Grid layout (GL)
Describes the Grid layout algorithm.

Gives samples of the Grid Layout (GL) and explains where it is used.

Lists the features of the Grid Layout (GL).

Describes the algorithm for the Grid Layout (GL) and gives samples of the specification.

Describes the generic features and parameters of the Grid Layout (GL).

Describes the parameters specific to the Grid layout.
General information about the GL
GL sample
These samples show the use of the Grid layout (class
IlvGridLayout from the package
ilog.views.graphlayout.grid).
The following sample drawings are produced with the Grid Layout (GL).
TILE_TO_GRID_FIXED_WIDTH mode with CENTER horizontal and vertical alignment
In
TILE_TO_GRID_FIXED_WIDTH mode with CENTER horizontal and vertical alignment, the red lines are drawn to help identify the grid cells; they are not drawn by the layout algorithm.
TILE_TO_ROWS mode with CENTER vertical alignment.
What types of graphs suit the GL?
Any graph. However, the links are never considered. This algorithm is designed for placing nodes independently of their links, if they have any.
Application domains for the GL
Any domain where a collection of isolated nodes needs to be laid out.
Features of the GL

Arranges a collection of isolated nodes or connected components.

Takes into account the size of the nodes so that no overlapping occurs.

Provides several alignment options and dimensional parameters.

Provides full support for fixed nodes (overlapping of nonfixed nodes with fixed nodes is avoided).

Provides an incremental mode which helps the retention of a mental map on incremental changes made to a collection of nodes.
The GL algorithm
The Grid Layout (GL) has two main modes: grid and row/column.

In grid mode, the layout arranges the nodes of a graph in the cells of a grid (matrix). If a node is too large to fit in one grid cell (with margins), it occupies multiple cells. The size of the grid cells and the margins are parameters of the algorithm.

