Using custom business objects
Shows you how to read in a file containing alarms, which are instances of a custom business class. Custom business classes are dynamic classes that you define for yourself, as opposed to those that are predefined in JViews TGO. They can be used to represent any type of business object.
The data for this part of the tutorial is in the file:
A custom style sheet is used to create an attractive display of the instances of the alarm class. For example, the style sheet defines the labels used in the table column headers, the background color of the table cells, and whether to use an icon instead of a string value.
A style sheet is read in from a CSS file. In the example, the alarm configuration is defined in the file:
This CSS file is imported by the style sheet (CSS) file of each graphic component interested in the alarm business class. This is illustrated in the file
@import "alarm.css"
Then the style sheet of the graphic component is loaded with the method
setStyleSheets, as shown in
Configuring the network component.
This part of the code is referred to as Step 5:
void step5(Container container) throws Exception{
To do Step 5:
1. Read in the file alarms.xml that contains the declaration of the custom dynamic class Alarm, and a number of its instances.
mainDataSource.parse("alarms.xml");
NOTE You read the data into the same data source as used for all the previous data. The custom class declarations can also be read at startup time by declaring them in the deployment descriptor.
The Alarm class is described as follows in the XML data file:
<classes>
<class>
<name>Alarm</name>
<attribute>
<name>identifier</name>
<javaClass>java.lang.String</javaClass>
</attribute>
<attribute>
<name>perceivedSeverity</name>
<javaClass>java.lang.Integer</javaClass>
</attribute>
<attribute>
<name>acknowledged</name>
<javaClass>java.lang.Boolean</javaClass>
</attribute>
<attribute>
<name>creationTime</name>
<javaClass>java.util.Date</javaClass>
</attribute>
</class>
</classes>
Each attribute takes its type from its Java™ class type, such as java.lang.String for the id attribute.
Instances of the Alarm class are defined by giving specific values to the attributes of the class. For example:
<addObject id="alarm1">
<class>Alarm</class>
<parent>London</parent>
<attribute name="identifier">Alarm 1</attribute>
<attribute name="perceivedSeverity">5</attribute>
<attribute name="acknowledged">true</attribute>
<attribute name="creationTime">2001-12-12T15:42:17</attribute>
</addObject>
The parent of the alarm instance, which is the object on which the alarm is set, is also given.
2. Create a new table.
alarmTableComponent = new IlpTable();
The name of the new instance of
IlpTable is
alarmTableComponent. This table will be used to display the alarms.
3. Get the Alarm class.
final IlpClass alarmClass = context.getClassManager().getClass("Alarm");
The class manager is defined by the interface
IlpClassManager. It handles a hierarchy of business classes. See
Business class manager API in the
Business Objects and Data Sources documentation for details. The application context allows you to retrieve the class manager service.
The method
getClass returns the specified class.
4. Connect the data source to the table component and filter the objects to be put into the table.
This table will be used to display instances of the Alarm class only.
alarmTableComponent.setDataSource(mainDataSource, alarmClass);
The data source that will supply the alarms is set as mainDataSource. The class of business objects to be displayed from this data source is specified as alarmClass.
5. Create a tabbed pane at the bottom of the window and add both tables to it.
initTableTab(container, alarmTableComponent);
This method takes both tableComponent and alarmTableComponent and places them in a tabbed pane. It is written in pure Swing code.
6. Create a filter for the tree, so that it shows critical and major alarms only.
The
IlpFilter interface is implemented as
treeAlarmFilter. The method
accept is used to test the acceptability of the objects offered to this filter. The method returns
true if the filter accepts an object.
IlpFilter treeAlarmFilter = new IlpFilter(){
public boolean accept (Object object){
IlpObject ilpObject = (IlpObject)object;
if (ilpObject.getIlpClass().equals(alarmClass)) {
IlpAttribute perceivedSeverityAttr =
alarmClass.getAttribute("perceivedSeverity");
Object severityValue =
ilpObject.getAttributeValue(perceivedSeverityAttr);
return (new Integer(3).compareTo(alarmClass)<0);
}
return true;
}
};
The filter is refined to test the severity of the alarms. The Alarm class has the attributes perceivedSeverity and acknowledged. Only alarms with a severity greater than 3 and with the acknowledged attribute set to false will be included in the table.
Then, the filter is set on the tree component:
treeComponent.setFilter(treeAlarmFilter);
}
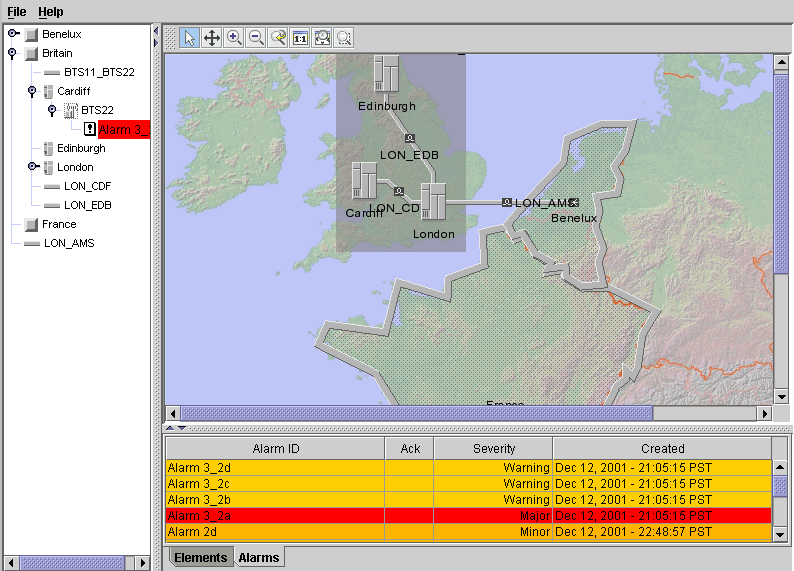
The sample should now look as shown in the following figure.
Copyright © 2018, Rogue Wave Software, Inc. All Rights Reserved.