Basic architecture
Describes the properties of the Monthly and Daily Calendar View JavaBeans

Describes the properties of the Monthly and Daily Calendar View JavaBeans

Explains how to synchronize a date displayed in multiple views by sharing calendar models or listening for calendar model events.

Describes the API used to set renderers.

Describes the properties of the activity calendar renderer classes.

Describes the rendering of milestones in a Calendar Views component and explains how to customize them.
Overview
The Monthly and Daily Calendar View JavaBeans are Swing components used to display activities from a Gantt data model.
Both Calendar Views have a similar architecture:

They are both composed of basic Swing components.

They both display activities and milestones from the Gantt data model to which they are bound.

Both views can display holidays from optional Gantt data to which they are bound.

The current displayed date is controlled by a calendar data model to which the views are bound.

Easily customized renderer implementations determine the appearance of activities, milestones, and holidays.
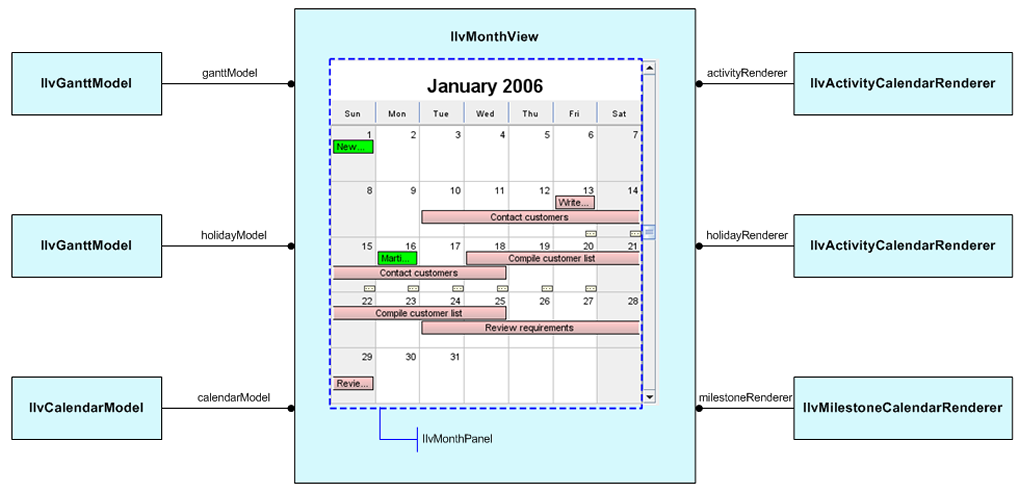
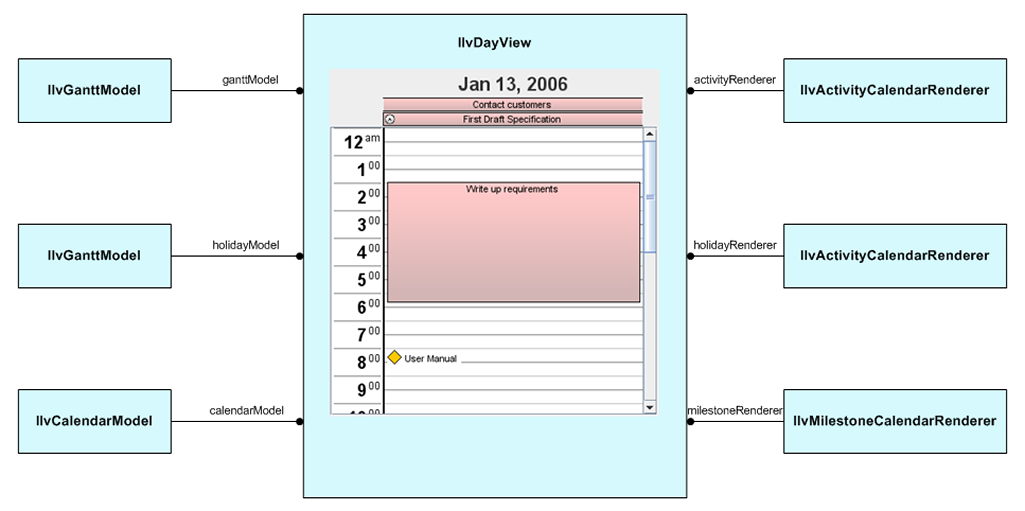
The basic architecture of the Monthly and Daily Calendar View JavaBean is shown in this section, including the view subcomponents, model and renderer implementations that can be bound to a view.
The following figure shows a Calender JavaBean displaying a month view.
The following figure shows a Calender JavaBean displaying a day view.
Calendar View models
Daily and Monthly Calendar Views display the leaf activities and milestones of the Gantt data model to which they are bound. Parent or summary activities are not displayed by the views. Both views are automatically updated when activities in the data model are modified. The views also accept optional Gantt data model holiday activities that are rendered in green by default. Calendar Views are not automatically updated when holidays are modified. If a holiday activity has been modified, you must rebind the holiday model to the view. Calendar Views are bound to a calendar model that controls the currently displayed date. By sharing calendar models or listening for calendar model events, it is possible to synchronize the date displayed by multiple views.
The following table shows the APIs to set the models used by IlvMonthView or IlvDayView objects.
Model | Methods |
Gantt Data | IlvGanttModel getGanttModel() |
void setGanttModel(IlvGanttModel ganttModel) |
Holidays | IlvGanttModel getHolidayModel() |
void setHolidayModel(IlvGanttModel holidayModel) |
Calendar | IlvCalendarModel getCalendarModel() |
void setCalendarModel(IlvCalendarModel calendarModel) |
Date getDate() |
void setDate(Date date) |
Calendar View renderers
The graphical representation of leaf activities and holidays for Calendar Views components is determined by implementations of the
IlvActivityCalendarRenderer interface. The default activity and holiday renderer is the
IlvDefaultActivityCalendarRenderer class. The graphical representation of milestones is determined by an implementation of the
IlvMilestoneCalendarRenderer interface. The default milestone renderer is the
IlvDefaultMilestoneCalendarRenderer class.
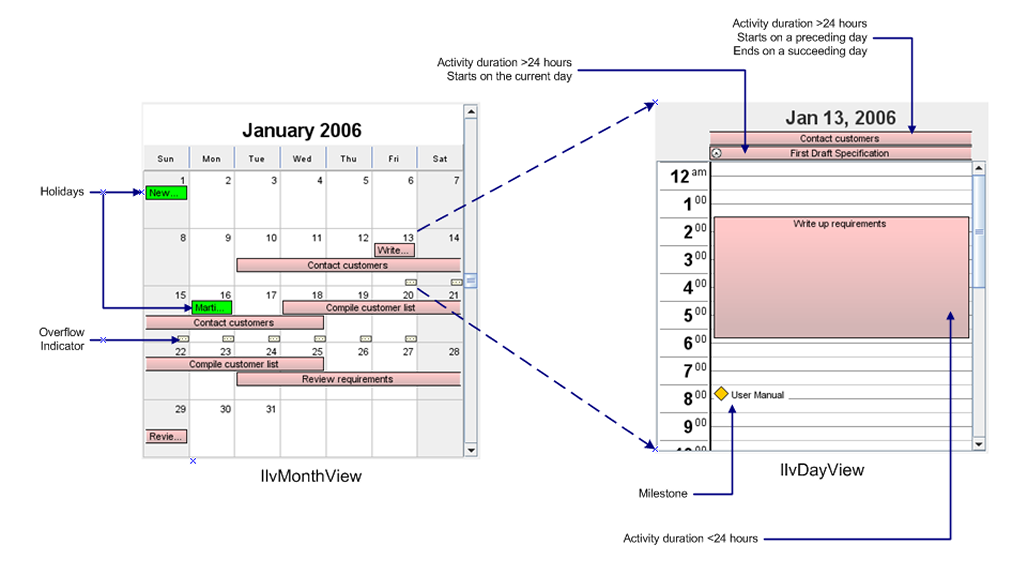
The following figure shows the appearance of the default renderers in the Calendar View beans.
The following table shows the APIs to set the renderers for an IlvMonthView or IlvDayView object.