In row/column mode, the layout arranges the nodes of a graph either by rows or by columns (according to the specified option). The width of the rows is controlled by the width of the layout region parameter. The height of the columns is controlled by the height of the layout region parameter. The horizontal and vertical margins between the nodes are parameters of the algorithm.
GL Example
In CSS
The following sample CSS specification uses the Grid Layout algorithm. The CSS specification can be loaded as a style file into an application that uses the
IlvDiagrammer class (see
Graph layout in Rogue Wave JViews Diagrammer).
SDM {
GraphLayout: "true";
LinkLayout: "false";
}
GraphLayout {
graphLayout: "Grid";
layoutMode: "TILE_TO_GRID_FIXED_HEIGHT";
globalHorizontalAlignment: "LEFT";
globalVerticalAlignment: "TOP";
incrementalMode: "true";
horizontalGridOffset: "50";
verticalGridOffset: "70";
}
In Java™
The following code sample uses the
IlvGridLayout class. This code sample shows how to perform a Grid Layout on a grapher directly without using a diagram component or any style sheet:
...
import ilog.views.*;
import ilog.views.graphic.*;
import ilog.views.graphlayout.*;
import ilog.views.graphlayout.grid.*;
...
IlvGrapher grapher = new IlvGrapher();
IlvManagerView view = new IlvManagerView(grapher);
... /* Fill in the grapher with nodes and links here */
IlvGridLayout layout = new IlvGridLayout();
layout.attach(grapher);
try {
IlvGraphLayoutReport layoutReport = layout.performLayout();
int code = layoutReport.getCode();
System.out.println("Layout completed (" +
layoutReport.codeToString(code) + ")");
}
catch (IlvGraphLayoutException e) {
System.err.println(e.getMessage());
}
Generic features and parameters of the GL
The
IlvGridLayout class supports the following generic parameters defined in the
IlvGraphLayout class (see
Base class parameters and features):
Extra feature for JViews Diagrammer:
The following comments describe the particular way in which these parameters are used by this subclass.
Allowed time (GL)
The layout algorithm stops if the allowed time setting has elapsed. (For a description of this layout parameter in the
IlvGraphLayout class, see
Allowed time.) The result code in the layout report is
IlvGraphLayoutReport.STOPPED_AND_INVALID.
Layout region (GL)
The layout algorithm uses the layout region setting (either your own or the default setting) to control the size and the position of the graph drawing. All three ways to specify the layout region are available for this subclass. (See
Layout region.)
The layout region is considered differently depending on the layout mode. For details, see
Layout modes (GL).
Preserve fixed nodes (GL)
The layout algorithm does not move the nodes that are specified as fixed. (See
Preserve fixed nodes.) Moreover, nonfixed nodes are placed in such a manner that overlaps with fixed nodes are avoided.
Save parameters to named properties (GL)
The layout algorithm can save its layout parameters in named properties. This can be used to save layout parameters to
.ivl files. (For a detailed description of this feature, see
Save parameters to named properties and
Saving layout parameters and preferred layouts.)
Stop immediately (GL)
The layout algorithm stops after cleanup if the method
ilog.views.graphlayout.IlvGraphLayout.stopImmediately() is called. (For a description of this method in the
IlvGraphLayout class, see
Stop immediately.) If the layout stops early because the allowed time has elapsed, the result code in the layout report is
IlvGraphLayoutReport.STOPPED_AND_INVALID.
Specific parameters of the GL
Order parameter (GL)
The order parameter specifies how to arrange the nodes.
Example of specifying node placement iterations and allowed time (GL algorithm)
To specify the ordering option for the nodes:
In CSS
Add to the GraphLayout section:
nodeComparator: "DESCENDING_HEIGHT";
In Java™
Use the method:
void setNodeComparator(Comparator comparator)
The order parameter specifies how to arrange the nodes.
The valid values for comparator are:
 AUTOMATIC_ORDERING
AUTOMATIC_ORDERINGThe algorithm is free to choose the order in such a way that it tries to reduce the total area occupied by the layout.
 NO_ORDERING
NO_ORDERINGNo ordering is performed.
 DESCENDING_HEIGHT
DESCENDING_HEIGHTThe nodes are ordered in the descending order of their height.
 ASCENDING_HEIGHT
ASCENDING_HEIGHTThe nodes are ordered in the ascending order of their height.
 DESCENDING_WIDTH
DESCENDING_WIDTHThe nodes are ordered in the descending order of their width.
 ASCENDING_WIDTH
ASCENDING_WIDTHThe nodes are ordered in the ascending order of their width.
 DESCENDING_AREA
DESCENDING_AREAThe nodes are ordered in the descending order of their area.
 ASCENDING_AREA
ASCENDING_AREAThe nodes are ordered in the ascending order of their area.
 ASCENDING_INDEX
ASCENDING_INDEXThe nodes are ordered in the ascending order of their index (see
setIndex).
 DESCENDING_INDEX
DESCENDING_INDEXThe nodes are ordered in the descending order of their index (see
setIndex).
 null
nullThe nodes are ordered in an arbitrary way.

