Changing base text direction dynamically at run time
Describes how to change base text direction at run time by assigning the same value to all text elements of a symbol or one specific value to a specific text element of the symbol.

Indicates how to implement a dynamic change of base text direction at run time on all text elements that compose a symbol object through the graphic object hierarchy and the API.

Shows the procedures in the Symbol Editor and the SDK for assigning base text direction dynamically at run time to one specific Text element of a symbol.
Base text direction: same value for all text elements of a symbol
Setting any of the following values for base text direction is an explicit or static assignment:

Left To Right

Right To Left

Contextual
The only external factor that can affect these settings on a given element is a call to the Java API.
Setting base text direction to one of the following values means that base text direction can be affected by external influences at run time:
Inherited
For example, change of the base specification in the dashboard in which the symbol is embedded affects the value of the base text direction of text elements in the symbol.
Component Direction
For example, change of GUI direction for the container in which the symbol is embedded affects the base text direction of text elements in the symbol.
By such a change at run time you can dynamically affect the base text direction in a consistent way for all text elements that compose the specific symbol.
For such a dynamic run time change, the following conditions must be satisfied:

No explicit value is assigned to base text direction at the highest level in the hierarchy of graphic objects in which the symbol is embedded. For example, no value is set on the dashboard object in the Dashboard Editor. If a value is set, a conflict can arise between the Styling Engine and the API call.