Renderer | Methods |
Leaf Activities | IlvActivityCalendarRenderer getActivityRenderer() |
void setActivityRenderer(IlvActivityCalendarRenderer activityRenderer) |
Holidays | IlvActivityCalendarRenderer getHolidayRenderer() |
void setHolidayRenderer(IlvActivityCalendarRenderer holidayRenderer) |
Milestones | IlvMilestoneCalendarRenderer getMilestoneRenderer() |
void setMilestoneRenderer(IlvMilestoneCalendarRenderer milestoneRenderer) |
Leaf activity and holiday renderers
The default rendering for leaf activities and holidays in Calendar Views components is performed by the IlvDefaultActivityCalendarRenderer class. This renderer draws a single rectangular bar representing an activity or holiday. For a Monthly Calendar View, when an activity spans multiple weeks, the renderer draws each weekly bar segment separately.
When a Calendar View draws a leaf activity or a holiday, it invokes the renderer's draw method for each rectangular region by calling draw:
void draw(Graphics g,
IlvActivity activity,
boolean isSelected,
Rectangle rect,
ComponentOrientation orientation,
int startStyle,
int endStyle)
The startStyle and endStyle parameters can be one of three possible values. Each value indicates the way in which the vertical ends of the rectangular region will be rendered. In a left-to-right component orientation, the startStyle represents the rectangle's left side rendering, the endStyle represents the rectangle's right side rendering.
Possible values for the style parameters are:
 IlvActivityCalendarRenderer.END_STYLE_CLOSED
IlvActivityCalendarRenderer.END_STYLE_CLOSED IlvActivityCalendarRenderer.END_STYLE_OPEN
IlvActivityCalendarRenderer.END_STYLE_OPEN IlvActivityCalendarRenderer.END_STYLE_INTRA_DAY
IlvActivityCalendarRenderer.END_STYLE_INTRA_DAYThe following sections explain the styles and their meanings and manipulation in greater depth.
IlvActivityCalendarRenderer.END_STYLE_CLOSED
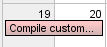
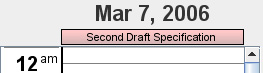
This style indicates that when an activity terminates on a day boundary, that the side of the rectangle will be drawn to indicate that it is “closed”. For example, in a Monthly Calendar View, an activity rendered with both vertical sides set to END_STYLE_CLOSED will look like the following figure.
The following figure show a closed multiple day activity in a Monthly Calendar View.
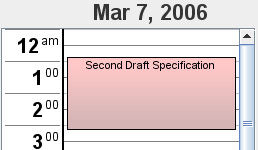
In a Daily Calendar View, an activity with a duration greater than or equal to 24 hours is displayed at the top of the view. When the activity starts or finishes on a day boundary, the vertical sides of the rectangle are shown to be closed.
The following figure shows a closed single day activity in a Daily Calendar View.
An activity that has a lasts less than 24 hours is displayed in an hourly grid in the Daily Calendar View. The vertical sides of such an activity are always closed.
The following figure shows a closed activity lasting less than one day.
IlvActivityCalendarRenderer.END_STYLE_OPEN
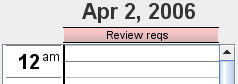
This style indicate that the activity extends beyond the point denoted by that side of the activity rectangle. The side of the rectangle is drawn to indicate that it is “open”. For example, in a Monthly Calendar View, an activity that starts before the current week will be rendered with an open startStyle.
The following figure shows the open startStyle for a Monthly Calendar View.