Any other implementation of the
java.util.Comparator interface.
The nodes are ordered according to this custom comparator.
The default is AUTOMATIC_ORDERING.
Layout modes (GL)
The Grid Layout algorithm has four layout modes.
Example of selecting a layout mode (GL algorithm)
To select a layout mode:
In CSS
Add to the GraphLayout section:
layoutMode: "TILE_TO_GRID_FIXED_HEIGHT";
In Java
Use the method:
void setLayoutMode(int mode);
The valid values for mode are:
 IlvGridLayout.TILE_TO_GRID_FIXED_WIDTH
IlvGridLayout.TILE_TO_GRID_FIXED_WIDTH (the default).
The nodes are placed in the cells of a grid (matrix) that has a fixed maximum number of columns. This number is equal to the width of the layout region parameter divided by the horizontal grid offset.
 IlvGridLayout.TILE_TO_GRID_FIXED_HEIGHT
IlvGridLayout.TILE_TO_GRID_FIXED_HEIGHTThe nodes are placed in the cells of a grid (matrix) that has a fixed maximum number of rows. This number is equal to the height of the layout region parameter divided by the vertical grid offset.
 IlvGridLayout.TILE_TO_ROWS
IlvGridLayout.TILE_TO_ROWSThe nodes are placed in rows. The maximum width of the rows is equal to the width of the layout region parameter. The height of the row is the maximum height of the nodes contained in the row (plus margins).
 IlvGridLayout.TILE_TO_COLUMNS
IlvGridLayout.TILE_TO_COLUMNSThe nodes are placed in columns. The maximum height of the columns is equal to the height of the layout region parameter. The width of the column is the maximum width of the nodes contained in the column (plus margins).
Alignment parameters (GL)
Global alignment parameters
The alignment options control how a node is placed over its grid cell or over its row or column (depending on the layout mode). The alignment can be set globally, in which case all nodes are aligned in the same way, or locally on each node, with the result that different alignments occur in the same drawing.
Example of setting global alignment (GL algorithm)
To set the global alignment:
In CSS
Add to the GraphLayout section:
globalHorizontalAlignment: "LEFT";
globalVerticalAlignment: "TOP";
In Java
Use the following methods:
void setGlobalHorizontalAlignment(int alignment);
void setGlobalVerticalAlignment(int alignment);
The valid values for the alignment parameter are:
 IlvGridLayout.CENTER
IlvGridLayout.CENTER (the default)
The node is horizontally and vertically centered over its grid cell or row or column.
 IlvGridLayout.TOP
IlvGridLayout.TOPThe node is vertically aligned on the top of its cell or row. Not used if the layout mode is TILE_TO_COLUMNS.
 IlvGridLayout.BOTTOM
IlvGridLayout.BOTTOMThe node is vertically aligned on the bottom of its grid cell or row. Not used if the layout mode is TILE_TO_COLUMNS.
 IlvGridLayout.LEFT
IlvGridLayout.LEFTThe node is horizontally aligned on the left of its grid cell or column. Not used if the layout mode is TILE_TO_ROWS.
 IlvGridLayout.RIGHT
IlvGridLayout.RIGHTThe node is horizontally aligned on the right of its grid cell or column. Not used if the layout mode is TILE_TO_ROWS.
 IlvGridLayout.MIXED
IlvGridLayout.MIXEDEach node can have a different alignment. The alignment of each individual node can be set with the result that different alignments can occur in the same graph.
Alignment of individual nodes
All nodes have the same alignment unless the global alignment is set to IlvGridLayout.MIXED. Only when the global alignment is set to mixed can each node have an individual alignment style.
Example of setting alignment of individual nodes (GL algorithm)
To set and retrieve the alignment of an individual node:
In CSS
Write a rule that selects the node, for instance:
GraphLayout {
globalVerticalAlignment: "MIXED";
}
#node1{
VerticalAlignment: "BOTTOM";
}
In Java
Use the following methods:
void setHorizontalAlignment(Object node, int alignment);
void setVerticalAlignment(Object node, int alignment);
int getHorizontalAlignment(Object node);
int getVerticalAlignment(Object node);
The valid values for the alignment parameter are:
 IlvGridLayout.CENTER
IlvGridLayout.CENTER (the default)
 IlvGridLayout.TOP
