Developing the server side
Explains how to develop a server side JViews Gantt JavaScript Web application.

Describes key classes used in a server side
JViews Gantt JavaScript Web application.

Describes the main class used in the Gantt Servlet example.

Explains how to use single-threaded Swing GUI components in a multithreaded Web server run-time environment.

Explains the function of the servlet class.

Describes what is returned when you call the server side of the Gantt chart JavaScript Web application.
Key classes and their associations
The server side of a JViews Gantt JavaScript Web application is composed of two main parts:

The
JViews Gantt application itself, which can be any type of Gantt chart or Schedule chart built upon the
JViews Gantt components and APIs, and

A servlet that interprets requests from the client to generate images of the chart.
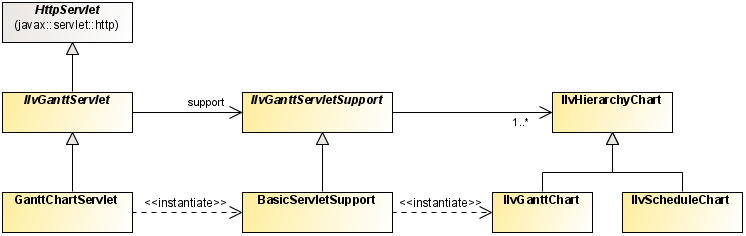
The following figure shows an overview of the key classes and their associations.
Overview of key server-side classes
The server-side classes are colored to indicate their packaging:

The yellow class,
HTTPServlet, is part of the standard Java™ Servlet API. It is located in the
javax.servlet.http package and is the abstract base class for all HTTP servlet implementations.