The API is used to change the value of base text direction at the highest level of graphic object; for example,
dashboardObj.setBaseTextDirection(IlvBidiUtil.LEFT_TO_RIGHT).
Assigning one specific value to a specific text element of a symbol
This procedure shows how to set a different value for the base text direction of a specific text element in a symbol by using a parameter-based method.
Important Each Symbol has a graphic property called baseTextDirection. The value of this property should correspond to one of the existing constants defined for base text direction. By default, the baseTextDirection property of a symbol is Inherited. It is mapped to the baseTextDirection style of the top-level graphic element of the symbol. It cannot be changed in the Symbol Editor, but can be set externally (from the Dashboard Editor or programmatically at run time). All Text elements that are contained in the current symbol can inherit this property. One of the keywords of the Symbol Editor is baseTextDirection and it cannot be used as a name of a symbol parameter.
In the Symbol Editor:
1. In the Symbol Outline, define a new parameter on the symbol that contains the Text element whose base text direction is to be set at run time.
In this example the parameter is named newBaseTextDirection; make sure that your parameter name is different from the graphic property name baseTextDirection.
2. In the Symbol Outline, select the Text element that will be subject to the dynamic change of base text direction at run time.
3. In the Styling Customizer, select Text.
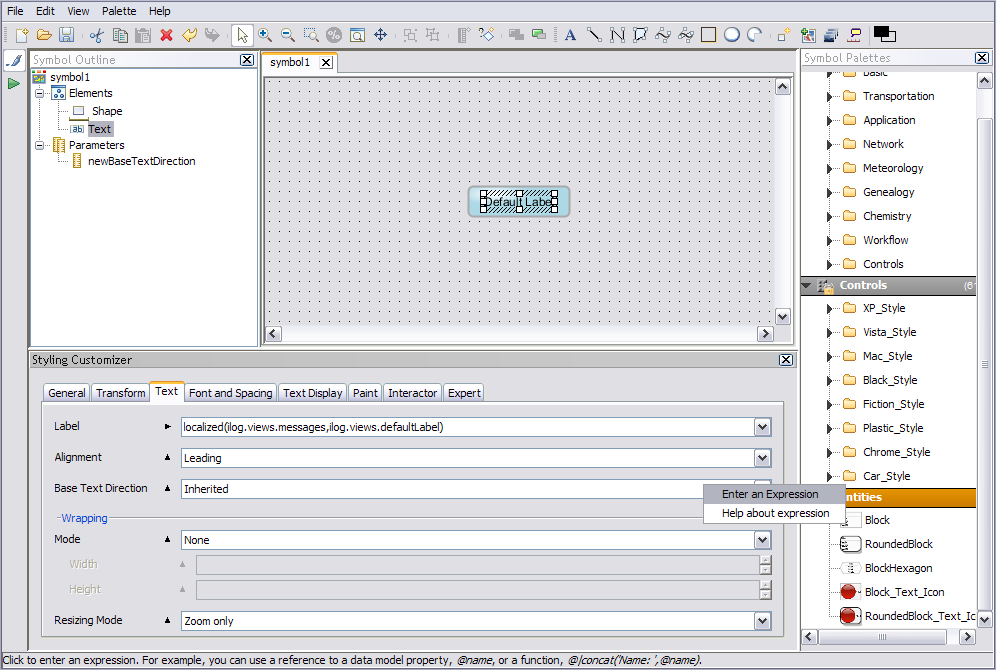
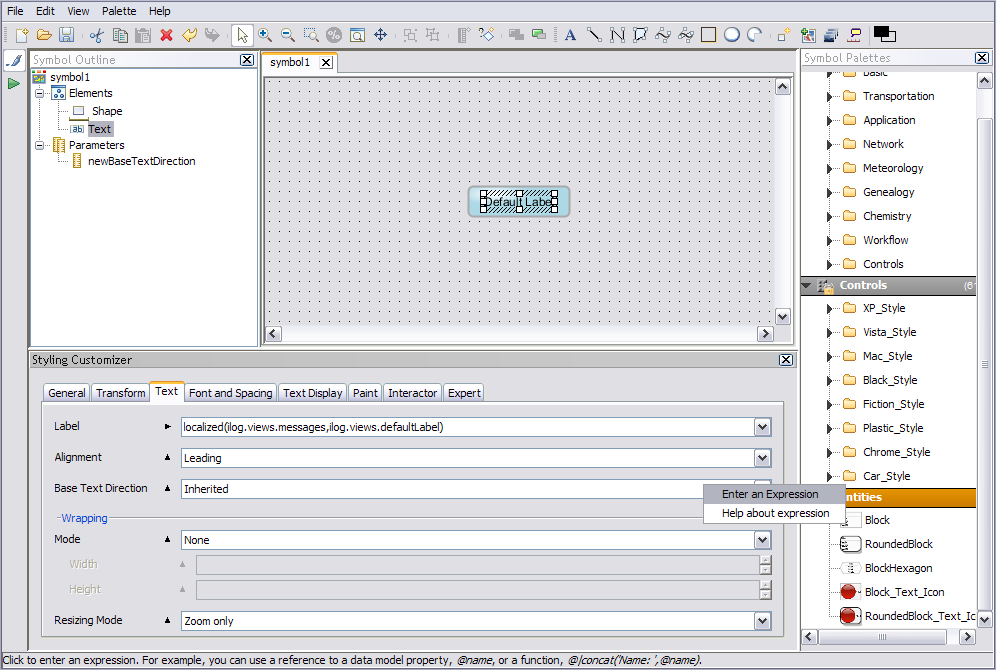
4. Right-click in the Base Text Direction field and select Enter an Expression
5. 
Entering an Expression to accept the dynamically assigned value
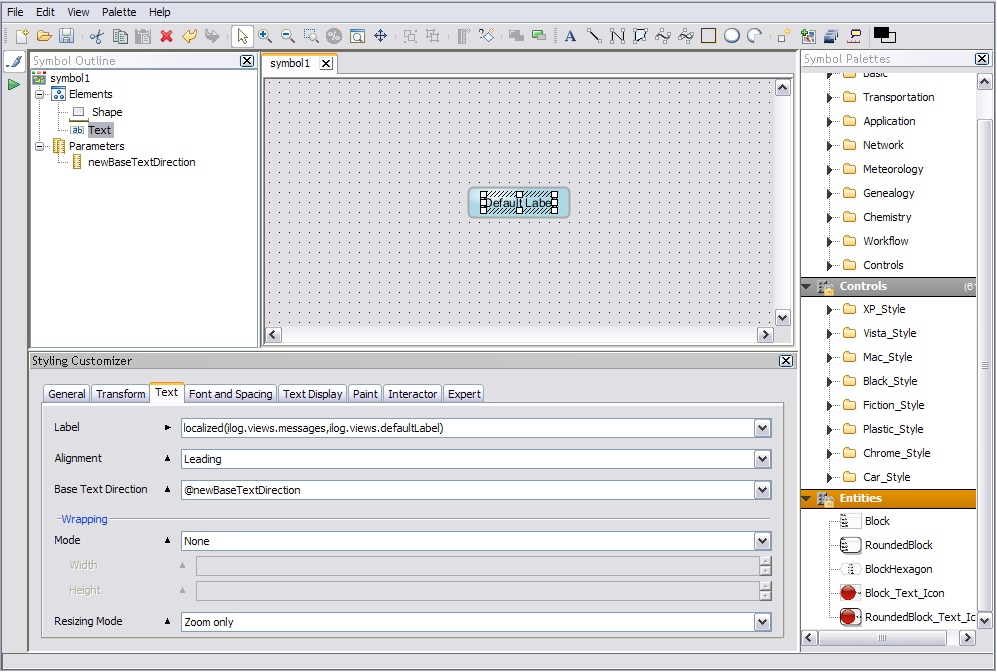
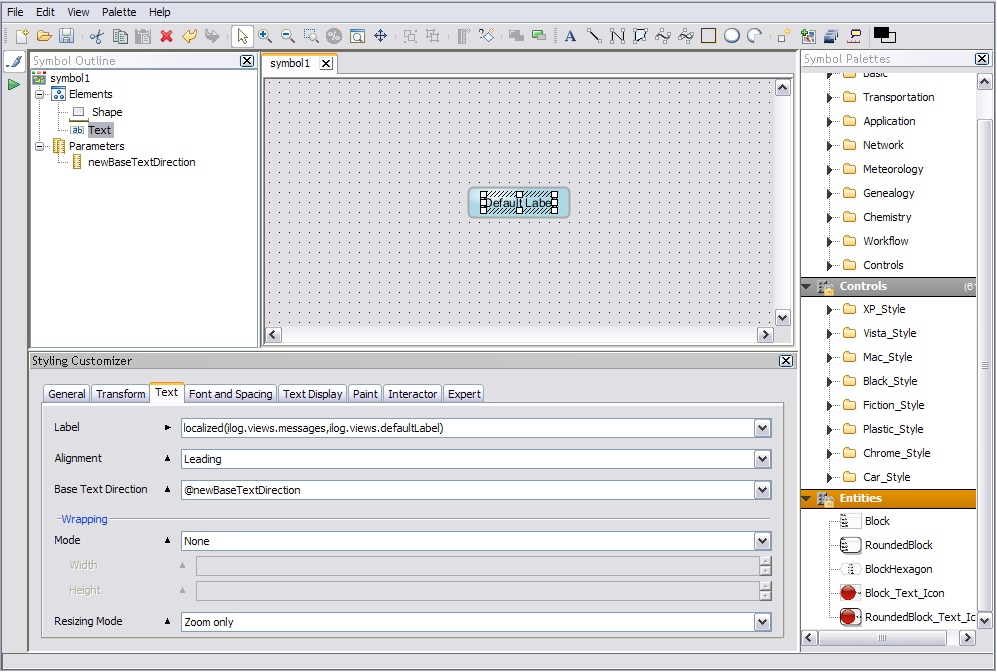
6. Associate the new parameter with Base Text Direction by entering it as an expression: @newBaseTextDirection.
7. 
Associating an expression for the new parameter with Base Text Direction
The following code shows the CSS section created by the Symbol Editor.
Subobject#Text {
class : "ilog.views.graphic.IlvText";
name : "Text";
label : "@|localized(ilog.views.messages,ilog.views.defaultLabel)";
antialiasing : "true";
baseTextDirection : "@newBaseTextDirection";
}
The value of the parameter can be set dynamically at run time by the Java API.
At run time, make the following call to the Java API.

Assign the required base text direction setting to the parameter
@newBaseTextDirection by:
dashboardObj.setObjectProperty(symbolObj, "newBaseTextDirection", IlvBidiUtil.RIGHT_TO_LEFT)
where:

symbolObj

An instance of the Symbol that contains the Text element.

“newBaseTextDirection”

Name of the parameter added to the Symbol object and identified in the expression that is referenced by the
baseTextDirection property; in this example,
newBaseTextDirection.

IlvBidiUtil.RIGHT_TO_LEFT

One of the valid values of base text direction.
Copyright © 2018, Rogue Wave Software, Inc. All Rights Reserved.