IlvGridLayout.TOP IlvGridLayout.BOTTOM
IlvGridLayout.BOTTOM IlvGridLayout.LEFT
IlvGridLayout.LEFT IlvGridLayout.RIGHT
IlvGridLayout.RIGHTMaximum number of nodes per row or column (GL)
By default, in IlvGridLayout.TILE_TO_ROWS or IlvGridLayout.TILE_TO_COLUMNS mode, the layout places as many nodes on each row or column as possible given the size of the nodes and the dimensional parameters (layout region and margins). If needed, the layout can additionally respect a specified maximum number of nodes per row or column.
Example of specifying the maximum number of nodes per row or column (GL algorithm)
To set the maximum number of nodes per row or column:
In CSS
Add to the GraphLayout section:
maxNumberOfNodesPerRowOrColumn: "8";
In Java
Use the method:
void setMaxNumberOfNodesPerRowOrColumn(int nNodes);
The default value is Integer.MAX_VALUE, that is, the number of nodes placed in each row or column is bounded only by the size of the nodes and the dimensional parameters. The specified value must be at least 1. The parameter has no effect if the layout mode is IlvGridLayout.TILE_TO_GRID_FIXED_WIDTH or IlvGridLayout.TILE_TO_GRID_FIXED_HEIGHT.
Incremental mode (GL)
The Grid Layout algorithm normally places all the nodes from scratch. If the graph incrementally changes because you add, remove, or resize nodes, the subsequent layout can differ considerably from the previous layout. To avoid this effect and to help the user to retain a mental map of the graph, the algorithm has an incremental mode. In incremental mode, the layout tries to place the nodes at the same location or in the same order as in the previous layout whenever it is possible.
Example of enabling the incremental mode (GL algorithm)
To enable the incremental mode:
In CSS
Add to the GraphLayout section:
incrementalMode: "true";
In Java
Call the method
setIncrementalMode as follows:
layout.setIncrementalMode(true);
NOTE To preserve stability, the incremental mode can keep some regions free. Therefore, the total area of the layout can be larger than in nonincremental mode, and, in general, the layout cannot look as nice as in nonincremental mode.
Dimensional parameters (GL)
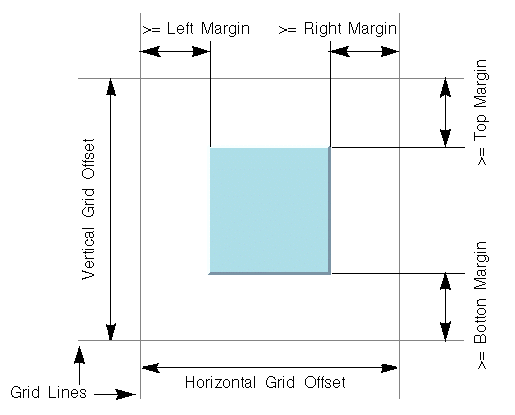
Dimensional parameters for the grid mode of the Grid Layout algorithm
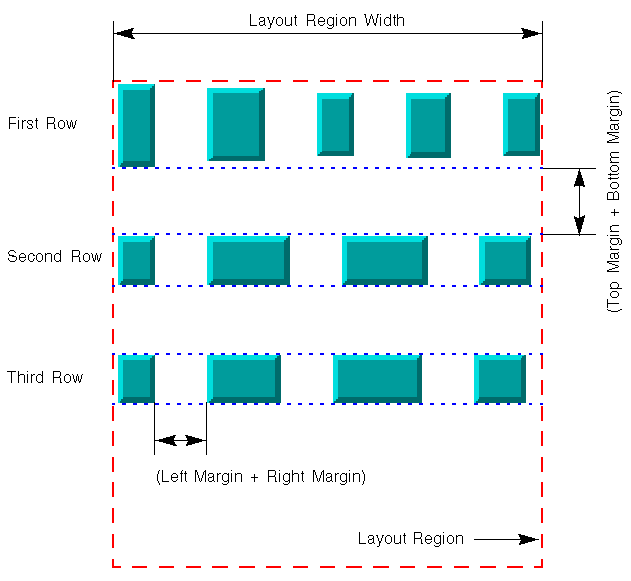
Dimensional parameters for the row-and-column mode of the Grid Layout algorithm
Grid offset (GL)
The grid offset parameters control the spacing between grid lines. It is taken into account only by the grid mode (layout modes TILE_TO_GRID_FIXED_WIDTH and TILE_TO_GRID_FIXED_HEIGHT ).
Example of setting grid offset (GL algorithm)
To set the horizontal and vertical grid offset:
In CSS
Add to the GraphLayout section:
horizontalGridOffset: "50.0";
verticalGridOffset: "70.0";
In Java
Use the methods:
void setHorizontalGridOffset(float offset);
void setVerticalGridOffset(float offset);
The grid offset is the critical parameter for the grid mode. If the grid offset is larger than the size of the nodes (plus margins), an empty space is left around the node. If the grid offset is smaller than the size of the nodes (plus margins), the node must be placed on more than one grid cell. The best choice for the grid offsets depends on the application. It can be computed according to either the maximum size of the nodes (plus margins) or the medium size, and so on. If all the nodes have a similar size, the choice is straightforward.
Margins (GL)
The margins control the space around each node that the layout algorithm keeps empty.
Example of specifying margins (GL algorithm)
To set the margins:
In CSS
Add to the GraphLayout section:
topMargin: "6.0";
bottomMargin: "6.0";
leftMargin: "4.0";
rightMargin: "4.0";
In Java
Use the methods:
void setTopMargin(float margin);
void setBottomMargin(float margin);
void setLeftMargin(float margin);
void setRightMargin(float margin);
The meaning of the margin parameters is not the same for the grid modes as for the row/column modes:
The default value for all the margin parameters is 5.
Copyright © 2018, Rogue Wave Software, Inc. All Rights Reserved.
135_default.gif)
136_default.gif)