The green classes belong to the Gantt Servlet example and are located in the file:
The class GanttChartServlet is the concrete servlet implementation for the server side of the example. Its concrete inner support class, BasicServletSupport, generates images of a standard Gantt chart in response to HTTP requests.
The subsequent sections explain how the server side is built in the Gantt Servlet example:
The servlet support class
The Gantt Servlet example displays a standard Gantt chart containing project scheduling information. The
IlvGanttServletSupport class does all the work on the server side to generate images of the chart in response to HTTP requests. The concrete implementation for this example is the
IlvBasicServletSupport inner class, located in the file:
The getChart method
The method:
public IlvHierarchyChart getChart(HttpServletRequest,
IlvServletRequestParameters)
throws ServletException
is the only abstract method of the
IlvGanttServletSupport class. It should return the
IlvGanttChart or
IlvScheduleChart instance that is used to satisfy an HTTP request. The request is given as a parameter to the
getChart method, so it is possible to provide charts to the client that are session-specific. The servlet support class of the example has been simplified to use a single Gantt chart instance to satisfy all HTTP requests. This means that every client sees the same data.
Details of the code sample
The code of the example starts with include statements:
1. First, the import statements required to use the Java™ Servlet API:
import javax.servlet.*;
import javax.servlet.http.*;
2. Then the import statements that are required for JViews Gantt and the JViews Gantt server-side classes:
import ilog.views.gantt.*;
import ilog.views.gantt.servlet.*;
The servlet support class of the example is very simple and consists of only two methods:
public class GanttServletSupport extends IlvGanttServletSupport
{
private IlvHierarchyChart _chart;
/**
* Creates the Gantt chart that will be used by the servlet to satisfy HTTP
* requests.
*/
private IlvHierarchyChart createChart(IlvGanttModel ganttModel)
{
IlvHierarchyChart chart = new IlvGanttChart();
chart.setGanttModel(ganttModel);
... chart customizations ...
return chart;
}
/**
* Returns the chart used for the specified request. This implementation
* always returns the same chart.
* @param request The current HTTP request.
* @param params The parameters parsed from the request.
*/
public IlvHierarchyChart getChart(HttpServletRequest request,
IlvServletRequestParameters params)
throws ServletException
{
synchronized(this) {
if (_chart == null) {
_chart = createChart(new SimpleProjectDataModel());
}
}
return _chart;
}
}
As you can see, the steps necessary to create a chart on the server side are almost identical to those discussed in earlier sections for developing client-side Java applications. In summary, you need to:
3. Connect the chart to your application data model and customize the appearance of the chart as you want.
Multithreading issues on the server side
Using GUI components, such as the
IlvGanttChart and
IlvScheduleChart involves threading issues on the server side. The Web server runtime environment is inherently multithreaded. However, the Gantt chart components, like all Swing GUI components, are not multithread-safe. There is also a further design constraint of Swing GUI components. Namely, after the Web server has sent an image of a chart to the client for the first time, all modifications to the visual properties of the chart must be performed on the AWT event dispatch thread. The AWT event dispatch thread can never be the same thread that the HTTP request is being serviced on.
In general, the
IlvGanttServletSupport base class handles all these threading issues for you. It ensures that all requests to modify a chart and generate its image are moved from the HTTP request thread onto the AWT event dispatch thread as necessary. In the
createChart method of the servlet support class, you are able to customize the visual properties of the chart on the HTTP request thread because the chart has not been sent to the client yet. However, note the use of the
synchronized block in the
getChart method. This is necessary to ensure that only a single chart instance is ever created in the multithreaded Web server environment.
The servlet class
The
IlvGanttServlet class is a simple HTTP servlet implementation that delegates all its work to its associated support class. It contains a single abstract method:
This method must return the single support instance that services the HTTP requests sent to the servlet. The implementation of this class for the example is located in the file:
<installdir>/jviews-gantt/samples/servlet/src/GanttChartServlet.javaThat implementation consists of only the createServletSupport method:
public class GanttChartServlet extends IlvGanttServlet
{
/**
* Creates the servlet support object to which this servlet delegates HTTP
* request handling.
*/
protected IlvGanttServletSupport createServletSupport()
{
IlvGanttServletSupport support = new BasicServletSupport();
... customize the support class ...
return support;
}
}
Responding HTTP requests
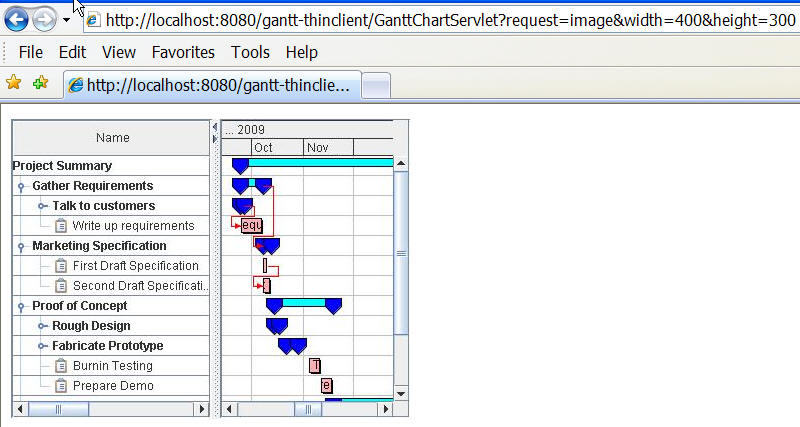
Creating the server side of the Gantt chart JavaScript Web application is very simple. The servlet can now respond to HTTP requests from a client by sending JPEG images of the chart. If the Apache Tomcat™ server is running, you can try typing the following HTTP request in your Web browser:
http://localhost:8080/gantt-thinclient/
GanttChartServlet?request=image&width=400&height=300
This produces the following image:
This request asks the servlet named
GanttChartServlet to produce an image of size 400 x 300 showing the entire
IlvGanttChart component. In most cases, you do not have to know the servlet parameters because the client-side JavaScript objects provided by
JViews Gantt takes care of the HTTP requests for you.
Copyright © 2018, Rogue Wave Software, Inc. All Rights Reserved.