)
// and add to data source
IltCardCarrier cc2 = new IltCardCarrier(null, 1);
cc2.setAttributeValue(IltCardCarrier.PositionAttribute,
new IlpShelfItemPosition(3, 0, 1, 1));
dataSource.addObject(cc2);
// create card 1, set its position (relative to cc1) and add
// to data source
// note that the position is instance of IlpPoint, not
// IlpShelfItemPosition (card carriers require just one slot index and span)
IltCard c1 = new IltCard(null, "card1");
c1.setAttributeValue(IltCard.PositionAttribute, new IlpPoint(1, 1));
dataSource.addObject(c1);
// create card 2, set its position (relative to cc2) and add
// to data source
IltCard c2 = new IltCard(null, "card2");
c2.setAttributeValue(IltCard.PositionAttribute, new IlpPoint(0, 1));
dataSource.addObject(c2);
// set relationship
dataSource.setParent(c1.getIdentifier(), cc1.getIdentifier());
dataSource.setParent(c2.getIdentifier(), cc2.getIdentifier());
dataSource.setParent(cc1.getIdentifier(), s1.getIdentifier());
dataSource.setParent(cc2.getIdentifier(), s1.getIdentifier());
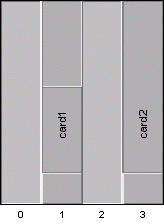
The result looks like this:
Shelf with two card carriers
In this figure, the carrier of card1 has a free slot also. The second card carrier is fully occupied by card2 only.
Copyright © 2018, Rogue Wave Software, Inc. All Rights Reserved.