In a Daily Calendar View, an activity that has a duration greater than or equal to 24 hours is displayed at the top of the view. If the activity starts before the current day or terminates after the current day, the corresponding vertical sides of the rectangle are shown to be open.
The following figure shows the open startStyle and endStyle for a Daily Calendar View.
IlvActivityCalendarRenderer.END_STYLE_INTRA_DAY
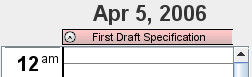
This style indicates that the activity terminates within the bounds of a day. The side of the rectangle is drawn using the “closed” style. This also indicates that the activity does not lie on a day boundary. The default activity renderer uses a small clock image to indicate the intra-day style. In a Daily Calendar View, an activity that has a duration greater than or equal to 24 hours is displayed at the top of the view. If the activity starts within the current day, but not on the day boundary, it is rendered using the intra-day startStyle.
The following figure shows the intra-day startStyle for a Daily Calendar View.
APIs for customizing the appearance of the default activity renderer
The following table shows the APIs are used to customize the appearance of the default activity renderer.
Property | Methods |
Stroke | Stroke getStroke() |
void setStroke(Stroke stroke) |
Paint getStrokePaint() |
void setStrokePaint(Paint paint) |
Fill | Paint getFillPaint() |
void setFillPaint(Paint paint) |
Label | Font getLabelFont() |
void setLabelFont(Font font) |
Paint getLabelPaint() |
void setLabelPaint(Paint paint) |
int getLabelMargin() |
void setLabelMargin(int margin) |
Selection | Paint getSelectionStrokePaint() |
void setSelectionStrokePaint(Paint paint) |
Paint getSelectionFillPaint() |
void setSelectionFillPaint(Paint paint) |
Clock Image | Image getClockImage() |
void setClockImage(Image image) |
Milestone renderers
The default rendering of milestones in a Calendar Views component is performed by the IlvDefaultMilestoneCalendarRenderer class. The renderer is responsible for drawing a labeled symbol representing the milestone. When a calendar view wants to draw a milestone, the renderer's draw method is invoked:
void draw(Graphics g,
IlvActivity milestone,
boolean isSelected,
Rectangle rect,
Color background,
ComponentOrientation orientation)
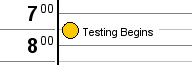
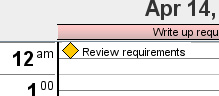
The following figures show that the default milestone renderer supports four predefined symbol shapes:
 MILESTONE_CIRCLE
MILESTONE_CIRCLE MILESTONE_DIAMOND
MILESTONE_DIAMOND MILESTONE_SQUARE
MILESTONE_SQUARE MILESTONE_TRIANGLE
MILESTONE_TRIANGLEThe following table shows the APIs that can be used to customize the appearance of the default milestone renderer.
Property | Methods |
Symbol | int getSymbol() |
void setSymbol(int symbol) |
Stroke | Stroke getStroke() |
void setStroke(Stroke stroke) |
Paint getStrokePaint() |
void setStrokePaint(Paint paint) |
Fill | Paint getFillPaint() |
void setFillPaint(Paint paint) |
Label | Font getLabelFont() |
void setLabelFont(Font font) |
Paint getLabelPaint() |
void setLabelPaint(Paint paint) |
int getLabelMargin() |
void setLabelMargin(int margin) |
Selection | Paint getSelectionStrokePaint() |
void setSelectionStrokePaint(Paint paint) |
Paint getSelectionFillPaint() |
void setSelectionFillPaint(Paint paint) |
Copyright © 2018, Rogue Wave Software, Inc. All Rights Reserved.