The Style Sheet
The appearance of a chart can be dynamically controlled with cascading style sheets (
CSS).
CSS are defined by a W3C Recommendation and provide a powerful mechanism to customize HTML rendering inside a Web browser. In
JViews Gantt the CSS level 2 Recommendation (
CSS2) is adapted to the Java® language and is used to set bean properties according to the Java object hierarchy and state. The CSS selector was designed to match HTML or XML documents, but it can be used to match a hierarchy of Java objects accessible from a model interface. The declarations are then sorted for the model objects and used according to the application that controls the CSS (or Styling) engine.
In
JViews Gantt, the CSS or Styling engine is responsible for creating and customizing chart components and the graphical representation of the data at load time. At run time, the engine customizes the graphical representation of the data according to changes in the model. See
Styling in
Developing with the SDK.
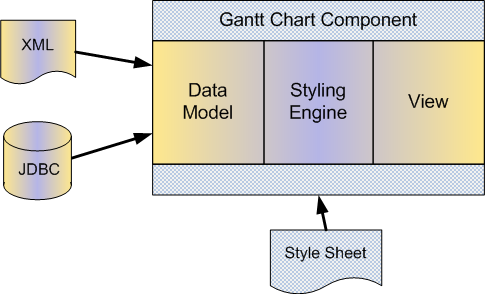
The following figure shows the architecture of JViews Gantt.
When you create a chart, you can define your own
style rule for:

Chart Component

Chart Data
Copyright © 2018, Rogue Wave Software, Inc. All Rights Reserved.